グラフィックスコンテキスト
グラフィックスコンテキストは、描画先を表します。これには、描画パラメータと、その後の全ての描画コマンドを実行するために描画システムが必要とするすべてのデバイス固有情報を含みます。グラフィックスコンテキストは、描画時に使用する色、クリッピング領域、線の幅とスタイル情報、フォント情報、合成オプションなどの基本的な描画属性を定義します。
Quartz コンテキスト作成関数を使用するか、Mac OS X フレームワークまたは iOS の UIKit フレームワークのいずれかで提供される上位レベルの関数を使用して、グラフィックスコンテキストを取得できます。Quartz は、カスタムコンテンツを作成するために使用できるビットマップや PDF などの Quartz グラフィックスコンテキストのさまざまなフレーバー用の関数を提供します。
この章では、さまざまな描画先のグラフィックスコンテキストを作成する方法を示します。グラフィックスコンテキストは、不透明なデータ型である CGContextRef というデータ型でコード内に表現されます。グラフィックスコンテキストを取得したら、Quartz 2D 関数を使用してコンテキストに描画し、コンテキストで操作(変換など) を行い、線の幅や塗りつぶし色などのグラフィックス状態パラメータを変更できます。
iOS のビューグラフィックスコンテキストに描画する
iOS アプリケーションのスクリーンに描画するには、UIView オブジェクトを設定し、描画を実行する drawRect: メソッドを実装して下さい。ビューの drawRect: メソッドは、ビューが画面上に表示され、その内容が更新される必要があるときに呼び出されます。カスタムの drawRect: メソッドを呼び出す前に、ビュー・オブジェクトはその描画環境を自動的に構成して、コードがすぐに描画を開始できるようにします。この構成の一部として、UIView オブジェクトは、現在の描画環境用のグラフィックスコンテキスト(CGContextRef の不透明型) を作成します。UIKit 関数 UIGraphicsGetCurrentContext を呼び出して drawRect: メソッドでこのグラフィックスコンテキストを取得して下さい。
UIKit 全体で使用されるデフォルトの座標系は、Quartz で使用される座標系とは異なります。UIKit では、原点は左上隅にあり、正の y 値は下向きです。UIView オブジェクトは、ビューの左上隅に原点を変換し、-1 を掛けて y 軸を反転することによって、UIKit の規則に一致するように Quartz のグラフィックスコンテキストの CTM を変更します。変更された座標系と独自の描画コードへの影響の詳細については、Quartz 2D 座標系 を参照してください。
UIView オブジェクトについては、iOS のビュープログラミングガイド で詳しく説明しています。
Mac OS X でのウィンドウグラフィックスコンテキストの作成
Mac OS X で描画する場合は、使用しているフレームワークに適したウィンドウグラフィックスコンテキストを作成する必要があります。Quartz 2D API 自体には、ウインドウグラフィックスコンテキストを取得する関数はありません。代わりに、Cocoa フレームワークを使用して、Cocoa で作成されたウィンドウのコンテキストを取得して下さい。
以下のコード行を使用して、Cocoa アプリケーションの drawRect: ルーチン内から Quartz グラフィックスコンテキストを取得して下さい。
currentContext メソッドは、現在のスレッドの NSGraphicsContext インスタンスを返します。graphicsPort メソッドは、Quartz グラフィックスコンテキストであるレシーバによって表現される低レベルの、プラットフォーム固有のグラフィックスコンテキストを返します。(メソッド名で混乱しないで下さい;それらは歴史的なものです)。詳細については、NSGraphicsContext クラスリファレンス を参照してください。
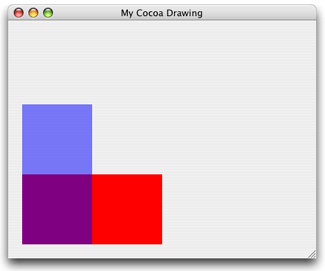
グラフィックスコンテキストを取得したら、Cocoa アプリケーションの任意の Quartz 2D 描画関数を呼び出すことができます。また、Quartz 2D の呼び出しと Cocoa 描画の呼び出しを混在させることもできます。図 2-1 を見ると、Quartz 2D の描画例が Cocoa ビューに表示されます。描画は、2 つの重なり合う長方形、不透明な赤色の部分、および部分的に透明な青色の部分から構成されています。色と色空間 で透明度について詳しく学びます。どのくらいの色を"通して見ることができる" かを制御する機能は、Quartz 2D の特徴の 1 つです。
図 2-1 Quartz の描画を含む Cocoa フレームワークでのビュー

図 2-1 での描画を作成するには、まず Cocoa アプリケーションの Xcode プロジェクトを作成して下さい。Interface Builder で、カスタムビューをウィンドウにドラッグしてサブクラス化します。リスト 2-1 に示すように、サブクラス化されたビューの実装を記述します。この例では、サブクラス化されたビューの名前は MyQuartzView です。ビューの drawRect: メソッドには、すべての Quartz 描画コードが含まれています。各々の番号付きコード行の詳細な説明は、リストの後に表示しています。
リスト 2-1 ウィンドウグラフィックスコンテキストへの描画
@implementation MyQuartzView
- (id)initWithFrame:(NSRect)frameRect
{
self = [super initWithFrame:frameRect];
return self;
}
- (void)drawRect:(NSRect)rect
{
CGContextRef myContext = [[NSGraphicsContext // 1
currentContext] graphicsPort];
// ********** Your drawing code here ********** // 2
CGContextSetRGBFillColor (myContext, 1, 0, 0, 1);// 3
CGContextFillRect (myContext, CGRectMake (0, 0, 200, 100 ));// 4
CGContextSetRGBFillColor (myContext, 0, 0, 1, .5);// 5
CGContextFillRect (myContext, CGRectMake (0, 0, 100, 200));// 6
}
@end
コードの動作は以下のとおりです。
- ビューのグラフィックスコンテキストを取得します。
- ここに描画コードを挿入します。次の 4 行のコードは、Quartz 2D 関数の使用例です。
- 完全に不透明な赤の塗りつぶし色を設定します。色とアルファ(不透明度を設定する) の詳細については、色と色空間 を参照してください。
- 原点が (0,0) で幅が 200、高さが 100 の長方形を塗りつぶします。長方形を描画する方法については、パス (Paths) を参照してください。
- 部分的に透明な青の塗りつぶし色を設定します。
- 原点が (0,0) で幅が 100、高さが 200 の長方形を塗りつぶします。
PDF グラフィックスコンテキストの作成
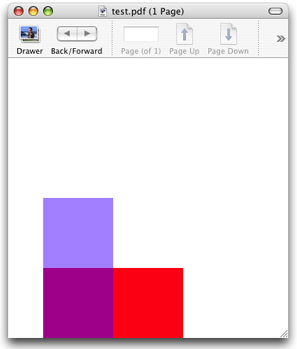
PDF グラフィックスコンテキストを作成してそのコンテキストに描画すると、Quartz はファイルに書き込まれた一連の PDF 描画コマンドとして描画を記録します。PDF 出力の場所と、デフォルトの メディアボックス(ページの境界を指定する長方形) を指定して下さい。図 2-2 は、PDF グラフィックスコンテキストに描画し、プレビューで結果の PDF を開いた結果を示しています。
図 2-2 CGPDFContextCreateWithURL を使用して作成された PDF

Quartz 2D API は、PDF グラフィックスコンテキストを作成する 2 つの関数を提供します。
- CGPDFContextCreateWithURL:PDF 出力の場所を Core Foundation URL として指定する場合に使用します。リスト 2-2 は、この関数を使用して PDF グラフィックスコンテキストを作成する方法を示しています。
- CGPDFContextCreate:PDF 出力をデータコンシューマに送信する場合に使用します。(詳細については、Quartz 2D でのデータ管理 を参照してください。)リスト 2-3 は、この関数を使用して PDF グラフィックスコンテキストを作成する方法を示しています。
コードの各行の詳細な説明は各リストの後に続きます。
リスト 2-2 CGPDFContextCreateWithURL を呼び出して PDF グラフィックスコンテキストを作成します
CGContextRef MyPDFContextCreate (const CGRect *inMediaBox,
CFStringRef path)
{
CGContextRef myOutContext = NULL;
CFURLRef url;
url = CFURLCreateWithFileSystemPath (NULL, // 1
path,
kCFURLPOSIXPathStyle,
false);
if (url != NULL) {
myOutContext = CGPDFContextCreateWithURL (url,// 2
inMediaBox,
NULL);
CFRelease(url);// 3
}
return myOutContext;// 4
}
コードの動作は以下のとおりです。
- Core Foundation 関数を呼び出して、MyPDFContextCreate 関数に提供された CFString オブジェクトから CFURL オブジェクトを作成します。デフォルトのアロケータを使用するには、最初のパラメータとして NULL を渡します。また、この例では POSIX スタイルのパス名であるパススタイルを指定する必要があります。
- Quartz 2D 関数を呼び出して、作成した PDF の場所(CFURL オブジェクトとして) と PDF の境界を指定する長方形を使用して、PDF グラフィックスコンテキストを作成します。長方形(CGRect) はMyPDFContextCreate 関数に渡され、PDF のデフォルトのページメディア境界ボックスです。
- CFURL オブジェクトを解放します。
- PDF グラフィックスコンテキストを返します。呼び出し元は、不要になったグラフィックスコンテキストを解放しなければなりません。
リスト 2-3 CGPDFContextCreate を呼び出して PDF グラフィックスコンテキストを作成します
CGContextRef MyPDFContextCreate (const CGRect *inMediaBox,
CFStringRef path)
{
CGContextRef myOutContext = NULL;
CFURLRef url;
CGDataConsumerRef dataConsumer;
url = CFURLCreateWithFileSystemPath (NULL, // 1
path,
kCFURLPOSIXPathStyle,
false);
if (url != NULL)
{
dataConsumer = CGDataConsumerCreateWithURL (url);// 2
if (dataConsumer != NULL)
{
myOutContext = CGPDFContextCreate (dataConsumer, // 3
inMediaBox,
NULL);
CGDataConsumerRelease (dataConsumer);// 4
}
CFRelease(url);// 5
}
return myOutContext;// 6
}
コードの動作は以下のとおりです。
- Core Foundation 関数を呼び出して、MyPDFContextCreate 関数に提供された CFString オブジェクトから CFURL オブジェクトを作成します。デフォルトのアロケータを使用するには、最初のパラメータとして NULL を渡します。また、この例では POSIX スタイルのパス名であるパススタイルを指定する必要があります。
- CFURL オブジェクトを使用して Quartz データコンシューマオブジェクトを作成します。CFURL オブジェクトを使用したくない場合(たとえば、CFURL オブジェクトで指定できない場所に PDF データを配置したい場合)、代わりにあなたのアプリケーションに実装するコールバック関数のセットからデータコンシューマを作成できます。詳細については、Quartz 2D でのデータ管理 を参照してください。
- Quartz 2D 関数を呼び出して、MyPDFContextCreate 関数に渡されたデータコンシューマと長方形(CGRect 型) をパラメータとして渡して PDF グラフィックスコンテキストを作成します。この長方形は、PDF のデフォルトのページメディア境界ボックスです。
- データコンシューマを解放します。
- CFURL オブジェクトを解放します。
- PDF グラフィックスコンテキストを返します。呼び出し元は、不要になったグラフィックスコンテキストを解放しなければなりません。
リスト 2-4 は、MyPDFContextCreate ルーチンを呼び出してそれに描画する方法を示しています。番号付きコード行の詳細な説明は、リストの後に表示されます。
リスト 2-4 PDF グラフィックスコンテキストへの描画
CGRect mediaBox;// 1
mediaBox = CGRectMake (0, 0, myPageWidth, myPageHeight);// 2
myPDFContext = MyPDFContextCreate (&mediaBox, CFSTR("test.pdf"));// 3
CFStringRef myKeys[1];// 4
CFTypeRef myValues[1];
myKeys[0] = kCGPDFContextMediaBox;
myValues[0] = (CFTypeRef) CFDataCreate(NULL,(const UInt8 *)&mediaBox, sizeof (CGRect));
CFDictionaryRef pageDictionary = CFDictionaryCreate(NULL, (const void **) myKeys,
(const void **) myValues, 1,
&kCFTypeDictionaryKeyCallBacks,
& kCFTypeDictionaryValueCallBacks);
CGPDFContextBeginPage(myPDFContext, &pageDictionary);// 5
// ********** Your drawing code here **********// 6
CGContextSetRGBFillColor (myPDFContext, 1, 0, 0, 1);
CGContextFillRect (myPDFContext, CGRectMake (0, 0, 200, 100 ));
CGContextSetRGBFillColor (myPDFContext, 0, 0, 1, .5);
CGContextFillRect (myPDFContext, CGRectMake (0, 0, 100, 200 ));
CGPDFContextEndPage(myPDFContext);// 7
CFRelease(pageDictionary);// 8
CFRelease(myValues[0]);
CGContextRelease(myPDFContext);
コードの動作は以下のとおりです。
- PDF メディアボックスの定義に使用する長方形の変数を宣言します。
- メディアボックスの原点を (0,0) に設定し、幅と高さをアプリケーションが提供する変数に設定します。
- 関数 MyPDFContextCreate (リスト 2-3 を参照) を呼び出して、PDF グラフィックスコンテキストを取得し、メディアボックスとパス名を指定します。CFSTR マクロは、文字列を CFStringRef データ型に変換します。
- ページオプションを使用して辞書を設定します。この例では、メディアボックスのみが指定されています。PDF グラフィックスコンテキストの設定に使用したのと同じ長方形を渡す必要はありません。ここで追加するメディアボックスは、PDF グラフィックスコンテキストを設定するために渡した長方形よりも優先されます。
- ページの開始を知らせます。この関数はページ指向のグラフィックスのために使用され、これは PDF の描画が何か示しています。
- Quartz 2D 描画関数を呼び出します。これと以下の 4 行のコードを、アプリケーションに適した描画コードに置き換えて下さい。
- PDF ページの最後を示します。
- ディクショナリ(辞書) と PDF グラフィックスコンテキストが不要になったときにそれらを解放します。
アプリケーションに適した PDF(イメージ、テキスト、パス描画) にコンテンツを書き込むことができ、リンクや暗号化を追加することができます。詳細については、PDF 文書の作成、表示、および変換 を参照してください。
ビットマップグラフィックスコンテキストの作成
ビットマップ・グラフィックス・コンテキストは、ビットマップの記憶域を含むメモリ・バッファへのポインタを受け入れます。ビットマップグラフィックスコンテキストにペイントすると、バッファが更新されます。グラフィックスコンテキストを解放すると、指定したピクセル形式のビットマップが完全に更新されます。
CGBitmapContextCreate 関数を使用して、ビットマップグラフィックスコンテキストを作成します。この関数は、以下のパラメータを取ります。
- data。描画をレンダリングしたいメモリ内の宛先へのポインタを指定します。このメモリブロックのサイズは、少なくとも(bytesPerRow*height) バイトである必要があります。
- width。ビットマップの幅をピクセル単位で指定します。
- height。ビットマップの高さをピクセル単位で指定します。
- bitsPerComponent。メモリ内のピクセルの各成分に使用するビット数を指定します。たとえば、32 ビットのピクセル形式と RGB 色空間の場合、成分ごとに 8 ビットの値を指定して下さい。サポートされるピクセル形式 を参照してください。
- bytesPerRow。ビットマップの行ごとに使用するメモリのバイト数を指定します。
- colorspace (色空間)。ビットマップコンテキストに使用する色空間。ビットマップグラフィックスコンテキストを作成するときに、Gray、RGB、CMYK、または NULL 色空間を指定できます。色空間と色管理の原則の詳細については、色管理の概要 を参照してください。Quartz での色空間の作成と使用については、色と色空間 を参照してください。サポートされている色空間については、ビットマップイメージとイメージマスク の 色空間とビットマップレイアウト を参照してください。
- bitmapInfo。ビットマップにアルファ成分が含まれるかどうか、ピクセルでのアルファ成分(存在する場合) の相対位置、アルファ星分があらかじめ乗算されているかどうか、および色成分が含まれているかどうかを指定する、CGBitmapInfo 定数として表される、ビットマップレイアウト情報で、整数値または浮動小数点値です。これらの定数が何であるか、それぞれが使用されるとき、およびビットマップグラフィックスコンテキストとイメージを Quartz がサポートするピクセル形式の詳細については、ビットマップイメージとイメージマスク の 色空間とビットマップレイアウト を参照してください。
リスト 2-5 は、ビットマップグラフィックスコンテキストの作成方法を示しています。結果のビットマップグラフィックスコンテキストに描画すると、Quartz は描画をビットマップデータとして指定されたメモリブロックに記録します。コードの各行の詳細な説明は、リストの後に続きます。
リスト 2-5 ビットマップグラフィックスコンテキストの作成
CGContextRef MyCreateBitmapContext (int pixelsWide,
int pixelsHigh)
{
CGContextRef context = NULL;
CGColorSpaceRef colorSpace;
void * bitmapData;
int bitmapByteCount;
int bitmapBytesPerRow;
bitmapBytesPerRow = (pixelsWide * 4);// 1
bitmapByteCount = (bitmapBytesPerRow * pixelsHigh);
colorSpace = CGColorSpaceCreateWithName(kCGColorSpaceGenericRGB);// 2
bitmapData = calloc( bitmapByteCount, sizeof(uint8_t) );// 3
if (bitmapData == NULL)
{
fprintf (stderr, "Memory not allocated!");
return NULL;
}
context = CGBitmapContextCreate (bitmapData,// 4
pixelsWide,
pixelsHigh,
8, // bits per component
bitmapBytesPerRow,
colorSpace,
kCGImageAlphaPremultipliedLast);
if (context== NULL)
{
free (bitmapData);// 5
fprintf (stderr, "Context not created!");
return NULL;
}
CGColorSpaceRelease( colorSpace );// 6
return context;// 7
}
コードの動作は以下のとおりです。
- 行ごとにバイト数を表す変数を宣言します。この例のビットマップの各ピクセルは 4 バイトで表され、赤、緑、青、アルファの各8ビットです。
- 汎用 RGB 色空間を作成します。また、CMYK 色空間を作成することもできます。詳細について、及び汎用色空間とデバイスに依存する色空間の説明については、色と色空間 を参照してください。
- calloc 関数を呼び出して、ビットマップデータを格納するメモリブロックを作成してクリアします。この例では、32 ビットの RGBA ビットマップ(つまり、ピクセルごとに 32 ビットの行列、各ピクセルに赤、緑、青、およびアルファ情報の各 8 ビット) を作成します。ビットマップの各ピクセルは 4 バイトのメモリを占有します。Mac OS X 10.6 および iOS 4 では、この手順を省略できます。ビットマップデータとして NULL を渡すと、Quartz は自動的にビットマップの領域を割り当てます。
- ビットマップデータ、ビットマップの幅と高さ、成分ごとのビット数、行あたりのバイト数、色空間、およびビットマップにアルファチャンネルを含めるかどうか、ピクセルでの相対位置を指定する定数を指定するビットマップグラフィックスコンテキストを作成します。定数 kCGImageAlphaPremultipliedLast は、アルファ成分が各ピクセルの最後のバイトに格納され、色成分に既にこのアルファ値が乗算されていることを示します。事前に乗算されたアルファ値の詳細については、アルファ値 を参照してください。
- 何らかの理由でコンテキストが作成されない場合、ビットマップデータに割り当てられたメモリが解放されます。
- 色空間を解放します。
- ビットマップグラフィックスコンテキストを返します。呼び出し元は、不要になったグラフィックスコンテキストを解放しなければなりません。
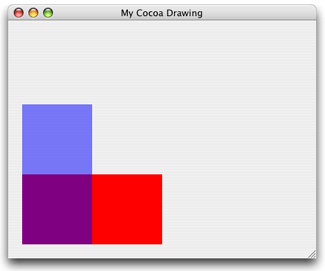
リスト 2-6 に、MyCreateBitmapContext を呼び出してビットマップグラフィックスコンテキストを作成し、ビットマップグラフィックスコンテキストを使用して CGImage オブジェクトを作成し、その結果のイメージをウィンドウグラフィックスコンテキストに描画するコードを示します。図 2-3 に、ウィンドウに描画されたイメージを示します。コードの各行の詳細な説明は、リストの後に続きます。
リスト 2-6 ビットマップグラフィクスコンテキストへの描画
CGRect myBoundingBox;// 1
myBoundingBox = CGRectMake (0, 0, myWidth, myHeight);// 2
myBitmapContext = MyCreateBitmapContext (400, 300);// 3
// ********** Your drawing code here ********** // 4
CGContextSetRGBFillColor (myBitmapContext, 1, 0, 0, 1);
CGContextFillRect (myBitmapContext, CGRectMake (0, 0, 200, 100 ));
CGContextSetRGBFillColor (myBitmapContext, 0, 0, 1, .5);
CGContextFillRect (myBitmapContext, CGRectMake (0, 0, 100, 200 ));
myImage = CGBitmapContextCreateImage (myBitmapContext);// 5
CGContextDrawImage(myContext, myBoundingBox, myImage);// 6
char *bitmapData = CGBitmapContextGetData(myBitmapContext); // 7
CGContextRelease (myBitmapContext);// 8
if (bitmapData) free(bitmapData); // 9
CGImageRelease(myImage);
コードの動作は以下のとおりです。
- Quartz がビットマップグラフィックスコンテキストから作成したイメージを描画する境界となるボックスの原点と寸法を格納する変数を宣言します。
- 境界となるボックスの原点を (0,0) に設定し、幅と高さを以前に宣言した変数に設定しますが、宣言はこのコードには表示されません。
- アプリケーションが提供する関数 MyCreateBitmapContext (リスト 2-5 を参照) を呼び出して、幅 400 ピクセル、高さ 300 ピクセルのビットマップコンテキストを作成します。アプリケーションに適した任意の寸法を使用して、ビットマップグラフィックスコンテキストを作成できます。
- Quartz 2D 関数を呼び出して、ビットマップグラフィックスコンテキストに描画します。これと次の 4 行のコードを、アプリケーションに適した描画コードに置き換えて下さい。
- ビットマップグラフィックスコンテキストから Quartz 2D イメージ(CGImageRef) を作成します。
- 境界ボックスで指定されたウィンドウグラフィックスコンテキスト内の場所にイメージを描画します。境界ボックスは、イメージを描画するユーザ空間の場所と寸法を指定します。
この例では、ウィンドウグラフィックスコンテキストの作成は表示されません。作成方法については、Mac OS X でのウィンドウグラフィックスコンテキストの作成 を参照してください。 - ビットマップグラフィックスコンテキストに関連付けられたビットマップデータを取得します。
- ビットマップグラフィックスコンテキストが不要になったときに解放します。
- ビットマップデータがある場合は解放します。
- 不要になったときにはイメージを解放します。
図 2-3 ビットマップグラフィックスコンテキストから作成され、ウィンドウグラフィックスコンテキストに描画されたイメージ

サポートされるピクセル形式
表 2-1 に、ビットマップグラフィックスコンテキストでサポートされているピクセル形式、関連する色空間(cs)、およびその形式が最初に利用可能となった Mac OS X のバージョンを示します。ピクセル形式は、ピクセルあたりのビット数(bpp) と成分(component) あたりのビット数(bpc)で指定します。この表には、またそのピクセル形式に関連付けられたビットマップ情報定数も含まれています。各ビットマップ情報形式定数が表すものの詳細については、CGImage リファレンス を参照してください。
表 2-1 ビットマップグラフィックスコンテキストでサポートされるピクセル形式
| CS | ピクセル形式とビットマップ情報定数 | 利用可能 |
|---|---|---|
| Null | 8 bpp, 8 bpc, kCGImageAlphaOnly | Mac OS X, iOS |
| Gray | 8 bpp, 8 bpc, kCGImageAlphaNone | Mac OS X, iOS |
| Gray | 8 bpp, 8 bpc, kCGImageAlphaOnly | Mac OS X, iOS |
| Gray | 16 bpp, 16 bpc, kCGImageAlphaNone | Mac OS X |
| Gray | 32 bpp, 32 bpc, kCGImageAlphaNone|kCGBitmapFloatComponents | Mac OS X |
| RGB | 16 bpp, 5 bpc, kCGImageAlphaNoneSkipFirst | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaNoneSkipFirst | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaNoneSkipLast | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaPremultipliedFirst | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaPremultipliedLast | Mac OS X, iOS |
| RGB | 64 bpp, 16 bpc, kCGImageAlphaPremultipliedLast | Mac OS X |
| RGB | 64 bpp, 16 bpc, kCGImageAlphaNoneSkipLast | Mac OS X |
| RGB | 128 bpp, 32 bpc, kCGImageAlphaNoneSkipLast |kCGBitmapFloatComponents | Mac OS X |
| RGB | 128 bpp, 32 bpc, kCGImageAlphaPremultipliedLast | kCGBitmapFloatComponents | Mac OS X |
| CMYK | 32 bpp, 8 bpc, kCGImageAlphaNone | Mac OS X |
| CMYK | 64 bpp, 16 bpc, kCGImageAlphaNone | Mac OS X |
| CMYK | 128 bpp, 32 bpc, kCGImageAlphaNone | kCGBitmapFloatComponents | Mac OS X |
アンチエイリアス
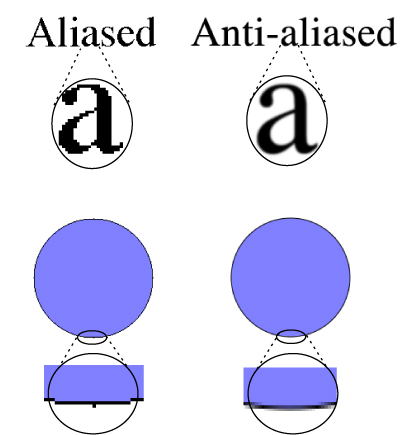
ビットマップグラフィックスコンテキストは、アンチエイリアス をサポートしており、これは、テキストや図形が描画されたときにビットマップイメージに表示されるギザギザ(または エイリアス) エッジを人為的に修正するプロセスです。これらのギザギザのエッジは、ビットマップの解像度が目の解像度よりもはるかに低い場合に発生します。ビットマップでオブジェクトを滑らかに見せるには、Quartz はシェイプの輪郭を囲むピクセルに異なる色を使います。この方法で色をブレンドすると、シェイプが滑らかに見えます。図 2-4 にアンチエイリアスを使用した場合の効果を示します。CGContextSetShouldAntialias 関数を呼び出すことによって、特定のビットマップグラフィックスコンテキストのアンチエイリアスをオフにすることができます。アンチエイリアス設定はグラフィックス状態の一部です。
特定のグラフィックスコンテキストに対してアンチエイリアスを許可するかどうかは、CGContextSetAllowsAntialiasing 関数を使用して制御できます。アンチエイリアスを許可するには、この関数に true を渡して下さい。それを許さないためには false を渡します。この設定はグラフィックス状態の一部ではありません。コンテキストおよびグラフィックス状態の設定が true に設定されている場合、Quartz はアンチエイリアスを実行します。
図 2-4 エイリアスとアンチエイリアスの比較

印刷用のグラフィックスコンテキストの取得
Mac OS X の Cocoa アプリケーションは、カスタムの NSView サブクラスを介して印刷を実装します。ビューは、その print: メソッドを呼び出すことによって印刷するように指示されます。このビューは、そうしてプリンタを対象とするグラフィックスコンテキストを作成し、その drawRect: メソッドを呼び出します。アプリケーションは、同じ描画コードを使用して、スクリーンに描画するために使用するプリンタに描画します。また、スクリーンに送信されたものとは異なるプリンタへのイメージへの drawRect: 呼び出しをカスタマイズすることもできます。
Cocoa での印刷の詳細については、Mac での印刷プログラミングガイド を参照してください。
前の章 次の章