パス (Paths)
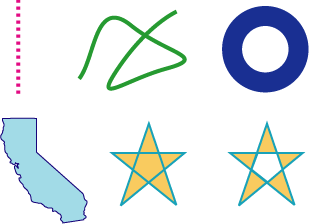
パス(path) は、1 つ以上の形状またはサブパスを定義します。サブパスは、直線、曲線、またはその両方で構成できます。それは開いたり閉じたりできます。サブパスは、線、円、長方形、星などの単純な形状、または山脈のシルエットや抽象的な落書きなどの、より複雑な形にすることができます。図 3-1 に、作成できるパスの一部を示します。直線(図の左上) は破線で示されています。線はまた、実線にもできます。不規則なパス(中央上) はいくつかのカーブで構成され、開いたパスです。同心円は塗りつぶされていますが、ストロークされていません。カリフォルニア州は閉鎖されたパスであり、多くの曲線と線で構成されており、パスはストロークされて、塗りつぶされています。星は、パスを塗りつぶすための 2 つのオプションを示しています。これについては、この章の後半で説明します。
図 3-1 Quartz はパスに基づいた描画をサポートしています

この章では、パスを構成するビルディングブロック、パスをストロークしペイントする方法、パスの外観に影響を与えるパラメータについて学習します。
パスの作成とパスの描画
パスの作成とパスのペイントは別々のタスクです。最初にパスを作成します。パスをレンダリングしたいときは、Quartz にペイントを要求します。図 3-1 に示すように、パスのストローク、パスの塗りつぶし、またはストロークと塗りつぶしの両方を選択できます。また、パスを使用して、パスの境界内の他のオブジェクトの描画を抑制することもできます。これにより、クリッピング領域 が実際に作成されます。
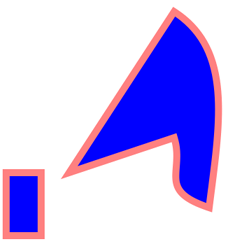
図 3-2 は、ペイントされた 2 つのサブパスを含むパスを示しています。左側のサブパスは長方形で、右側のサブパスは直線と曲線からなる抽象的な形状です。各サブパスは塗りつぶされ、その輪郭がストロークされています。
図 3-2 2 つの図形またはサブパスを含むパス

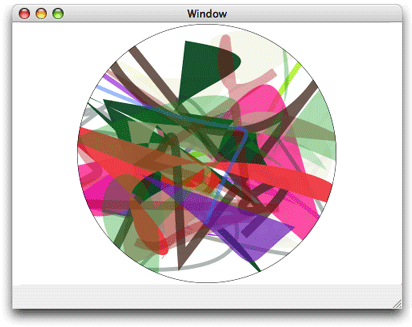
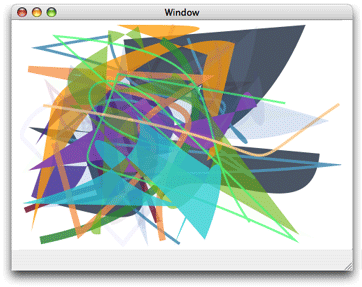
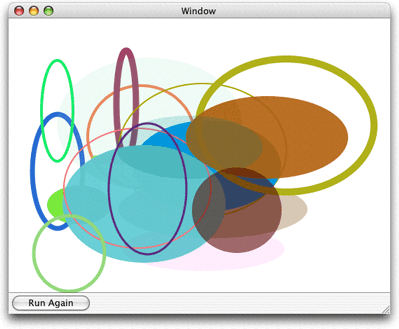
図 3-3 に、独立して描かれた複数のパスを示します。各パスには、ランダムに生成されたカーブが含まれ、カーブの一部は塗りつぶされ、他はストロークされています。描画は、クリッピング領域によって円形領域に制限されています。
図 3-3 描画を制約するクリッピング領域

ビルディングブロック
サブパスは、線、円弧、および曲線からビルドされます。Quartz はまた、単一の関数呼び出しで長方形と楕円を追加するコンビニエンス関数も提供します。点はまた形状の開始位置と終了位置を定義するため、点はパスの必須ビルディングブロックです。
点 (Points)
点は、ユーザー空間の位置を指定する x 座標と y 座標です。CGContextMoveToPoint 関数を呼び出して、新しいサブパスの開始位置を指定できます。Quartz は、パス構築に使用された最後の位置である 現在のポイント を追跡します。たとえば、関数 CGContextMoveToPoint を呼び出して (10,10) に位置を設定すると、現在の点は (10,10) に移動します。長さ 50 ユニットの水平線を描くと、線の最後の点、つまり (60,10) が現在の点になります。線、円弧、および曲線は、常に現在の点から描画されます。
ほとんどの場合、Quartz 関数に 2 つの浮動小数点値を渡して点を指定し、x 座標と y 座標を指定します。一部の関数では、2 つの浮動小数点値を保持する CGPoint データ構造体を渡す必要があります。
線 (Lines)
線は、その終点によって定義されます。開始点は常に現在の点と見なされるので、線を作成するときにはその終点だけを指定します。CGContextAddLineToPoint 関数を使用して、サブパスに線を追加します。
CGContextAddLines 関数を呼び出すことによって、一連の接続された線をパスに追加できます。この関数に点の配列を渡して下さい。最初の点は、最初の線の開始点でなければなりません。残りの点は終点です。Quartz は、最初の点で新しいサブパスを開始し、直線の線分を各終点に接続します。
円弧 (Arcs)
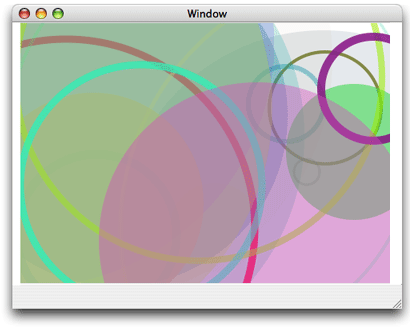
円弧は円のセグメント(部分) です。Quartz は、円弧を作成する 2 つの関数を提供します。CGContextAddArc 関数は、円から曲線部分を作成します。円の中心、半径、及び角度 (ラジアン単位) を指定して下さい。角度を 2π と指定すると完全な円を作成できます。図 3-4 は、独立して描かれた複数のパスを示しています。各パスには、ランダムに生成された円が含まれています。いくつかは塗りつぶされ、他のものはストロークされています。
図 3-4 複数のパス。各パスにはランダムに生成された円が含まれています。

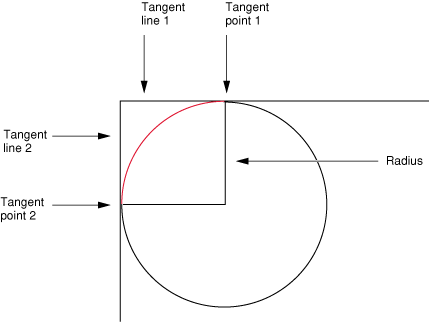
関数 CGContextAddArcToPoint は、長方形の角を丸めたいとき使用するのに理想的です。Quartz は、2 つの接線を作成するために指定した終点を使用します。また、Quartz が円弧を切り出す円の半径を指定して下さい。弧の中心点は、2 つの半径の交点であり、それぞれが 2 つの接線のうち 1 つに垂直です。図 3-5 に示すように、円弧の各終点は、接線のうちの 1 つの接点です。円の赤い部分が実際に描かれた部分です。
図 3-5 2 つの接線と半径を持つ弧を定義する

現在のパスにすでにサブパスが含まれている場合、Quartz は現在の点から弧の開始点までの直線の線分を追加します。現在のパスが空の場合、Quartz は円弧の始点で新しいサブパスを作成し、最初の直線の線分を追加しません。
カーブ (Curves)
二次および三次ベジェ曲線は、任意の数の興味深い曲線形状を指定できる代数曲線です。これらの曲線上の点は、開始点と終点、および 1 つ以上の制御点に多項式を適用することによって計算されます。この方法で定義された形状は、ベクターグラフィックスの基礎となります。数式はビットの配列よりもはるかにコンパクトであり、任意の解像度で曲線を再作成できるという利点があります。
図 3-6 に、複数のパスを個別に描画して作成したさまざまなカーブを示します。各パスには、ランダムに生成されたカーブが含まれています。いくつかは塗りつぶされ、他のものはストロークされています。
図 3-6 複数のパス。各パスには、ランダムに生成された曲線が含まれます

2 次および 3 次ベジェ曲線を生成する多項式と、数式から曲線を生成する方法の詳細は、コンピュータグラフィックスを記述する多くの数学テキストおよびオンラインソースで説明されています。これらの詳細についてはここでは説明しません。
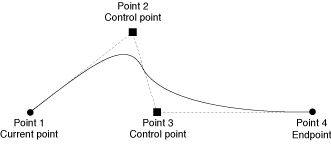
CGContextAddCurveToPoint 関数を使用して、制御点と指定した終点を使用して、現在の点から 3 次ベジェ曲線を追加します。図 3-7 は、図に示されている現在の点、制御点、および終点から得られる 3 次ベジェ曲線を示しています。2 つの制御点の配置によって、カーブの形状が決まります。制御点が始点と終点の両方の上にある場合、曲線は上に向かうアーチ状になります。制御点が始点と終点の両方の下にある場合、曲線は下に向かうアーチ状になります。
図 3-7 3 次ベジェ曲線は 2 つの制御点を使用します

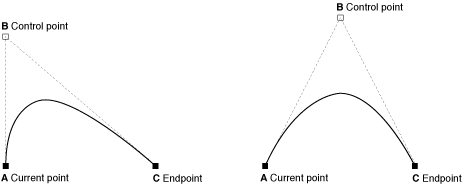
関数 CGContextAddQuadCurveToPoint を呼び出し、制御点と終点を指定することによって、現在の点から 2 次ベジェ曲線を追加できます。図 3-8 は、同じ終点を使用し、異なる制御点を使用した結果得られた 2 つの曲線を示しています。制御点は、カーブがアーチする方向を決定します。2 次曲線は 1 つの制御点しか使用しないので、3 次のベジェ曲線と同じくらい、できるだけ多くの興味深い図形を 2 次ベジェ曲線で作成することはできません。たとえば、1 つの制御点を使用してクロスオーバー(交差) を作成することはできません。
図 3-8 二次ベジェ曲線は、1 つの制御点を使用します

サブパスを閉じる
現在のサブパスを閉じるには、アプリケーションが CGContextClosePath を呼び出す必要があります。この関数は、現在の点からサブパスの始点までの線分を追加し、そのサブパスを閉じます。サブパスの始点で終了する線、弧、および曲線は、実際にはサブパスを閉じることはありません。CGContextClosePath を明示的に呼び出して、サブパスを閉じなければなりません。
いくつかの Quartz 関数は、アプリケーションによって閉じられているかのように、パスのサブパスを扱います。これらのコマンドは、アプリケーションが CGContextClosePath を呼び出してそれを閉じたように各サブパスを処理し、暗黙的にサブパスの始点に線分を追加します。
サブパスを閉じた後、アプリケーションが行、弧、またはカーブをパスに追加するために追加の呼び出しを行うと、Quartz は直前に閉じたサブパスの始点から始まる新しいサブパスを開始します。
楕円 (Ellipses)
楕円は本質的に潰れた円です。2 つの焦点を定義し、楕円上の任意のポイントから 1 つの焦点までの距離を同じ点から他の焦点までの距離を加算すると常に同じ値になる距離にあるすべてのポイントをプロットすることによって作成します。図 3-9 に、独立して描かれた複数のパスを示します。各パスには、ランダムに生成された楕円が含まれています。いくつかは塗りつぶされ、他のものはストロークされています。
図 3-9 複数のパス。各パスにはランダムに生成された楕円が含まれています

CGContextAddEllipseInRect 関数を呼び出して、楕円を現在のパスに追加できます。楕円の境界を定義する長方形を指定して下さい。Quartz は、ベジェ曲線のシーケンスを使用して楕円を近似します。楕円の中心は長方形の中心です。長方形の幅と高さが等しい場合(つまり正方形の場合)、楕円は円であり、半径は長方形の幅(または高さ) の半分になります。長方形の幅と高さが等しくない場合は、それらは楕円の長軸と短軸を定義します。
長方形 (Rectangles)
CGContextAddRect 関数を呼び出して、現在のパスに長方形を追加できます。長方形の原点とその幅と高さを含む CGRect 構造体を指定して下さい。
パスに追加される長方形は、移動先の操作で始まり、すべての移動が反時計回りの方向に向けられたサブパスを閉じる操作で終了します。
現在のパスに多くの長方形を追加するには、CGContextAddRects 関数を呼び出して CGRect 構造体の配列を指定します。図 3-10 に、独立して描かれた複数のパスを示します。各パスにはランダムに生成された長方形が含まれています。いくつかは塗りつぶされ、他のものはストロークされています。
図 3-10 複数のパス。各パスには、ランダムに生成された長方形が含まれています

パスの作成
グラフィックスコンテキストでパスを構築したい場合は、関数 CGContextBeginPath を呼び出して Quartz に告知します。次に、CGContextMoveToPoint 関数を呼び出すことによって、パス内の最初の形状またはサブパスの開始点を設定して下さい。最初の点を設定したら、以下の点に留意して、パスに線、円弧、および曲線を追加できます。
- 新しいパスを開始する前に、関数 CGContextBeginPath を呼び出します。
- 線、円弧、および曲線は、現在の点から描画を開始されます。空のパスには現在の点がありません。CGContextMoveToPoint を呼び出して、最初のサブパスの開始点を設定するか、暗黙的にこれを行うコンビニエンス関数を呼び出さなければなりません。
- パス内の現在のサブパスを閉じるには、関数 CGContextClosePath を呼び出して、線分をサブパスの開始点に接続して下さい。新しい開始点を明示的に設定しなくても、後続のパス呼び出しは新しいサブパスを開始します。
- 円弧を描くと、Quartz は現在の点と円弧の開始点の間に線を描きます。
- 楕円と長方形を追加する Quartz ルーチンは、新しい閉じたサブパスをパスに追加します。
- パスの作成はパスを描画しないため、パスを塗りつぶしまたはストロークするためにペイント関数を呼び出さなければなりません。詳細については、パスのペイント (Painting a Rath) を参照してください。
パスをペイントすると、パスはグラフィックスコンテキストから流し出されます。特に何度も何度も繰り返し使用したい複雑なシーンを描いている場合は、パスを簡単に失いたくないかもしれません。そのため、Quartz は再利用可能なパス(CGPathRef と CGMutablePathRef) を作成するための 2 つのデータ型を提供しています。関数 CGPathCreateMutable を呼び出して、線、円弧、曲線、及び長方形を追加できる可変の CGPath オブジェクトを作成できます。Quartz は、ビルディングブロック で説明した関数と並行して一連の CGPath 関数を提供します。パス関数は、グラフィックスコンテキストの代わりに CGPath オブジェクト上で動作します。これらの関数は以下のとおりです。
- CGContextBeginPath を置き換える CGPathCreateMutable
- CGContextMoveToPoint を置き換える CGPathMoveToPoint
- CGContextAddLineToPoint を置き換える CGPathAddLineToPoint
- CGContextAddCurveToPoint を置き換える CGPathAddCurveToPoint
- CGContextAddEllipseInRect を置き換える CGPathAddEllipseInRect
- CGContextAdArc を置き換える CGPathAddArc
- CGContextAddRect を置き換える CGPathAddRect
- CGContextClosePath を置き換える CGPathCloseSubpath
パス関数の完全なリストについては、Quartz 2D Reference Collection を参照してください。
グラフィックスコンテキストにパスを追加したい場合は、CGContextAddPath 関数を呼び出して下さい。Quartz がペイントするまで、パスはグラフィックスコンテキスト内にとどまります。CGContextAddPath を呼び出すことによって、パスを再度追加できます。
パスのペイント (Painting a Path)
ストロークまたは塗りつぶし、またはその両方で現在のパスをペイントできます。ストローク はパスを跨ぐ線をペイントします。塗りつぶし はパス内に含まれる領域をペイントします。Quartz には、パスのストローク、パスの塗りつぶし、またはストロークと塗りつぶしの両方を可能にする関数があります。ストロークされた線の特性(幅、色など)、塗りつぶしの色、および塗りつぶし領域の計算に Quartz で使用されるメソッドはすべてグラフィックス状態の一部です(グラフィックス状態 を参照のこと)。
ストロークに影響するパラメータ
表 3-1 にリストされているパラメータを変更することで、パスがストロークされる方法に影響を与えることができます。これらのパラメータはグラフィックス状態の一部であり、つまり、パラメータに設定した値は、パラメータを別の値に設定するまで、後続のすべてのストロークに影響します。
表 3-1 Quartz が現在のパスにストロークする方法に影響を与えるパラメータ
| パラメータ | パラメータ値を設定する関数 |
|---|---|
| 線の幅 | CGContextSetLineWidth |
| 線の結合 | CGContextSetLineJoin |
| 線の頂点 | CGContextSetLineCap |
| 留め継ぎ制限 | CGContextSetMiterLimit |
| 破線のパターン | CGContextSetLineDash |
| ストロークの色空間 | CGContextSetStrokeColorSpace |
| ストロークの色 | CGContextSetStrokeColorCGContextSetStrokeColorWithColor |
| ストロークのパターン | CGContextSetStrokePattern |
線の幅 は、線の合計幅であり、ユーザー空間のユニットで表されます。線は、両側の全体の幅の半分で、パスに跨っています。
線の結合 は、Quartz が接続された線分間の接合を描く方法を指定します。Quartz は、表 3-2 で説明されている線の結合スタイルをサポートしています。デフォルトスタイルはマイター(留め継ぎ) 結合です。
表 3-2 線の結合スタイル
| スタイル | 外観 | 説明 |
|---|---|---|
| 留め継ぎ結合 |  | Quartz は、2 つの線分のストロークの外縁を、ピクチャフレームのように、ある角度で接するまで拡張します。線分があまりにも鋭い角度で合っている場合は、ベベル結合が代わりに使用されます。留め継ぎの長さを線の幅で割った値が留め継ぎ制限より大きい場合、線分が鋭すぎます。 |
| 丸結合 |  | Quartz は、終点の周りの線の幅に等しい直径の半円を描きます。囲まれた領域は塗りつぶされます。 |
| ベベル結合 |  | Quartz は、銃の握りの頂点で 2 つの線分を仕上げます。線分の終点を越えて生じるノッチは、三角形で塗りつぶされます。 |
線の頂点 は、CGContextStrokePath が線の終点を描画するために使用するメソッドを指定します。Quartz は、表 3-3 に示す線の終点のスタイルをサポートしています。デフォルトのスタイルは銃の握りの頂点です。
表 3-3 線の終点のスタイル
| スタイル | 外観 | 説明 |
|---|---|---|
| 銃の握りの頂点 | Quartz は、パスの終点でストロークの長方形をオフにします。パスの終わりを越える突き出しはありません。 | |
| 丸い頂点 | Quartz は、2 つの線分が交差する点の周りの線の幅に等しい直径の円を描き、丸い角を生成します。囲まれた領域は塗りつぶされます。 | |
| 突き出した正方形の頂点 | Quartz は、線の幅の半分に等しい距離だけ、パスの終点を超えてストロークを延長します。拡張した所は四角に区切られています。 |
閉じたサブパスは、開始点を接続された線分の間の接合点として扱います。選択された線結合メソッドを使用して開始点がレンダリングされます。一方、開始点に接続する線分を追加してパスを閉じると、選択した線の頂点のメソッドを使用してパスの両端が描画されます。
破線パターン を使用すると、ストロークされたパスに沿って線分を描画できます。破線配列と破線フェーズを CGContextSetLineDash にパラメータとして指定することによって、線に沿った破線の線分のサイズと配置を制御して下さい。
void CGContextSetLineDash (
CGContextRef ctx,
CGFloat phase,
const CGFloat lengths[],
size_t count
);
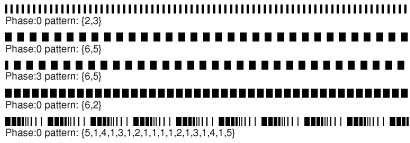
lengths パラメータの要素は、線のペイントされた線分とペイントされていない線分の間を交互に、破線の幅を指定します。phase パラメータは、破線パターンの開始点を指定します。図 3-11 に、いくつかの破線パターンを示します。
図 3-11 破線パターンの例

ストローク 色空間 は、ストロークの 色 値が Quartz によってどのように解釈されるかを決定します。色と色空間の両方をカプセル化する Quartz 色(CGColorRef データ型) を指定することもできます。色空間と色の設定の詳細については、色と色空間 を参照してください。
パスのストローク用の関数
Quartz は、現在のパスをストロークするための関数を提供しており、表 3-4 に示します。長方形や楕円を書くためのコンビニエンス関数もあります。
表 3-4 パスをストロークする関数
| 関数 | 説明 |
|---|---|
| CGContextStrokePath | 現在のパスをストロークします。 |
| CGContextStrokeRect | 指定された長方形をストロークします。 |
| CGContextStrokeRectWithWidth | 指定された線の幅を使用して、指定された長方形をストロークします。 |
| CGContextStrokeEllipseInRect | 指定された長方形の内側に収まる楕円をストロークします。 |
| CGContextStrokeLineSegments | 一連の線をストロークします。 |
| CGContextDrawPath | 定数 kCGPathStroke を渡すと、現在のパスをストロークします。パスの塗りつぶしとストロークの両方を行う場合は、パスを塗りつぶす を参照してください。 |
CGContextStrokeLineSegments 関数は、以下のコードに相当します。
CGContextBeginPath (context);
for (k = 0; k < count; k += 2) {
CGContextMoveToPoint(context, s[k].x, s[k].y);
CGContextAddLineToPoint(context, s[k+1].x, s[k+1].y);
}
CGContextStrokePath(context);
CGContextStrokeLineSegments を呼び出すと、線分を点の配列として指定し、ペアとして整理します。各ペアは、線分の始点とそれに続く線分の終点で構成されます。たとえば、配列の最初の点は最初の線の開始位置を指定し、2 番目の点は最初の線の終了位置を指定し、3 番目の点は 2 番目の線の開始位置を指定し、と続きます。
パスを塗りつぶす
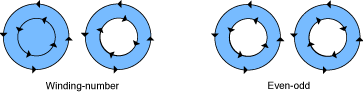
現在のパスを塗りつぶすと、Quartz はパスに含まれる各サブパスが閉じられているかのように動作します。次に、これらの閉じたサブパスを使用して、塗りつぶすピクセルを計算します。Quartz が塗りつぶし領域を計算するには、2 つの方法があります。楕円や長方形などの単純なパスには、明確に定義された領域があります。しかし、パスが重なっている部分で構成されている場合や、パスに 図 3-12 で示す同心円のような複数のサブパスが含まれている場合は、塗りつぶし領域を決定するために使用できる 2 つのルールがあります。
デフォルトの塗りつぶしルールは、非ゼロ巻き回数ルール と呼ばれます。 特定の点をペイントする必要があるかどうかを判断するには、その点から開始し、描画の境界を超えて線を引きます。カウント 0 から始まり、パス部分が線を左から右に横切るたびに 1 を加算し、パス部分が右から左に横切るたびに 1 を減算します。結果が 0 の場合、点はペイントされません。それ以外の場合は、点はペイントされます。パス部分が描画される方向は、結果に影響します。図 3-12 は、非ゼロ巻き回数ルールを使用して塗りつぶされた 2 組の内側と外側の円を示しています。各円を同じ方向に描くと、両方の円が塗りつぶされます。円が反対方向に描かれる場合、内側の円は塗りつぶされません。
偶奇ルール を使用することもできます。特定の点をペイントする必要があるかどうかを判断するには、その点から開始し、描画の境界を超えて線を描いてください。線が交差するパス部分の数を数えます。結果が奇数の場合、点はペイントされます。結果が偶数の場合、点は塗りつぶされません。パス部分が描画される方向は、結果に影響しません。図 3-12 に示すように、各円を描画する方向は関係ありません。塗りつぶしは常に表示されます。
図 3-12 異なる塗りつぶしルールを使って塗りつぶされた同心円

Quartz は、現在のパスを塗りつぶすために表 3-5 に示す関数を提供します。長方形や楕円をストロークするためのコンビニエンス関数もあります。
表 3-5 パスを塗りつぶす関数
| 関数 | 説明 |
|---|---|
| CGContextEOFillPath | 偶奇ルールを使用して現在のパスを塗りつぶします。 |
| CGContextFillPath | 非ゼロ巻き回数ルールを使用して現在のパスを塗りつぶします。 |
| CGContextFillRect | 指定された長方形の内側に収まる領域を塗りつぶします。 |
| CGContextFillRects | 指定された複数の長方形の内側に収まる複数の領域を塗りつぶします。 |
| CGContextFillEllipseInRect | 指定された長方形の内側に収まる楕円を塗りつぶします。 |
| CGContextDrawPath | kCGPathFill(非ゼロ巻き回数ルール) または kCGPathEOFill(偶奇ルール) を渡す場合は、現在のパスを塗りつぶします。kCGPathFillStroke または kCGPathEOFillStroke を渡すと、現在のパスを塗り潰してストロークします。 |
ブレンドモードの設定
ブレンドモード は、Quartz が背景にペイントを適用する方法を指定します。Quartz はデフォルトで標準ブレンドモードを使用します。これは、前傾ペインティングと背景ペインティングを以下の式を使用して結合します。
result = (alpha * foreground) + (1 - alpha) * background
色と色空間 は、色の不透明度を指定する色のアルファ成分の詳細な説明を提供します。この節の例では、色が完全に不透明であると仮定できます(アルファ値 = 1.0)。不透明な色の場合、標準ブレンドモードを使用してペイントすると、背景にペイントするものはすべて背景を完全に覆い隠します。
適切なブレンドモード定数を渡して、CGContextSetBlendMode 関数を呼び出して、さまざまな効果を実現するようにブレンドモードを設定できます。ブレンドモードはグラフィックス状態の一部であることに注意してください。ブレンドモードを変更する前に CGContextSaveGState 関数を使用してから、CGContextRestoreGState 関数を呼び出すと、ブレンドモードは normal にリセットされます。
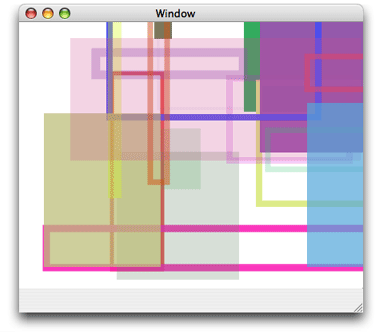
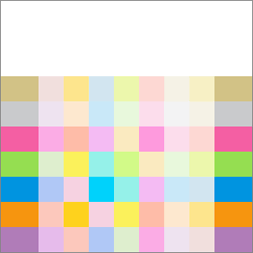
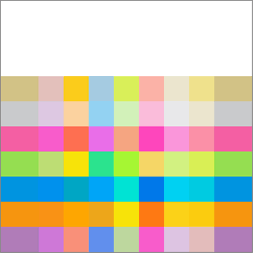
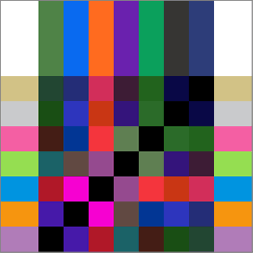
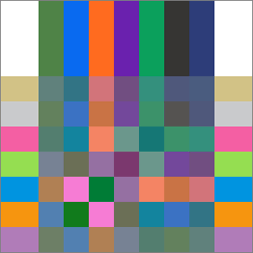
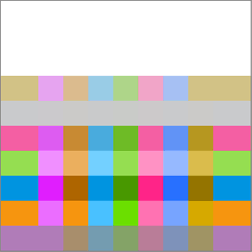
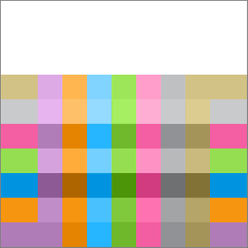
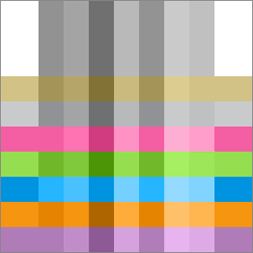
この節の残りの部分では、図 3-13 に示す長方形を、図 3-14 に示す長方形の上にペイントした結果を示します。それぞれの場合(図 3-15〜図 3-30)、背景の長方形は標準ブレンドモードを使用してペイントされます。次に、適切な定数で CGContextSetBlendMode 関数を呼び出して、ブレンドモードが変更されます。最後に、前景の長方形が描画されます。
図 3-13 前景にペイントされた複数の長方形

図 3-14 背景にペイントされた複数の長方形

標準ブレンドモード
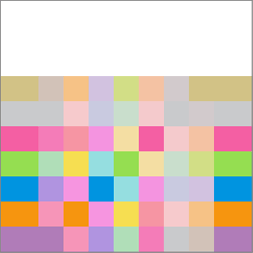
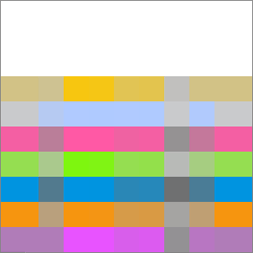
標準ブレンドモードはデフォルトのブレンドモードなので、定数 kCGBlendModeNormal で CGContextSetBlendMode 関数を呼び出すだけで、他のブレンドモード定数の 1 つを使用した後にブレンドモードをデフォルトに戻すことができます。図 3-15 は、標準ブレンドモードを使用して 図 3-14 の上に 図 3-13 をペイントした結果を示しています。
図 3-15 標準ブレンドモードを使用してペイントされた(複数の) 長方形

乗算ブレンドモード
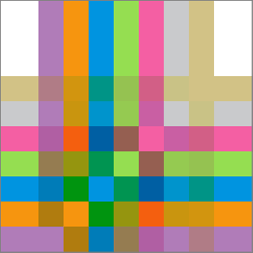
乗算ブレンドモードは、前景イメージサンプルを背景イメージサンプルと乗算することを指定します。結果として得られる色は、少なくとも 2 つの寄与するサンプルカラーのいずれかと同じくらい暗いです。図 3-16 は、図 3-13 を 図 3-14 上に乗算ブレンドモードを使用してペイントした結果を示したものです。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeMultiply で呼び出して下さい。
図 3-16 乗算ブレンドモードを使用してペイントされた(複数の) 長方形

スクリーンブレンドモード
スクリーンブレンドモードは、前景イメージサンプルの逆数に背景イメージサンプルの逆数を乗算することを指定します。得られる色は、少なくとも 2 つの寄与するサンプルの色のいずれかと同じくらい明るいです。図 3-17 は、図 3-13 を 図 3-14 の上にスクリーンブレンドモードを使用してペイントした結果を示したものです。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeScreen で呼び出して下さい。
図 3-17 スクリーンブレンドモードを使用してペイントされた(複数の) 長方形

上塗りブレンドモード
上塗りブレンドモードは、背景色に応じて、前景イメージサンプルに背景イメージサンプルを掛けるか、スクリーンするかを指定します。背景色は、背景の明るさまたは暗さを反映するために前景色と混合されます。図 3-18 は、上塗りブレンドモードを使用して 図 3-13 を 図 3-14 の上にペイントした結果を示したものです。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeOverlay で呼び出して下さい。
図 3-18 上塗りブレンドモードを使用してペイントされた(複数の) 長方形

より暗くするブレンドモード
より暗いサンプル(前景イメージまたは背景のいずれか) を選択して合成イメージサンプルを作成するように指定します。背景イメージサンプルは、より暗い前景イメージサンプルに置き換えられます。さもなければ、背景イメージサンプルは変更されずに残されます。図 3-19 は、図 3-13 を 図 3-14 の上により暗くするブレンドモードを使用してペイントした結果を、示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeDarken で呼び出して下さい。
図 3-19 より暗くするブレンドモードを使用してペイントされた(複数の) 長方形

より明るくするブレンドモード
より明るいサンプル(前景または背景のいずれかから) を選択して、合成イメージサンプルを作成するように指定します。その結果、背景イメージサンプルは、より明るい前景イメージサンプルに置き換えられます。さもなければ、背景イメージサンプルは変更されずに残されます。図 3-20 は、図 3-13 を 図 3-14 の上に、より明るくするブレンドモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeLighten で呼び出して下さい。
図 3-20 より明るくするブレンドモードを使用してペイントされた(複数の)長方形

色覆い焼きブレンドモード
前景イメージサンプルを反映するために背景イメージサンプルを明るくすることを指定します。黒を指定する前景イメージサンプル値は変更を生じません。図 3-21 は、色覆い焼きブレンドモードを使用して 図 3-13 を 図 3-14 の上にペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeColorDodge で呼び出して下さい。
図 3-21 色覆い焼きブレンドモードを使用してペイントされた(複数の) 長方形

色焼きブレンドモード
前景イメージサンプルを反映するために背景イメージサンプルを暗くすることを指定します。白を指定する前景イメージサンプル値は変更を生じません。図 3-22 は、色焼きブレンドモードを使用して 図 3-13 を 図 3-14 の上にペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeColorBurn で呼び出して下さい。
図 3-22 色焼きブレンドモードを使用してペイントされた(複数の) 長方形

柔らかい光のブレンドモード
前景イメージサンプル色に応じて、色を暗くするか明るくするかを指定します。前景イメージサンプル色が 50% 灰色よりも明るい場合、覆い焼くのと同様に、背景が明るくなります。前景イメージサンプル色が 50% グレーよりも暗い場合、背景は焼きと同様に暗くなります。前景イメージサンプル色が 50% グレーに等しい場合、背景は変更されません。純粋な黒または純粋な白に等しいイメージサンプルは、より暗くまたはより明るい領域を生じますが、純粋な黒または白になりません。全体的な効果は、前景イメージに拡散したスポットライトを照射して得られる効果と似ています。これを使用してシーンにハイライトを追加します。図 3-23 は、図 3-13 を 図 3-14 の上に柔らかい光のブレンドモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeSoftLight で呼び出して下さい。
図 3-23 柔らかい光のブレンドモードを使用してペイントされた(複数の) 長方形

ハードライトブレンドモード
前景イメージサンプル色に応じて、乗算またはスクリーン色を指定します。前景イメージサンプル色が 50% 灰色よりも明るい場合、スクリーンと同様に背景が明るくなります。前景イメージサンプル色が 50% グレーよりも暗い場合、背景は、乗算と同様に暗くなります。前景イメージサンプル色が 50% グレーに等しい場合、前景イメージは変更されません。純粋な黒または純粋な白に等しいイメージサンプルは、純粋な黒または白になります。全体的な効果は、前景のイメージに粗いスポットライトを当てて達成される効果に似ています。これを使用してシーンにハイライトを追加します。図 3-24 は、ハードライトブレンドモードを使用して 図 3-13 を 図 3-14 の上にペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeHardLight で呼び出して下さい。
図 3-24 ハードライトブレンドモードを使用してペイントされた(複数の) 長方形

差分ブレンドモード
背景イメージサンプル色から前景イメージサンプル色を減算するか、または輝度値がより大きいサンプルに応じてその逆を減算するかを指定します。黒である前景イメージサンプル値は変化しません。白は背景色の値を反転させます。図 3-25 は、図 3-13 を 図3-14 の上に差分ブレンドモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeDifference で呼び出して下さい。
図 3-25 差分ブレンドモードを使用してペイントされた(複数の) 長方形

排他的ブレンドモード
kCGBlendModeDifference によって生成されるのと同様の効果を指定しますが、コントラストは低くなります。黒である前景イメージサンプル値は変化を生じません。白は背景色の値を反転させます。図 3-26 は、図 3-13 を 図3-14 の上に排他的ブレンドモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeExclusion で呼び出して下さい。
図 3-26 排他的ブレンドモードを使用してペイントされた(複数の) 長方形

色相ブレンドモード
背景の輝度と彩度の値を前景イメージの色相で使用することを指定します。図 3-27 は、図 3-13 を 図 3-14 の上に色相ブレンドモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeHue で呼び出して下さい。
図 3-27 色相ブレンドモードを使用してペイントされた(複数の) 長方形

彩度ブレンドモード
背景の輝度と色相値を前景イメージの彩度で使用することを指定します。彩度のない背景(すなわち、純粋なグレーの領域) は、変化を生じません。図 3-28 は、図 3-13 を 図 3-14 の上に彩度ブレンドモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeSaturation で呼び出して下さい。
図 3-28 彩度ブレンドモードを使用してペイントされた(複数の) 長方形

色ブレンドモード
背景の輝度値を前景イメージの色相と彩度値で使用することを指定します。このモードではイメージの灰色レベルが保持されます。このモードを使用すると、モノクロイメージを色付きにしたり、色付きイメージに色合いを付けることができます。図 3-29 は、図 3-13 を 図 3-14 の上に色ブレンドモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeColor で呼び出して下さい。
図 3-29 色ブレンドモードを使用してペイントされた(複数の) 長方形

輝度ブレンドモード
背景の色相と彩度を前景イメージの輝度で使用することを指定します。このモードは、kCGBlendModeColor で作成された効果と逆の効果を作成します。図 3-30 は、図 3-13 を 図 3-14 の上に輝度ブレンディングモードを使用してペイントした結果を示しています。このブレンドモードを使用するには、CGContextSetBlendMode 関数を定数 kCGBlendModeLuminosity で呼び出して下さい。
図 3-30 輝度ブレンドモードを使用してペイントされた(複数の) 長方形

パスをクリップする
現在のクリッピング領域 は、マスクとして機能するパスから作成され、ペイントしたくないページの部分をブロックすることができます。たとえば、非常に大きいビットマップイメージがあり、その一部しか表示したくない場合は、表示したい部分だけを表示するようにクリッピング領域を設定できました。
ペイントすると、Quartz はクリッピング領域内でのみペイントをレンダリングします。クリッピング領域の閉じたサブパスの内部で発生する描画が表示されます。クリッピング領域の閉じたサブパスの外側で行われる描画は行われません。
グラフィックスコンテキストが最初に作成されると、クリッピング領域には、コンテキストのペイント可能な全ての領域が含まれます(たとえば、PDF コンテキストのメディアボックス)。現在のパスを設定し、描画関数の代わりにクリッピング関数を使用して、クリッピング領域を変更します。クリッピング関数は、現在のパスの塗りつぶされた領域と既存のクリッピング領域を交差させます。したがって、クリッピング領域を交差させて、画像の可視領域を縮小することはできますが、クリッピング領域の領域を拡大することはできません。
クリッピング領域はグラフィックス状態の一部です。クリッピング領域を以前の状態に戻すには、クリップする前にグラフィックスの状態を保存し、クリップされた描画を完了した後でグラフィックスの状態を復元できます。
リスト 3-1 に、円の形でクリッピング領域を設定するコードの一部を示します。このコードでは、図 3-3 に示すように、描画がクリップされます。(別の例については、グラデーション の章の コンテキストのクリップ を参照してください)。
リスト 3-1 円形のクリップ領域を設定する
CGContextBeginPath (context); CGContextAddArc (context, w/2, h/2, ((w>h) ? h : w)/2, 0, 2*PI, 0); CGContextClosePath (context); CGContextClip (context);
表 3-6 グラフィックスコンテキストをクリップする関数
| 関数 | 説明 |
|---|---|
| CGContextClip | 現在のパスと現在のクリッピングパスとの交差を計算するために、非ゼロ巻き回数ルールを使用します。 |
| CGContextEOClip | 現在のパスと現在のクリッピングパスとの交差を計算するために、偶奇ルールを使用します。 |
| CGContextClipToRect | クリッピング領域を、現在のクリッピングパスと指定された長方形の両方との交差の領域に設定します。 |
| CGContextClipToRects | クリッピング領域を、現在のクリッピングパスと指定された長方形内の領域の両方と交差の領域に設定します。 |
| CGContextClipToMask | 指定された長方形にマスクをマッピングし、グラフィックスコンテキストの現在のクリッピング領域と交差させます。グラフィックスコンテキストに実行する後続のパス描画はすべてクリッピングされます。(コンテキストをクリッピングしてイメージをマスクする を参照してください)。 |
前の章 次の章