色と色空間
デバイス(ディスプレイ、プリンタ、スキャナー、カメラ) は同じ方法では色を扱いません。それぞれのデバイスには忠実に生成できる独自の色の範囲があります。あるデバイスで生成された色は、別のデバイスでは生成できない場合があります。
色を効果的に操作し、色空間と色を使用するため Quartz 2D 関数を理解するには、色管理の概要 で説明している用語に精通している必要があります。この文書では、色の認識、色値、デバイスに依存しないデバイスの色空間、色一致の問題、レンダリングの意図、色管理モジュール、および ColorSync について説明します。
この章では、Quartz が色と色空間をどのように表現するのか、そしてアルファ成分がどのようなものであるかを学習します。この章では、また以下の方法についても説明します。
- 色空間を作成する
- 色の作成と設定
- レンダリングの意図を設定する
色と色空間について
Quartz の色は一連の値で表されます。値は色情報を解釈する方法を指示する色空間が無ければ無意味です。たとえば、表 4-1 の値はすべて、完全な彩度の青色を表します。しかし、色空間を知ることなく、色空間の値の許容範囲を知らないと、各色の値のセットがどの色を表しているかを知る方法はありません。
表 4-1 異なる色空間の色値
| 値 | 色空間 | 成分 |
|---|---|---|
| 240 度、100%、100% | HSB | 色相、彩度、明るさ |
| 0,0,1 | RGB | 赤、緑、青 |
| 1,1,0,0 | CMYK | シアン、マゼンタ、黄色、黒 |
| 1,0,0 | BGR | 青、緑、赤 |
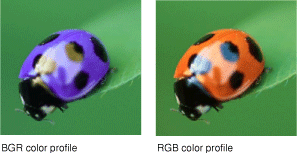
間違った色空間を指定すると、図 4-1 に示すように、非常に劇的な違いが生じます。緑の色は BGR と RGB の色空間で同じに解釈されますが、赤と青の値は反転します。
図 4-1 BGR と RGB カラープロファイルを同じイメージに適用する

色空間は異なる数の成分を持つことができます。表中の 3 つの色空間には 3 つの成分があり、CMYK 色空間には 4 つの成分があります。値の範囲は、その色空間に関連しています。ほとんどの色空間では、Quartz の色値は 0.0〜1.0 の範囲で、1.0 は最大の彩度を意味します。たとえば、Quartz の RGB 色空間で指定された最大の彩度の青は値(0、0、1.0) です。Quartz では、色にはアルファ値があり、色の透明度を指定します。表 4-1 の色値はアルファ値を示していません。
アルファ値
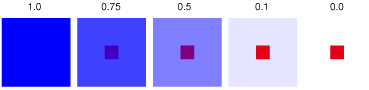
アルファ値 は、Quartz が新しくペイントされたオブジェクトを既存のページに合成する方法を決定するために使用するグラフィクス状態のパラメータです。最大の彩度では、新たにペイントされたオブジェクトは不透明です。彩度がゼロの場合、新たにペイントされたオブジェクトは見えません。図 4-2 に、1.0、0.75、0.5、0.1、および 0.0 のアルファ値を使用して描画された 5 つの大きな四角形を示します。大きな四角形はだんだん透明になるので、その下に描画された小さな、不透明な赤い四角形を露出します。
図 4-2 さまざまなアルファ値を使用してペイントされた大きな四角形の比較

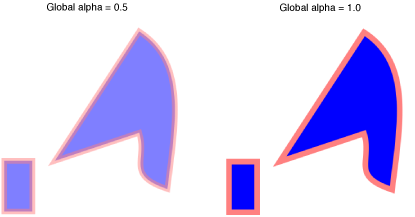
ペイントする前にグラフィックスコンテキストでアルファ値をグローバルに設定することで、ページ上のオブジェクトとページ自体を透明にすることができます。図 4-3 は、グローバルのアルファ設定 0.5 とデフォルト値 1.0 を比較しています。
図 4-3 グローバルのアルファ値の比較

標準ブレンドモード(これはグラフィックス状態のデフォルトです) では、Quartz はソース色の成分と目的色の成分を、以下の式を使って組み合わせることでアルファブレンディングを実行します。
destination = (alpha * source) + (1 - alpha) * destination
ここで source は新しいペイントカラーの 1 つの成分で、destination は背景色の 1 つの成分です。この式は、新たにペイントされた図形またはイメージごとに実行されます。
オブジェクトの透明度については、アルファ値を 1.0 に設定して、描画するオブジェクトが完全に不透明であることを指定します。新たに描画されたオブジェクトが完全に透過的であることを指定するには、0.0 に設定します。0.0〜1.0 の間のアルファ値は、部分的に透明なオブジェクトを指定します。色を受け入れるすべてのルーチンに最後の色成分としてアルファ値を与えることができます。CGContextSetAlpha 関数を使用してグローバルなアルファ値を設定することもできます。両方を設定すると、Quartz はアルファ色成分にグローバルなアルファ値を乗算することに注意してください。
ページ自体を完全に透明にするには、CGContextClearRect 関数を使用して、グラフィックスコンテキストがウィンドウまたはビットマップグラフィックコンテキストである限り、グラフィックスコンテキストのアルファチャンネルを明示的に明確にすることができます。たとえば、アイコンの透過マスクを作成するときや、ウィンドウの背景を透明にするときに、これを行うことができます。
色空間の作成
Quartz は、デバイスに依存しない色空間用の色管理システムで使用される標準色空間をサポートし、また、汎用色空間、インデックスされた、及びパターン色空間もサポートします。デバイスに依存しない色空間 は、デバイス間で移植可能な方法で色を表します。これらは、あるデバイスのネイティブの色空間から別のデバイスのネイティブの色空間への色データの交換に使用されます。デバイスに依存しない色空間の色は、デバイスの能力が許す範囲で、異なるデバイスに表示されたときに同じように見えます。そのため、デバイスに依存しない色空間は、色の表現に最適です。
正確な色の要件を持つアプリケーションは、常にデバイスに依存しない色空間を使用する必要があります。一般的なデバイスに依存しない色空間は、汎用色空間 です。汎用色空間は、オペレーティングシステムがアプリケーションに最適な色空間を提供できるようにします。ディスプレイに描画する時は、同じ内容をプリンタに印刷するのと同じように見えます。
デバイスに依存しない色空間の作成
デバイスに依存しない色空間を作成するには、Quartz に特定のデバイスの基準白色点、基準黒点、およびガンマ値を提供します。Quartz は、この情報を使用して、ソースの色空間から出力デバイスの色空間に色を変換します。
Quartz でサポートされているデバイスに依存しない色空間と、それを作成する関数は以下のとおりです。
- L*a*b* はマンセル色表記システム(色相、値、彩度またはクロマ(彩度) の値で色を指定するシステム) の非線形変換です。この色空間は、知覚される色差と色空間における定量的な差とを一致させます。L* 成分は明度値を表し、a* 成分は緑から赤までの値を表し、b* 成分は青から黄までの値を表します。この色空間は、人間の脳が色をどのようにデコードするかを模倣するように設計されています。CGColorSpaceCreateLab 関数を使用して下さい。
- ICC は、国際色コンソーシアム(International Color Consortium) によって定義された ICC 色プロファイルからの色空間です。ICC プロファイルは、デバイスによってサポートされる色の範囲を他のデバイス特性とともに定義し、この情報を使用しているデバイスの色空間を他のデバイスの色空間に正確に変換できます。デバイスの製造元は、通常、ICC プロファイルを提供します。一部のカラーモニタとプリンタには、TIFF などのビットマップ形式と同様に、埋め込まれた ICC プロファイル情報が含まれています。CGColorSpaceCreateICCBased 関数を使用して下さい。
- 較正された RGB は、デバイスに依存しない RGB 色空間であり、出力デバイスによって生成され得る最も白い光に基づく基準白色点に対する色を表します。CGColorSpaceCreateCalibratedRGB 関数を使用して下さい。
- 較正された灰色は、デバイスに依存しないグレースケール色空間であり、出力デバイスによって生成される最も白い光に基づく基準白色点に対する色を表します。CGColorSpaceCreateCalibratedGray 関数を使用して下さい。
汎用色空間の作成
汎用色空間は、システムに色一致を行わせます。ほとんどの場合、結果は受け入れ可能です。この名前には別の意味があるかもしれませんが、汎用の灰色、汎用の RGB、および汎用の CMYK の各"汎用" の色空間は、特定のデバイスに依存しない色空間です。
汎用色空間は使いやすいです。参照点情報を与える必要はありません。CGColorSpaceCreateWithName 関数を以下の定数の 1 つと共に使用して、汎用色空間を作成して下さい。
- kCGColorSpaceGenericGray は、絶対的な黒(値 0.0) から絶対的な白(値 1.0) までの単一の値の範囲の指定を可能にする単色の色空間であり、汎用の灰色を指定します。
- kCGColorSpaceGenericRGB は、個々のピクセルがカラーモニタ上に構成される方法をモデル化する 3 成分の色空間(赤、緑、青) であり、汎用 RGB を指定します。RGB 色空間の各成分は、0.0(彩度ゼロ) から1.0(完全な彩度) までの範囲の値をとります。
- kCGColorSpaceGenericCMYK は、印刷中のインクの生成をモデル化する 4 つの成分の色空間(シアン、マゼンタ、イエロー、ブラック) で、汎用 CMYK を指定します。CMYK 色空間の各成分は、0.0(色を吸収しない)から 1.0(色を完全に吸収する) の範囲です。
デバイス色空間の作成
他のオプションが利用できないため、デバイス色空間は主に iOS アプリケーションで使用されます。ほとんどの場合、Mac OS X アプリケーションは、デバイス色空間を作成する代わりに、汎用路空間を使用する必要があります。しかし、一部の Quartz ルーチンでは、デバイス色空間でイメージが必要です。たとえば、CGImageCreateWithMask を呼び出してイメージをマスクとして指定する場合、デバイスのグレー色空間でイメージを定義しなければなりません。
以下のいずれかの関数を使用して、デバイス色空間を作成して下さい。
- デバイス依存のグレースケール色空間用の CGColorSpaceCreateDeviceGray。
- デバイス依存の RGB 色空間用の CGColorSpaceCreateDeviceRGB。
- デバイス依存の CMYK 色空間用の CGColorSpaceCreateDeviceCMYK。
インデックス付き、パターン色空間の作成
インデックス付き色空間には、最大 256 エントリの色の表と、色の表のエントリがマッピングされる基礎の色空間が含まれます。色の表の各エントリは、基礎の色空間の 1 つの色を指定します。CGColorSpaceCreateIndexed 関数を使用して下さい。
パターン で説明したパターンの色空間は、パターンでペイントするときに使用されます。CGColorSpaceCreatePattern 関数を使用して下さい。
色の設定と作成
Quartz は、塗りつぶしの色、ストロークの色、色空間、およびアルファを設定するための一連の関数を提供します。これらの色のパラメータはそれぞれ、グラフィックス状態に適用されます。つまり、一度設定されると、その設定は別の値に設定されるまで有効です。
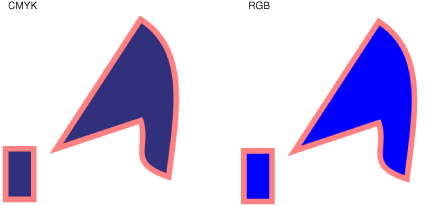
色は関連する色空間を持たなければなりません。それ以外の場合、Quartz は色の値の解釈方法を知る事はないでしょう。さらに、描画目的先に適切な色空間を指定する必要があります。図 4-4 の左側の青い塗りつぶしの色(CMYK 塗りつぶし色) を、右側に表示されている青色(RGB 塗りつぶし色) と比較してみましょう。この文書のスクリーン上のバージョンを見ると、塗りつぶしの色の間に大きな違いが見られます。色は理論的には同一ですが、RGB デバイスに RGB 色が使用され、CMYK デバイスに CMYK 色が使用されている場合にのみ、同一に見えます。
図 4-4 CMYK 塗りつぶし色と RGB 塗りつぶし色

CGContextSetFillColorSpace 関数と CGContextSetStrokeColorSpace 関数を使用して、塗りつぶしとストロークの色空間を設定するか、または表 4-2 に示すコンビニエンス関数を使用して、デバイスの色空間に色を設定できます。
表 4-2 色設定関数
| 関数 | どの色を設定するために使用 |
|---|---|
| CGContextSetRGBStrokeColor CGContextSetRGBFillColor | デバイス RGB。PDF 生成時に、Quartz は対応する汎用色空間にあるかのように色を書き込みます。 |
| CGContextSetCMYKStrokeColor CGContextSetCMYKFillColor | デバイス CMYK。(PDF 生成時にはデバイス CMYK のままです。) |
| CGContextSetGrayStrokeColor CGContextSetGrayFillColor | デバイスグレー。PDF 生成時に、Quartz は対応する汎用色空間にあるかのように色を書き込みます。 |
| CGContextSetStrokeColorWithColor CGContextSetFillColorWithColor | 任意の色空間。色空間を指定する CGColor オブジェクトを指定します。これらの関数は、繰り返し必要な色に使用してください。 |
| CGContextSetStrokeColor CGContextSetFillColor | 現在の色空間。お勧めしません。代わりに、CGColor オブジェクトと関数 CGContextSetStrokeColorWithColor と CGContextSetFillColorWithColor を使用して色を設定します。 |
塗りつぶしおよびストローク色は、塗りつぶしおよびストローク色空間内の値として指定します。たとえば、RGB 色空間の完全に強い赤色は、(1.0、0.0、0.0、1.0) の 4 つの数の配列として指定されます。最初の 3 つの数字は完全な赤の強さを指定し、緑または青の強さは指定しません。4 番目の数字はアルファ値で、カラーの不透明度を指定するために使用されます。
あなたのアプリケーションで色を再利用する場合、塗りつぶしやストローク色を設定する最も効率的な方法は、CGColor オブジェクトを作成し、CGContextSetFillColorWithColor 関数と CGContextSetStrokeColorWithColor 関数にパラメータとして渡すことです。必要なだけ CGColor オブジェクトを保持することができます。CGColor オブジェクトを直接使用することで、アプリケーションのパフォーマンスを向上できます。
CGColor オブジェクトを作成するには、関数 CGColorCreate を呼び出して、CGColorspace オブジェクトとその色の輝度値を指定する浮動小数点値の配列を渡します。配列の最後の成分は、アルファ値を指定します。
レンダリングインテントの設定
レンダリングインテントは、Quartz がソースの色空間からグラフィックスコンテキストの目的先色空間の色域内の色にマッピングする方法を指定します。レンダリングインテントを明示的に設定しないと、Quartz はビットマップ(サンプリング) されたイメージ以外のすべての描画に対して相対的な測色レンダリングインテントを使用します。Quartz は、それらの知覚レンダリングの意図を使用します。
レンダリングインテントを設定するには、CGContextSetRenderingIntent 関数を呼び出して、グラフィックスコンテキストと、以下の定数のいずれかを渡します。
- kCGRenderingIntentDefault。コンテキストのデフォルトレンダリングインテントを使用します。
- kCGRenderingIntentAbsoluteColorimetric。出力デバイスの色域外の色を、出力デバイスの色域内で最も近い可能性のある一致点にマッピングします。これにより、クリッピング効果が生成され、グラフィックスコンテキストの色域の 2 つの異なる色値が出力デバイスの色域内の同じ色値にマッピングされます。これは、グラフィックス内で使用される色が、ロゴやスポットカラーで使用されることが多いように、ソースと目的先の両方の色域にあるときに最適です。
- kCGRenderingIntentRelativeColorimetric。相対比色は、グラフィックスコンテキストの白色点と出力デバイスの白色点との間の差異を説明するために、全色(色域内の色を含む) をシフトします。
- kCGRenderingIntentPerceptual。グラフィックスコンテキストの色域を圧縮して、出力デバイスの色域内に収まるように、色間の視覚的な関係を保持します。知覚的なインテントは、写真やその他の複雑で詳細なイメージに適しています。
- kCGRenderingIntentSaturation。出力デバイスの色域内に変換するときに、色の相対的な彩度値を保持します。結果は明るく、強い色のイメージになります。彩度のインテントは、チャートやグラフの発表など細部のイメージを再現するのに適しています。