イメージのサイズ変更可能なエリアの指定
サイズ変更可能なエリアによって満たされるべきではないイメージのエリアである end caps(エンドキャップ) を任意で指定し、イメージのサイズ変更可能な中心エリアの寸法を指定するには、Xcode の slicing(スライス) 機能を使用します。
手順
- アセットカタログを選択して、その内容を表示します。
- セットリストで、スライスするイメージを含むセットを選択します。
- セットビューアで、スライスするイメージ表現を選択し、[エディタ(Editor)] > [スライスの表示] を選択します。
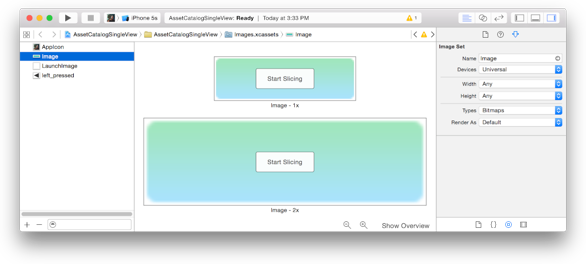
- イメージの中心の上に表示される[スライスのスタート(Starat Slicing)] ボタンをクリックします。
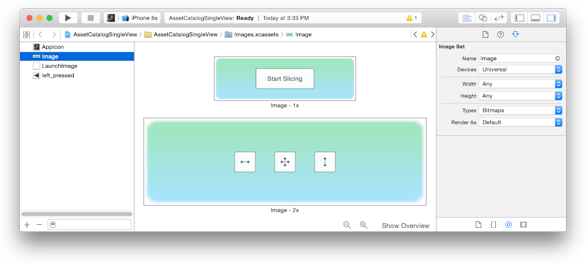
- あなたが行いたい水平、垂直、または水平および垂直の両方のスライス作業のための適切なボタンをクリックして下さい。
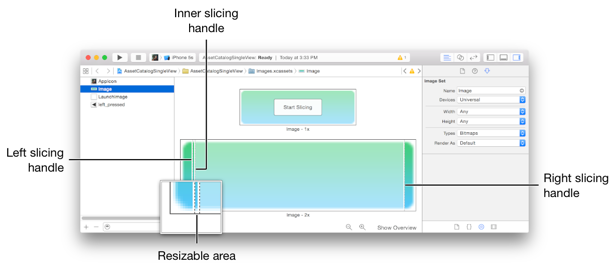
- 内側のスライスハンドルをドラッグして、サイズ変更可能な中央エリアを指定します。
- 外側のスライスハンドルをドラッグして、エンドキャップのサイズを調整します。
- エリアのサイズを微調整するには[属性インスペクタ] を使用し、サイズ変更可能な中央エリアが拡大するかそのままかを指定してください。

ズームインとズームアウトボタンを使用して、画像の倍率を増減させます。

以下に示すように、水平スライシングの例では、サイズ変更可能なエリアは、左スライスハンドルと内側のスライスハンドルの間に指定された銀色の 2 ピクセル幅のスライバーです。アプリの実行時には、サイズ変更可能なエリアは、イメージの不透明エリアを置き換えます。

アプリのパフォーマンスを改善するには、ボタン、タブ・バー、およびポップオーバーメニューを含む多くの UI 要素の背景にサイズ変更可能なイメージを使用できます。たとえば、ボタンの四隅を定義するには、4つのエンドキャップを含むサイズ変更可能なイメージを作成できます。イメージが、ボタンの背景を塗りつぶすようにサイズ変更された場合、エンドキャップで定義された部分は変わらず描かれたままです。
iOS 7 以降または OS X v10.10 以降をターゲット先とするプロジェクト用にのみスライスは利用可能です。