複数のスクリーンサイズでビルド
iOS と watchOS デバイスは、複数のスクリーンサイズで発表され、Split View (分割表示) と iPad でのマルチタスキングはさらにバリエーションを追加しました。これらの組み合わせのアプリのデザインとレイアウトは3つの技術で簡単になります。
- スタックビュー は、他のスタックビューを含む、行または列のいずれかでビューのコレクションをレイアウトします。
- サイズクラス は、スクリーンの縦と横の寸法のサイズ・カテゴリに応じて異なるビューや、あるいは全体のレイアウトさえも指定できます。
- 自動レイアウト は、実行時のサイズを決定するために使用される、ユーザー・インターフェースの要素間の関係の 制約 を定義します。
これらの技術の組み合わせで、サイズや向きを変更するコードを書く代わりにユーザー・インターフェースをビルドするのに集中できます。
UIStackView の詳しい情報については、UIStackView クラスリファレンス (リンク切れ) を参照してください。
サイズクラスの使用
サイズクラス を使用すると、スクリーンのすべての異なるサイズのため1つのストーリーボードを使用することができます。それがほとんどのデバイス上で見えるようにインターフェイスをビルドした後、利用可能なスクリーンサイズが変更する必要があるオブジェクトのみを更新します。
サイズクラスは、高さと幅の表示領域の相対的な量を特定します。サイズは、高さまたは幅のどちらかが コンパクト または 通常 にできます。コンパクトの例としては、ポートレイトでは、iPhone のスクリーンの幅と、ランドスケープのスクリーンの高さです。通常の例としては、ランドスケープの iPhone のスクリーンの高さと、iPad のスクリーンの高さです。スクリーン上の点の具体的な数は問題でなく、利用可能なスペースの相対量だけが問題です。
あなたのインターフェイスのほとんどは、おそらく、コンパクトまたは通常と同じであるため、追加のサイズクラス、any があります。任意の幅と高さでインターフェイス要素のほとんどをレイアウトでき、その後、いずれかの軸のコンパクトなまたは通常のサイズに変更し、インターフェイスの任意の部分をレイアウトできます。
サイズクラスを意識した属性は次のとおりです:
- 制約された定数
- 制約がビュー階層にインストールされているかどうかを示すブール値
- ビューはビュー階層にインストールされているかどうかを示すブール値
- テキストラベル、フィールド、テキストビュー、またはボタンのフォント
これらの属性を変更することで有効にされるユーザーインターフェイスの変更の一部を以下に示します。
- ビューのサイズや位置を変更します
- ビューの追加または削除
- 制約のセットを追加または削除
- ラベル、フィールド、テキストビュー、ボタンのフォントを変更
ビューまたは制約が現在のサイズクラスにインストールされていな九ても、それはまだ割り当てられていることに注意してください。そのビューまたは制約へのすべての参照は、有効なオブジェクトを返します。ビューはスーパービューがありません。ビューをアンインストールすると、Xcode は、関連するすべての制約をアンインストールします。
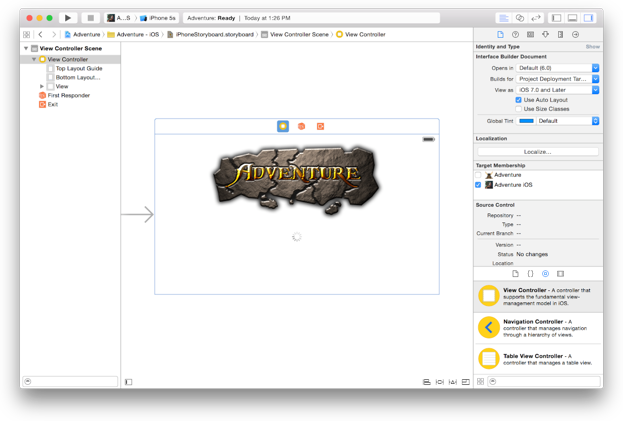
プロジェクトナビゲータでストーリーボードを選択して、ファイルインスペクタを表示し、また[サイズクラスの使用(Use Size Classes)] のチェックボックスを選択して、ストーリーボードのサイズクラスを有効にして下さい。Xcode はあなたがストーリーボードを変換したいかどうかを尋ねます。サイズクラスをオンにすると自動レイアウトもオンにします。

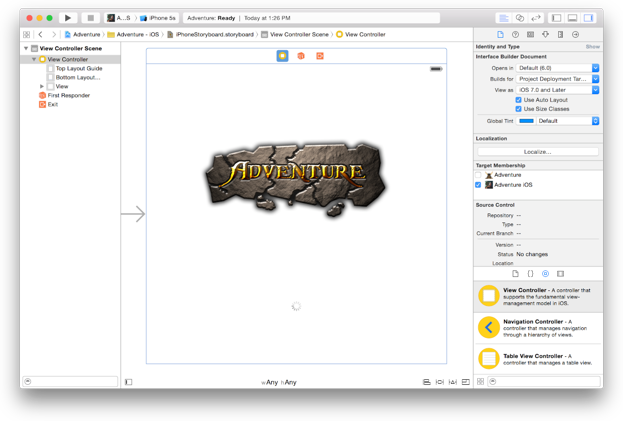
サイズクラスを有効にした後、Xcode はキャンバスを正方形としてにあなたの全てのトップレベル・ビューコントローラを表示します。キャンバス中央の下部にあるサイズクラスコントロール (wAny hAny) もあります。コントロールは、幅 (W) および高さ (h) の現在のサイズクラスを示します。この場合には、any/any です。

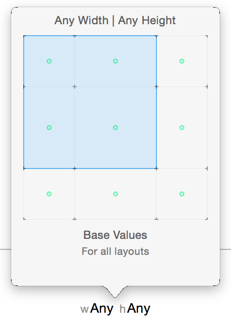
サイズクラスを変更するには、サイズクラスのコントロールをクリックします。表示されるポップアップで、必要な水平および垂直方向のサイズクラスのポップアップで象限にポインタを移動します。

新しいサイズクラスを選択した後、全てのビューコントローラは、新しいサイズクラスを反映するようにサイズが変更されます。下のバーは、もはや any/any を編集していないことを思い出させるために青色で表示されます。

特定のサイズクラスで、制約、ビュー、そしてフォントに加えた変更は、そのクラスに特異的になります。制約またはビューをアンインストールするには、制約を選択するか、表示して Command - Delete キーを押します。ビューをオフにすると、通常、そのビューに接続されているすべての制約をオフにします。
特定のサイズクラスでアクティブな物を確認する方法の詳細ヘルプについて、およびオブジェクトを操作するための他の方法については、サイズクラス・デザインのヘルプ を参照してください。
自動サイズ変更と配置の自動レイアウトを使用
自動レイアウトは異なるウィンドウ・サイズ、スクリーンサイズ、およびデバイスの向きに適応するアプリを可能にします。ユーザインターフェースの要素間の関係の 制約 を定義してこれを行います。例えば、イメージとそのコンテナ間の水平方向で中央の関係を作成します。ユーザーが iOS デバイスを回転させると、イメージはデバイスのランドスケープやポートレート向きの両方で中央にされたままです。
自動レイアウトの制約は、レイアウトを支配し、ユーザーインターフェイスのオブジェクトは自動的にサイズを変更し、いつでも以下の時自分自身を再配置します:
- ユーザーが、iOS デバイスの画面の向きを変更した時
- ユーザーが、Mac アプリでウィンドウのサイズを変更した時
- iPad が、分割表示モードに入るかそれをやめた時
- コンテンツのサイズが変化した時 (例えば、ラベルまたはボタンのテキスト文字列の長さが変化した時)
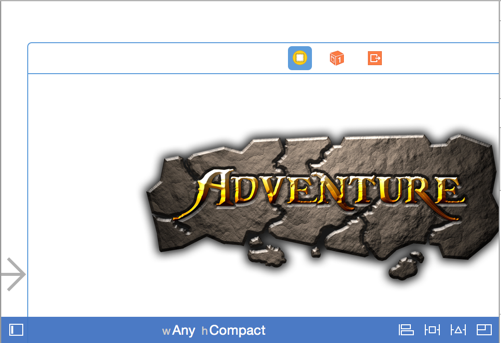
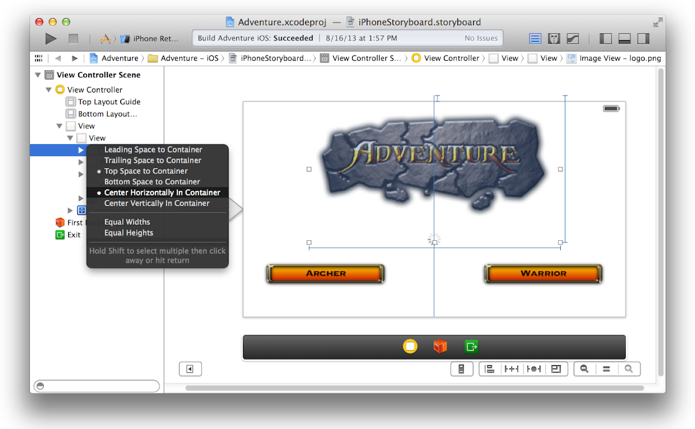
2つのユーザー・インターフェース・オブジェクト間で Control - ドラッグする場合、Interface Builder は、適切な制約のリストを提示します。このリストから選択して、オブジェクトに制約を追加します。以下のスクリーンショットは、コントローラのメインビューにメインロゴのイメージビューから Control - ドラッグした結果を表示しています。ポップアップメニューは、イメージビューとそのコンテナ間の2つの制約を表示しています。"コンテナのトップスペース" は、イメージビューの上部とコンテナの上部との間の制約です。もう一つはそのコンテナ内のイメージビューを水平に中央に配置します。

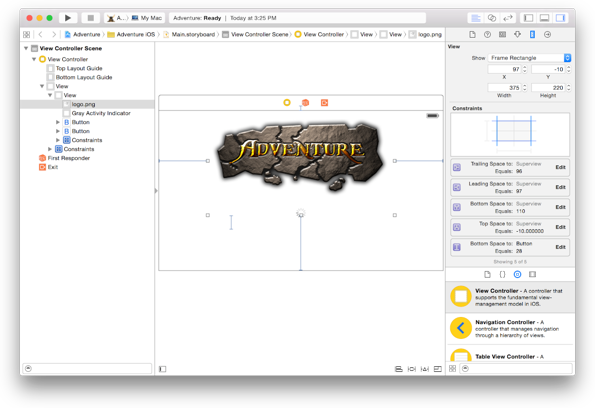
オブジェクトの制約を確認するには、Interface Builder のドックでのアウトラインビューからオブジェクトを選択するか、キャンバス上のオブジェクトを選択します。制約は、青い実線で表されています。サイズインスペクタ (![]() ) を選択して、制約のリストを表示できます。
) を選択して、制約のリストを表示できます。

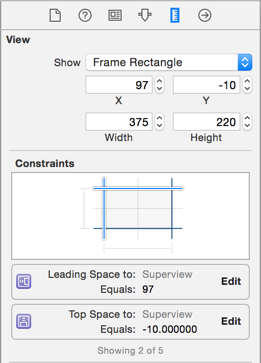
制約セクションの上部では、選択したオブジェクトの制約の型のグラフィカルな表現を示しています。各々の青色水平または垂直の線は、その型の制約が1つ以上あることを示しています。 1つ以上の行を選択すると、選択した型と一致する制約のリストをフィルタリングします。

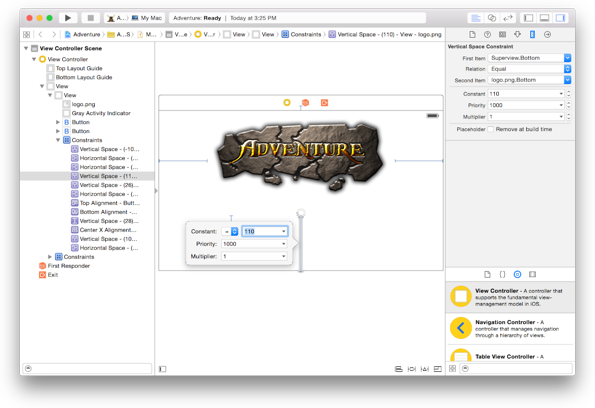
キャンバス上で制約を選択したり、サイズインスペクタで制約をダブルクリックしてインスペクタで制約を表示し、編集します。また、最も頻繁に編集された属性をポップアップエディタで表示するには、制約をダブルクリックして下さい。

キャンバスの右下にあるボタン (![]() ) の使用を含む、制約の追加と編集の方法がまだあります。自動レイアウトと制約の使用方法の詳細については、自動レイアウトガイド (リンク切れ) および 自動レイアウトのヘルプ を参照してください。
) の使用を含む、制約の追加と編集の方法がまだあります。自動レイアウトと制約の使用方法の詳細については、自動レイアウトガイド (リンク切れ) および 自動レイアウトのヘルプ を参照してください。
前:オブジェクトをコードに接続
次:オブジェクトの文書を表示