オブジェクトをコードに接続
ユーザインタフェースオブジェクトの動作を実装するコードを記述します。あなたのコードは、アクションとアウトレットの接続を介してユーザインタフェースオブジェクトと交信します。
あなたのコードにコントロールからメッセージを送信する必要があるときには アクション接続 を作成します。コントロール は、ユーザがオブジェクトを操作した時に、インスタントアクションまたは目に見える結果を生じるユーザインタフェースオブジェクトです。たとえば、ボタンをクリックすると、データを更新するようにコードに伝えるアクションメッセージを送信します。テキストフィールド、スライダー、スイッチは、iOS で一般的に使用されるコントロールの例です。チェックボックス、スクロールバー、およびテキストフィールドは、一般的には Mac OS で使われるコントロールです。
ユーザーインターフェイスオブジェクトに、コードからメッセージを送信する必要がある場合、アウトレット接続を作成します。オブジェクトは、コントロールや、ラベル、進捗インジケータ、またはマップビューのような、ストーリーボードまたは xib ファイルで定義された他のオブジェクトにすることができます。たとえば、あなたのアプリがプログレスバーにアウトレットを通してあなたのコードが送るメッセージのダウンロードの状況を更新する必要がある時に。
ビューコントローラがインスタンス化された後で、しかし表示する前に、接続はインスタンス化されています。詳細については、ビューコントローラのリソース管理、および ターゲット・アクション (リンク切れ) を参照してください。
より多くのヘルプが接続を行い、Cocoa バインディングをしており、Interface Builder の接続のヘルプ を参照してください。
コードにコントロールからアクションメッセージを送信
ユーザーがコントロールをタップしたりして起動するたびに、コントロールは何らかのアクションを実行するようにコードに指示するメッセージを送信する必要があります。あなたのコードにアクションメッセージを送信するコントロールを構成する最も簡単な方法は、オブジェクトの実装ファイルに Interface Builder でコントロールから、Control - ドラッグすることです。
標準のエディタペインで Interface Builder の開いた状態で、構成したいコントロールを選択し、ワークスペースのツールバーの[アシスタントエディタ]ボタン(![]() ) をクリックします。アシスタントエディターは、オブジェクトの実装ファイルを開きます。
) をクリックします。アシスタントエディターは、オブジェクトの実装ファイルを開きます。
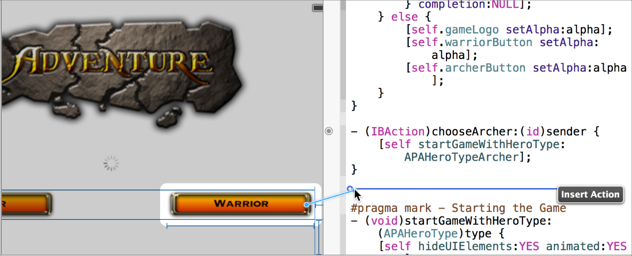
実装ファイルに Interface Builder 内でコントロールから Control - ドラッグします。(スクリーンショットでは、アシスタントエディターは、[Warrior] ボタンのビューコントローラの実装ファイルを表示しています。) Xcode は、あなたのコード内でアクションメソッドを挿入できる場所を示しています。

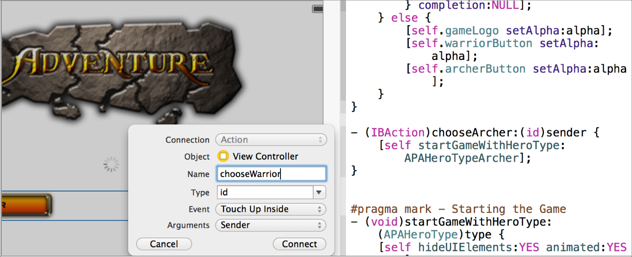
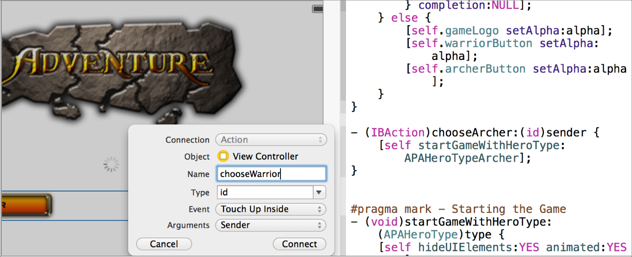
Control - ドラッグを離します。アシスタントエディターは、[接続(Connection)] メニューを表示します。このメニューでは、アクションメソッドの名前 (下のスクリーンショットでは chooseWarrior) を入力し、[接続] をクリックします。

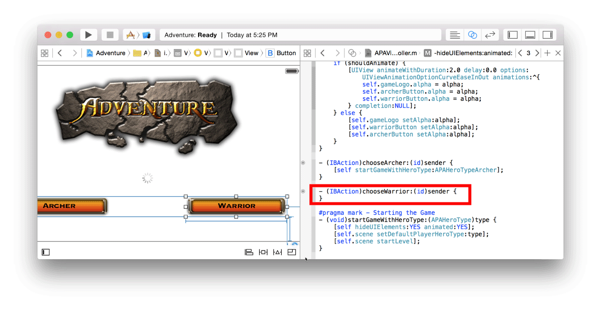
以下に示すように、実装ファイルでは、Xcode は、新しいメソッドの定義の骨格を挿入します。IBAction の戻り値の型は、このインスタンスメソッドが、ストーリーボードまたは xib ファイルに接続できることを示す特別なキーワードです。Xcode はまた、選択したイベントが発生したときにメソッドを呼び出すようにコントロールを構成します。その結果、コントロールがアクションメッセージを受信するたびに、メソッドが呼び出されます。

この定義の骨格に、アクションメソッドを実装したソースコードを追加します。コントロールの活性化は、システムによって実装されているのに対し、コントロールの動作を実装するのはあなたです。以下のスクリーンショットでは、ユーザーが [Warrior] ボタンをクリックすると、アクションメソッドは、新しいゲームを開始します。

詳細な手順については、アクション接続の作成 を参照してください。
アウトレットを通ってユーザインタフェースオブジェクトにメッセージを送信
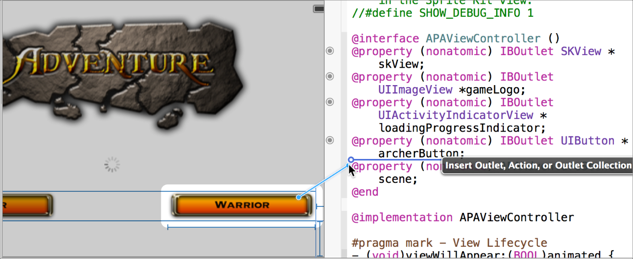
ユーザー・インターフェース・オブジェクトにメッセージを送信する (例えば、ラベルにテキスト文字列を表示するように伝える、またはボタンに現れたり消えボタンするように伝える) ようにコードを有効にするには、コード内のアウトレットにユーザインタフェースオブジェクトを接続します。アウトレット接続を作成する最も簡単な方法は、実装ファイルか、ヘッダファイルにキャンバス上のユーザーインターフェイスオブジェクトから Control - クリックしてドラッグします。たとえば、あなたのビューコントローラでアウトレットを作成して、そのアウトレットにボタンを接続するには、アシスタントエディタのビューコントローラの実装ファイルに Interface Builder でボタンからコントロール - ドラッグします。あなたのコード内のアウトレット宣言を挿入できる場所を、Xcode は示します。

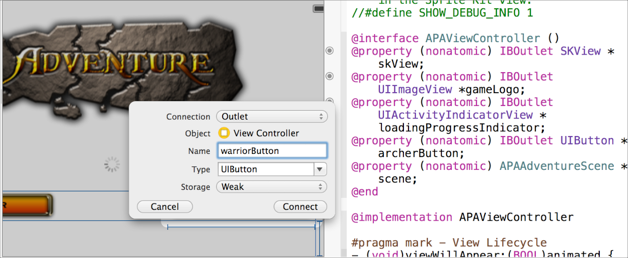
Control - ドラッグを離します。アシスタントエディターは、[接続] メニューを表示します。このメニューから、アウトレットの名前 (下のスクリーンショットでは warriorButton) を入力し、[アウトレット(Outlet)] を選択し、[接続(Connection)] をクリックします。

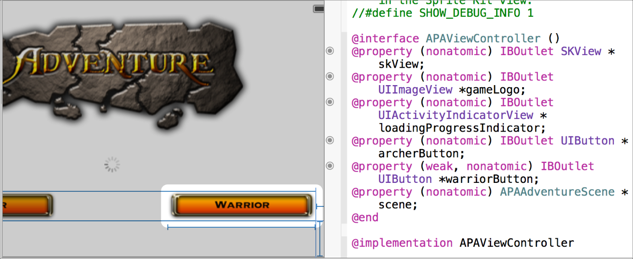
Interface Builder は、クラスにアウトレットの宣言を追加します。(アウトレットは IBOutlet プロパティとして定義されます。IBOutlet キーワードは、このプロパティが、あなたのストーリーボードまたは xib ファイルに接続できると Xcode に伝えます。)

詳細な手順については、アクション接続の作成 を参照してください。
前:ストーリーボードでのデザイン
次:複数のスクリーンサイズでビルド