ビデオ
プレイグラウンドのリソース内の指定されたファイルのインラインビデオプレーヤーを表示します。
Swift のプレイグラウンドは、リモートの URL でビデオを再生できるだけでなく、プレイグラウンドのパッケージに含まれるビデオリソースも再生できます。ただし、ポスター画像を表示するには、プレイグラウンドのパッケージに含まれていなければなりません。ビデオやその他のリソースファイルをプレイグラウンドに追加する方法については、Xcodeヘルプ の リソースをプレイグラウンドに追加する を参照してください。
以下の物で動作します
✓ プレイグラウンド
シンボルの文書
文法

- Alternate text 代替テキスト (オプション)は、ポインタがビデオ上に移動した場合、またはビデオをロードできない場合、表示されます。テキストはアクセシビリティにも使用されます。
- Video name (ビデオ名) は、プレイグラウンドリソース内のビデオファイルを指定します。
- Poster ポスター (オプション) は、ビデオのポスターフレームとして使用する画像ファイルを指定します。ポスター画像が提供されない場合、空のビデオプレーヤーが表示されます。
- Width 幅 (オプション) は、ビデオプレーヤーの幅をポイント単位で指定します。デフォルト値は 640 ポイントです。
- Height 高さ (オプション) は、ビデオプレーヤーの高さをポイント単位で指定します。デフォルト値は 360 ポイントです。
ビデオの区切り文字文は、改行で終了する 1 行のテキスト上にあります。詳細については、リンク要素 を参照してください。
例:シンプルなインラインビデオプレーヤー
ファイル new-fonts.mp4 のインラインビデオプレーヤーを表示し、代替テキストを提供します。
1 //: Watch the WWDC session introducing the San Francisco Font 2 //: 
以下のスクリーンショットは、例:シンプルなインラインビデオプレーヤーのマークアップで定義されたインラインビデオプレーヤーを示しています。

ビデオファイルをロードできない場合、またはビデオファイルが見つからない場合は、代替テキストが表示されます。たとえば、このスクリーンショットでは、例:シンプルインラインビデオプレーヤーのマークアップでビデオファイルの名前を nonexistent-file.mp4 に変更します。

例:ポスターフレームとカスタムサイズ
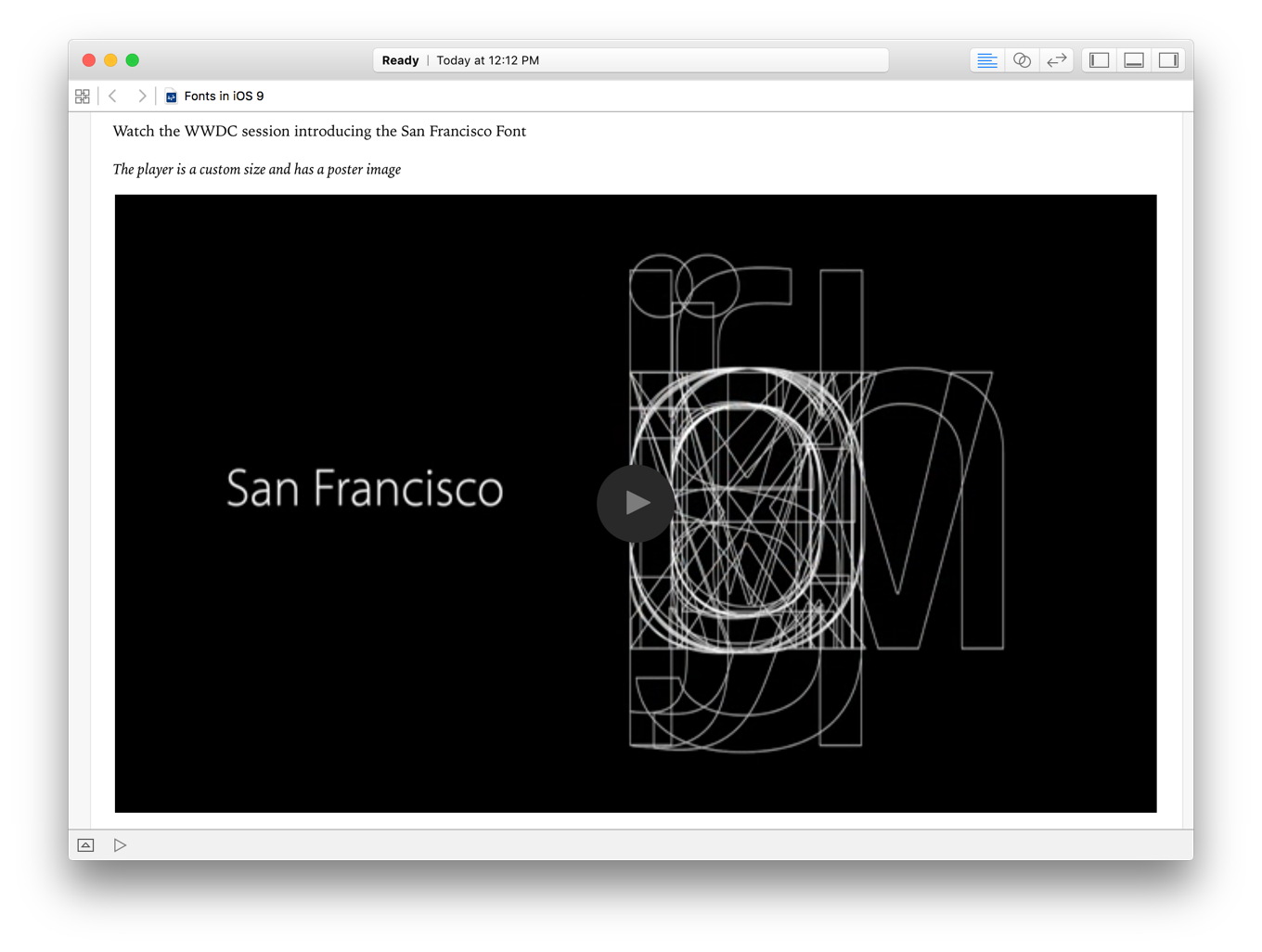
ポスターフレームとして画像 font-poster.png を使用して、ファイル new-fonts.mp4 のカスタムの幅と高さでインラインビデオプレーヤーを表示します。
1 //: Watch the WWDC session introducing the San Francisco Font 2 //: 3 //: *The player is a custom size and has a poster image* 4 //: 
このスクリーンショットは、例:ポスターフレームとカスタムサイズのマークアップで定義されたカスタムポスター画像を備えた大きなインラインビデオプレーヤーを示しています。

トップへ
トップへ
トップへ
トップへ
トップへ