見出し
見出しとして構成されたテキスト行を表示します。
以下の物で動作します:
✓プレイグラウンド
✓シンボルの文書
文法
シャープ記号 (#) を使用して、最大3レベルの見出しを指定します。シャープ記号とタイトル文字列の間には少なくとも 1 つの空白があります。
#
##
###
または、下線文字列を使用してレベル 1 およびレベル 2 の見出しを作成します。
=…
少なくとも 1 つの等号 (=) が付いた見出し 1 テキストに下線を付けます。
-…
少なくとも 1 つの等号 (–) が付いた見出し 2 テキストに下線を付けます。
例 1
シャープ記号を使用して見出しを作成します。
プレイグラウンドのマークアップ

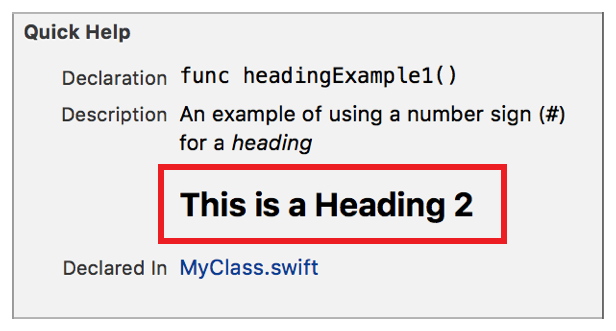
クイックヘルプのマークアップ
1 /** 2 An example of using a number sign (`#`) for a *heading* 3 4 ## This is a Heading 2 5 */

例 2
レベル 1 の等号サインまたはレベル 2 の記号のハイフンを使用して見出しを作成します。この例では、見出し文字列の文字数と同じ数の等号を使用します。1 つの等号のみが必要です。
プレイグラウンドのマークアップ
1 //: Level 1 Heading Using Equals Sign ('=') 2 //: =

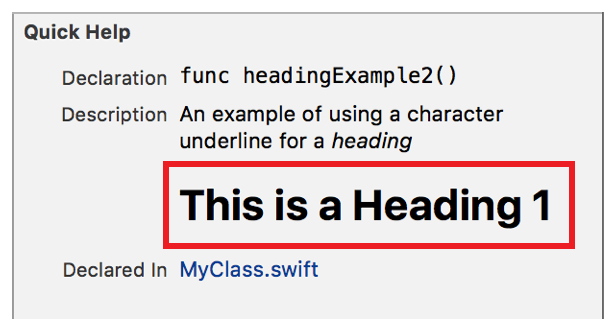
クイックヘルプのマークアップ
1 /** 2 An example of using a character underline for a *heading* 3 4 This is a Heading 1 5 =================== 6 */

トップへ
トップへ
トップへ
トップへ
トップへ