画像
あなたのプレイグラウンドプロジェクトのインライン画像を含めます。
以下の物で動作します
✓ プレイグラウンド
✓ シンボルの文書
Swift のプレイグラウンドは、プレイグラウンドパッケージに含まれている画像リソースのみをロードできます。リモート画像の URL はレンダリングされません。画像やその他のリソースファイルをプレイグラウンドに追加する方法については、Xcode ヘルプ の リソースをプレイグラウンドに追加する を参照してください。
文法

- Alternate text (代替テキスト) が画像がロードされていない場合、表示されます。アクセシビリティにも使用されます。
- URL は、表示する画像のアドレスです。
- Hover title (ホバータイトル) (オプション) は、ポインターが画像上にあるときに表示されるテキストです。アクセシビリティにも使用されます。
プレイグラウンド画像の例
ホバーテキストのないプレイグラウンドリソースへのリンク。

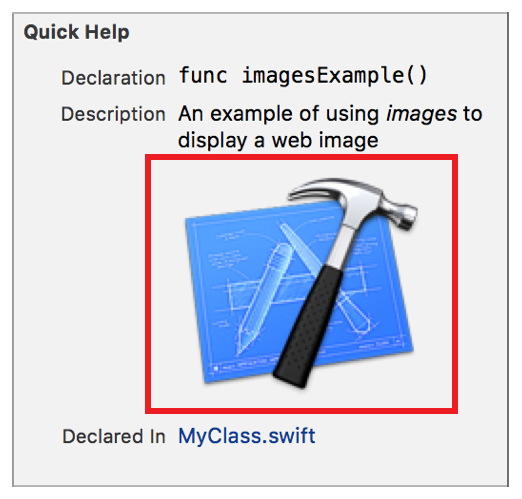
クイックヘルプの例
1 /** 2 An example of using *images* to display a web image 3 4  5 6 */

トップへ
トップへ
トップへ
トップへ
トップへ