このチュートリアルでは、最初のチュートリアル (チュートリアル:基本) で作成したプロジェクトをビルドします。ビュー、ビューコントローラ、アクション、およびナビゲーションについて学んだものを使用するようにしましょう。また、ToDoList アプリのためのキー・ユーザー・インターフェース・フローの一部を作成し、既に作成したシーンに動作を追加します。
このチュートリアルでは、以下の方法を教えます。
- アプリのコンテンツとフローを定義するのにストーリーボードを使用
- 複数のビューコントローラを管理
- ユーザーインターフェイスの要素にアクションを追加
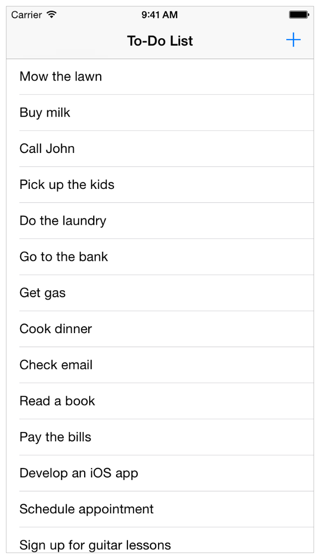
このチュートリアルのすべての手順を終えると、アプリは次のようになるでしょう。

2番目のシーンの作成
これまでのところ、あなたの To Do リストに項目を追加できるページを表すビュー·コントローラーによって管理される1つのシーンに取り組んできました。つまり、add-to-do-list シーンです。今や、ToーDo リストの全体を示すシーンを作成する時が来ました。幸いなことに、iOS には、項目のスクロールリストを表示するように特別に設計された テーブル·ビュー (UITableView) と呼ばれる強力な組み込みクラスが付属しています。
ストーリーボードにテーブルビューでシーンを追加するには
- プロジェクトナビゲータで、Main.storyboard を選択します。
- ユーティリティ領域でオブジェクトライブラリを開きます。(メニューコマンドを使用してライブラリを開くには、[表示(View)] > [ユーティリティ(Utilities)] > [オブジェクトライブラリを表示(Show Object Library)]を選択します。)
- オブジェクトライブラリーで、フィルタフィールドに table view controller と入力し、素早くテーブルビューコントローラオブジェクトを検索します。
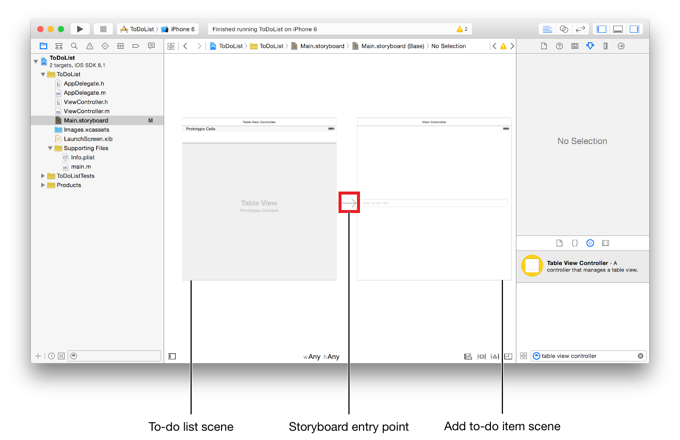
- リストからテーブルビュー・コントローラ・オブジェクトをドラッグし、add-to-do-item シーンの左側のキャンバスにドロップします。もし必要なら、[編集(Editor)] > [キャンバス(Canvas)] > [ズーム(Zoom)] を使用して、ズームアウトすることができます。
プロジェクトナビゲータが、まだ折りたたまれていたら Xcode のツールバーの[ナビゲータ(Navigator)]ボタンをクリックすることで、トグルします。

アシスタントエディターがまだ開いている場合は、[標準(Standard)]ボタンをクリックして、標準エディタに戻ります。
キャンバスにドラッグしようとしても、コンテンツを伴うテーブルビューが表示されて何も起こらなかった場合、おそらく、テーブルビュー・コントローラではなくテーブルビューをドラッグしています。テーブルビューは、テーブルビュー・コントローラによって管理されるものの一つですが、全体のパッケージが欲しいので、テーブルビュー・コントローラを見つけ、キャンバスにドラッグして下さい。
これで二つのシーン、to-do リストを表示するための一つと to-do items に追加するための一つが出来ました。

ユーザーがあなたのアプリを起動したときに、彼らが最初に目にするのがこの to-do リストだと言うのは理にかなっており、Xcode に、テーブルビュー・コントローラが最初のシーンだと設定することで、あなたの意図を伝えます。
最初のシーンとしてテーブルビューコントローラを設定するには
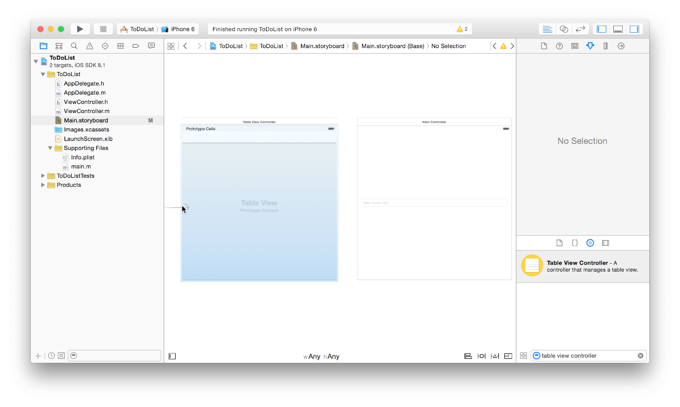
- テーブルビュー・コントローラに add-to-do-item シーンからストーリーボードのエントリポイントをドラッグします。

テーブルビュー・コントローラは、ストーリーボードでの最初のビュー・コントローラとして設定されており、そのアプリの起動時にロードされる最初のシーンを作るように設定されています。
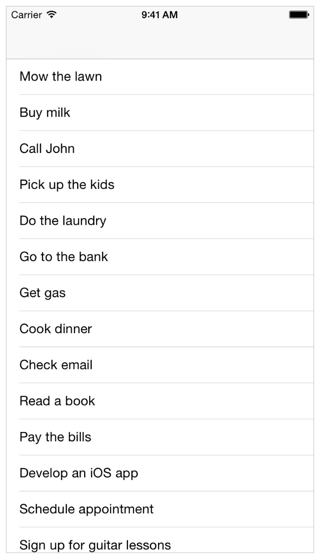
チェックポイント:あなたのアプリを実行します。テキストフィールドのある add-to-do-item シーンの代わりに、何行に分かれた、いくつもの水平の仕切りと空のテーブルビュー画面が表示されますが、それぞれの行の内容はありません。

テーブルビューに静的コンテンツを表示
まだデータを格納する事について学んでいないので、to-do-items に項目を作成してテーブルビューに表示するには早すぎます。しかし、ユーザーインターフェイスのプロトタイプを作成するために、実際のデータは必要ありません。Xcode ではあなたがインターフェイスビルダーでテーブルビューの静的なコンテンツを作成することができます。これは、非常に簡単に、ユーザー·インタフェースがどのように動作するかを見られることになり、さまざまなアイデアを試してみる事のできる方法です。
テーブルビューで静的セルを作成するには
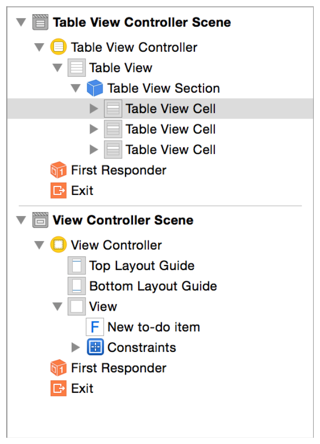
- 必要なら、アウトラインビュー
 を開きます。
を開きます。
- アウトライン·ビューで、テーブルビューコントローラの下にテーブルビューを選択します。
- テーブルビューを選択した状態で、ユーティリティエリアの属性インスペクタ
 を開きます。
を開きます。 - 属性インスペクタで、コンテンツオプションの隣のポップアップメニューから「静的セル(Static Cells)」を選択します。
- アウトラインビューで、一番上のセルを選択します。
- 属性インスペクタで、[スタイル(Style)]オプションの隣のポップアップメニューから「基本(Basic)」を選択します。
- アウトラインビューで、ラベルを選択します。
- 属性インスペクタで、「タイトル(Title)」からのラベルのテキストを変更して「芝生を刈る(Mow the lawn)」にします。変更を有効にするには、Return キーを押すか、ユーティリティエリアの外側をクリックします。
- 4. から 7. のステップを他のセルで繰り返し、to-do 項目の他のテキストを、他のセルのようにします。
- 画面を埋める以上に、十分なセルを作成します。コピーして貼り付けたり、またはセルをドラッグするときに Option キーを押しながら新しい項目を作ることができます。
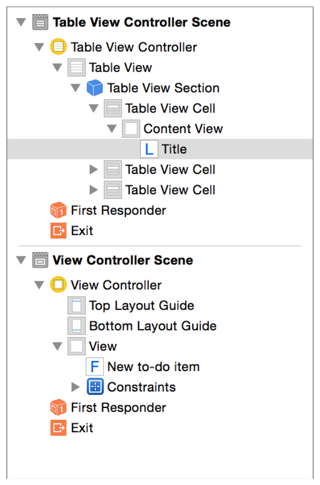
3つの空のテーブルビューセルが、あなたのテーブルビューに表示されます。

基本スタイルは、ラベルを含んでいますので、Xcode はテーブルセル内のテキスト「タイトル'Title)」でラベルを作成します。

あるいは、テキストをダブルクリックしてそれを直接編集してラベルを編集できます。
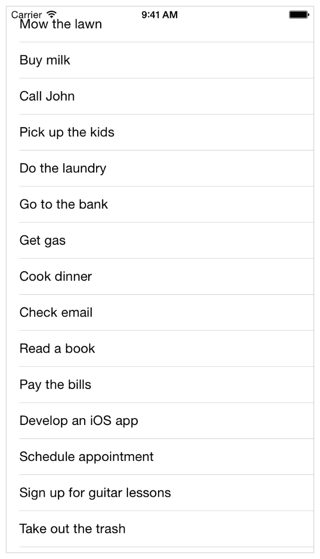
チェックポイント:あなたのアプリを実行します。これで、インターフェイス・ビルダーで追加した事前構成済みのセルを持つテーブルビューが表示されるはずです。それをスクロールして、新しいテーブルビューの感じを十分に楽しんでください。シミュレートしたデバイスを回転してみて下さいーテーブルビューが、そのコンテンツを適切にレイアウトするように設定されている事に注意して下さい。テーブルビューを使用すると自由な動作の多くを得ることができます。
(一番上のセルは、デバイスの時間、バッテリレベル、およびその他の情報を示しているステータスバーエリアが重なっていることに気づくかもしれません。心配しないで、この次に修正します。)

セグエを追加し次に進む
ユーザーが新規に to-Do 項目を作成でき、作成した最初のシーンに、to-do 項目のリストと、このテーブルビュー間を移動する方法を提供する時が来ました。インタラクションの定義 で学んだように、シーン間の遷移は セグエ(segues) と呼ばれています。
セグエを作成する前に、シーンを構成する必要があります。まず、ナビゲーション・コントローラであなたの to-do リストのテーブルビュー・コントローラを包みます。ナビゲーションコントローラはナビゲーションバーを提供し、ナビゲーションスタックを追跡することを インタラクションの定義 から思い出してください。add-to-do-item シーンに移行するために、このナビゲーション・バーにボタンを追加します。
テーブルビュー・コントローラにナビゲーション・コントローラを追加するには
- アウトラインビューで、テーブルビュー・コントローラを選択します。
- ビュー・コントローラを選択したまま、[エディタ(Editor)] > [埋め込み(Embed In)] > [ナビゲーション・コントローラ(Navigation Controller)] を選択します。
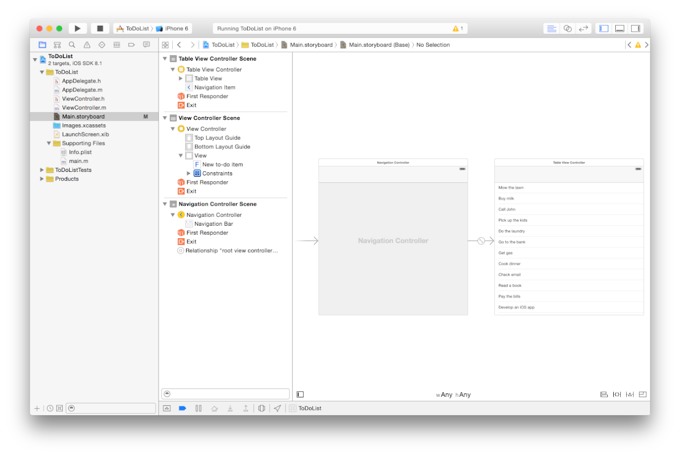
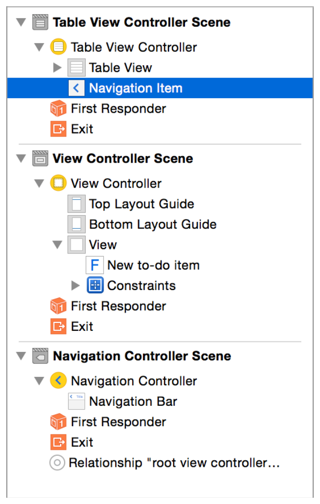
Xcode は、ストーリーボードに新しいナビゲーション・コントローラを追加し、ストリーボードのエントリ・ポイントをそれに設定し、新しいナビゲーション・コントローラと既存のテーブルビュー・コントローラとの間の関係を作成します。

キャンバス上で2つのシーンを結ぶアイコンを選択すると、それがルートビューコントローラの関係だということがわかるでしょう。これは、ナビゲーションバーの下に表示されるコンテンツのビューが、テーブルビューであることを意味します。ナビゲーションコントローラは、アプリに表示されるすべてのコンテンツを保持しているため、ストーリーボードのエントリポイントは、ナビゲーション・コントローラに設定されています。それは to-do リストと add-todo-item のシーン両方のためのコンテナです。
チェックポイント:アプリを実行します。あなたのテーブルビューの上に余分なスペースが表示されるはずです。これは、ナビゲーション・コントローラによって提供されるナビゲーションバーです。ナビゲーションバーは、ステータスバーの一番上にその背景を拡張するので、ステータスバーはもうあなたのコンテンツと重なりません。

さあ、(to-do リストに) タイトルを付け、ナビゲーションバーに (追加の to-do 項目を追加する) ボタンを追加しましょう。ナビゲーションバーは、ナビゲーションコントローラが、現在表示している、彼ら自身はタイトルを持っていないビューコントローラからタイトルを取得します。ナビゲーションバーの上に直接設定するのではなく、あなたの to-do リストのナビゲーション項目 (テーブルビューコントローラ) を使用してタイトルを設定します。
テーブルビュー・コントローラ内のナビゲーションバーを設定するには
- アウトラインビュー内またはキャンバス上で、テーブルビュー・コントローラの下に[ナビゲーション項目(Navigation Item)]を選択します。
- 属性インスペクタで、[タイトル(Title)]フィールドに [To-Do List] と入力します。
- オブジェクト・ライブラリで、バーボタン・アイテム・オブジェクトを見つけます。
- バーボタン・アイテム・オブジェクトをリストからテーブルビュー・コントローラのナビゲーションバーの右端までドラッグします。
- アウトラインビュー内またはキャンバス上で、バーボタンアイテムを選択します。
- 属性インスペクタで、[バーボタン・アイテムセクション]の識別子(Identifier)オプションを見つけます。識別子ポップアップメニューから[追加(Add)]を選択します。

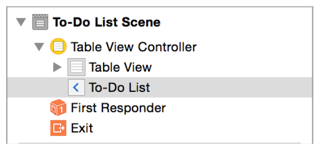
Xcode は、簡単にあなたがシーンを識別できるように、[テーブルビュー・コントローラシーン] から [to-do List Scene] にシーンの説明を変更します。説明は、アウトラインビューに表示されます。

バーボタン・アイテムをドラッグした所でテキスト [item] を含むボタンが表示されます。
ボタンが追加ボタン (+) に変わります。
チェックポイント:あなたのアプリを実行します。ナビゲーションバーには、今やタイトルがあり、[追加]ボタンを表示するはずです。ボタンはまだ何もしません。この次に修正します。

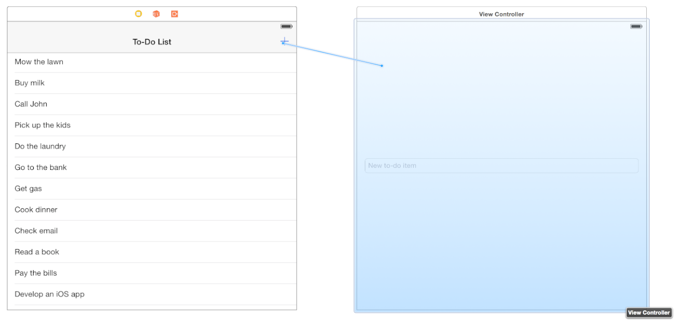
[追加]ボタンをタップすると、add-to-do-item のシーンになったらいいと思います。シーンは、すでに設定され、それはあなたが作成した最初のシーンですが - それは他のシーンには接続されていません。ユーザーがボタンをタップしたときに、別のシーンを起動するのに、[追加]ボタンを設定する必要があります。
[追加]ボタンを設定するには
- キャンバス上で、[追加(Add)]ボタンを選択します。
- ボタンから Control-ドラッグして Add-to-do-item のビューコントローラに至ります。
- [アクションセグエ]メニューから[表示(show)]を選択します。

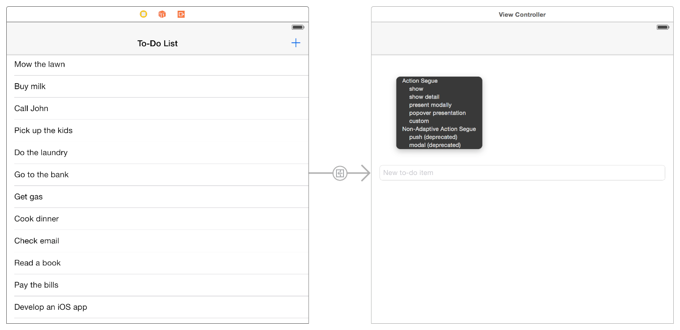
ドラッグが終了した所にアクションセグエというタイトルのショートカットメニューが、表示されます。

アクションセグエ・メニューは、ユーザーが[追加]ボタンをタップしたときに to-do リストから add-to-do-item ビューコントローラに移行するために使用するセグエの種類を選択することができます。
Xcode はセグエを設定し、ナビゲーションコントローラで表示される add-to-do-item ビューコントローラを設定して、インターフェイスビルダーでナビゲーションバーを表示します。
チェックポイント:あなたのアプリを実行します。[追加]ボタンをクリックし、テーブルビューから add-to-do-item ビューコントローラに移動することができます。セグエ表示でナビゲーション・コントローラを使用しているので、逆に移動するのも処理されます。これは、テーブルビューに戻るには[戻る(back)]ボタンをクリックしてできることを意味します。

セグエ表示を使用して取たプッシュ式のナビゲーションは、思ったように動きますが、項目を追加するときに望むようなものでは全くありません。プッシュ式のナビゲーションは、ユーザーが選択した物なら何でも詳細情報を提供しているドリルダウン・インターフェース用に設計されています。一方、項目の追加は、モーダル操作であり、ユーザーが完全で自己完結型のアクションを実行し、メインナビゲーションにそのシーンから戻します。シーンのこの型のためのプレゼンテーションの適切な方法は、モーダルセグエです。
既存のセグエを削除し、新しいものを作成する代わりに、単に属性インスペクタでセグエのスタイルを変更します。ストーリーボードで最も選択可能な要素のように、属性インスペクタを使用して、セグエの属性を編集することができます。
セグエのスタイルを変更するには
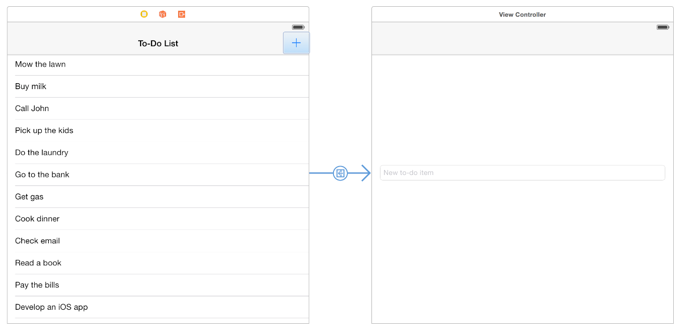
- アウトラインビュー内またはキャンバス上で、add-to-do-item ビューコントローラへのテーブルビュー・コントローラからセグエを選択します。
- 属性インスペクタで、セグエオプションの隣のポップアップメニューから[プリセット・モーダリー(Preset Modally)]を選択します。

モーダル・ビューコントローラーがナビゲーション・スタックに追加されませんので、テーブル・ビューコントローラのナビゲーション・コントローラからナビゲーション・バーは取得していません。ただし、視覚的な連続性をユーザに提供するナビゲーションバーを維持したいでしょう。add-to-do-item ビューコントローラにナビゲーションバーを与えるには、独自のナビゲーション・コントローラに埋め込みます。
add-to-do-item ビューコントローラにナビゲーションコントローラを追加するには
- アウトラインビューで、ビューコントローラを選択します。
- ビューコントローラを選択した状態で、[エディタ(Editor)]>[埋め込み(Embed In)]>[ナビゲーション・コントローラ(Navigation Controller)]を選択します。
前と同じように、Xcode は、ナビゲーションコントローラを追加し、ビューコントローラの上部にあるナビゲーションバーを表示します。次に、このシーンにタイトルを追加してバーを設定して2つのボタンを追加し「キャンセル」と「保存(Save)」にします。後で、アクションにこれらのボタンをリンクします。
add-to-do-item ビューコントローラのナビゲーションバーを設定するには
- アウトラインビュー内またはキャンバス上で、ビューコントローラの下にナビゲーション項目を選択します。
- アトリビュート(属性)インスペクタで、タイトルフィールドに、[Add to-do Item]を追加します。
- add-to-do-item ビューコントローラ内のナビゲーションバーの右端にあるオブジェクト・ライブラリからバーボタンアイテムをドラッグします。
- アトリビュート (属性) インスペクタ内で、識別子 (Identifier) オプションの隣のポップアップメニューから「Save(保存)」を選択します。
- add-to-do-item のビューコントローラのナビゲーションバーの左端にオブジェクトライブラリから別のバーボタンアイテムをドラッグします。
- アトリビュート・インスペクタで、識別子オプションの隣のポップアップメニューから[キャンセル]を選択します。
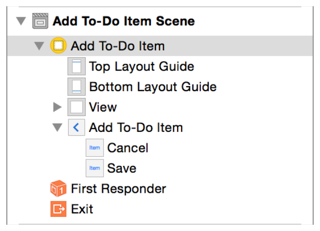
Xcode は「ビュー·コントローラ・シーン」から「Add-To-Do-Item シーン」へと、説明を変更しており、それはシーンを識別しやすいようにしています。説明は、アウトラインビューに表示されます。

ボタンのテキストが変わり「保存」になります。
ボタンのテキストが変わり「キャンセル」になります。
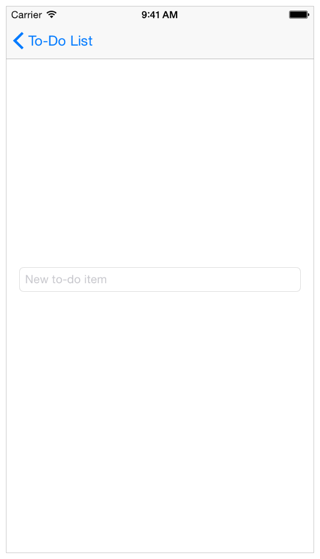
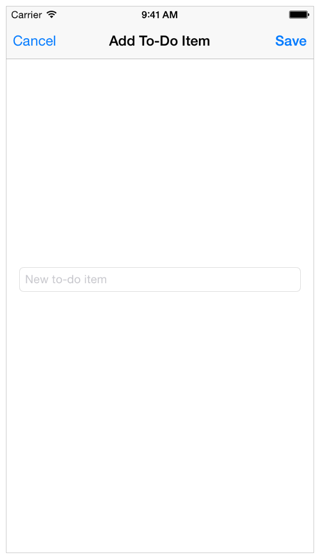
チェックポイント:あなたのアプリを実行します。 [追加(Add)]ボタンをクリックします。それで add-to-do-item シーンが見えますが、to-do リストに戻るボタンはない - 代わりに、あなたが追加した[Save]と、[Cancel]の二つのボタンが見えます。これらのボタンにはまだアクションにリンクされていないので、それらをクリックすることができますが、何もできません。新しい to-do 項目の編集を完了するか、キャンセルするのにボタンを設定して、ユーザーに to-do リストに戻って来させるのは、次の課題です。

カスタムView Controllerを作成する
コードを記述しなくても、この構成のすべてを達成できました。add-to-do-item ビューコントローラの設定を完了をするには、しかし、いくつかのコードを書くのを必要とし、それを置く場所が必要です。
たった今、Xcode は、あなたのプロジェクト・ナビゲーター内に ViewController.h と ViewController.m のコードに対応する add-to-do-item ビューコントローラを構成しました。これらのファイルは、シングルビュー・アプリケーション・テンプレートの一部としてあなたのために作成したカスタムビュー・コントローラのサブクラスを表します。しかし、アプリ開発における一般的なタスクであるため、独自のカスタムクラスを作成し、設定する方法を学習することは重要です。だから今、あなたのストーリーボード内の add-to-do-item のシーンに対応する AddToDoItemViewController というカスタムクラスを作成します。AddToDoItemViewControllerはUIViewController は、基本的なビューコントローラの動作の全てを取るように UIViewController のサブクラス化をします。
(先に行くなら、もしお望みなら ViewController.h と ViewController.m を削除しましょう。というのも、それらをこれから使用しないためです。プロジェクトからファイルを削除するには、プロジェクトナビゲータでそれを選択し、Delete キーを押して、表示されるメッセージで[ゴミ箱に移動(Move to Trash)] をクリックします。)
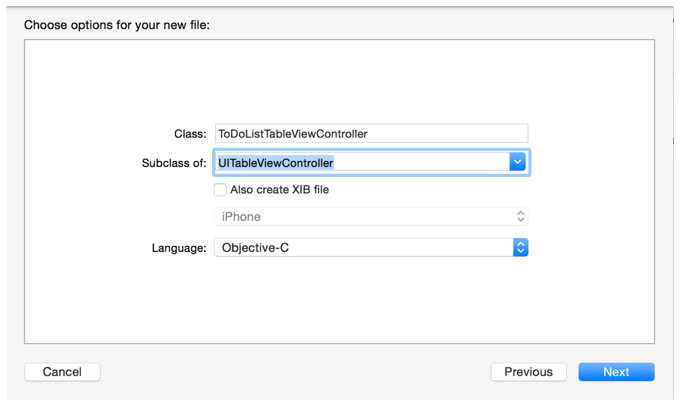
UIViewController のサブクラスを作成するには
- [ファイル(File)] > [新規(New)] > [ファイル(File)](またはコマンド+ N) を選びます。
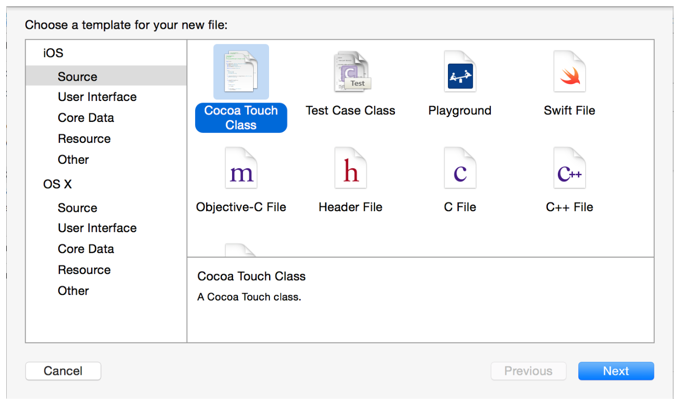
- 表示されるダイアログの左側で、iOS の下の [ソース(Source)] を選択します。
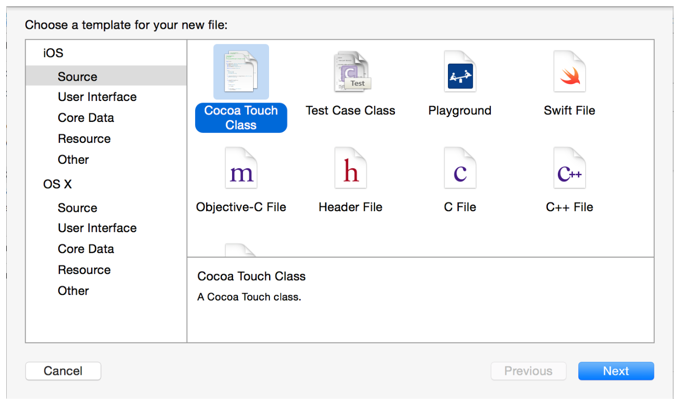
- [ココアタッチクラス(Cocoa Touch Class)]を選択し、[次へ(Next)]をクリックします。
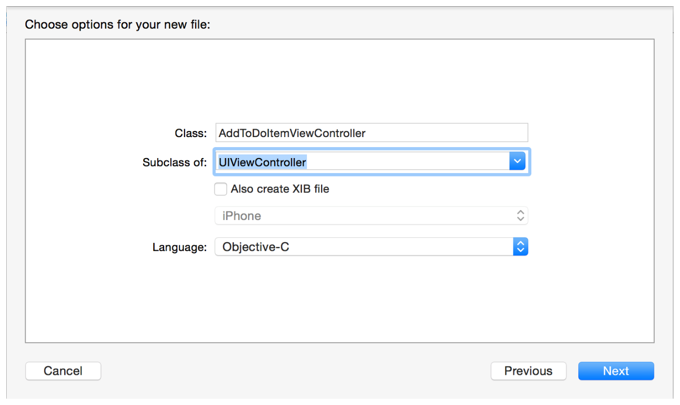
- [クラス(Class)]フィールドで、AddToDoItem と入力します。
- "サブクラス(Subclass))"ポップアップメニューで、UIViewController を選択してください。
- [XIB ファイルも作成する] オプションが選択されていないことを確認してください。
- 言語オプションは、Objective-C に設定されていることを確認します。
- [次へ(Next)]をクリックします。
- これらのデフォルト値のままにして、[作成(Create)]をクリックします。

クラスタイトルは AddToDoItemViewController に変わります。Xcode は、カスタムビューコントローラを作成しているネーミングから、明らかにするので、新しい名前のままにします。

保存場所は、プロジェクトディレクトリがデフォルトとなっています。
グループオプションは、アプリ名、ToDoList がデフォルトになります。
ターゲットセクションでは、アプリが選択されており、アプリのテストは非選択に設定されています。
Xcode は、AddToDoItemViewController クラスを定義するファイルのペアを作成します:インターフェイスファイル (AddToDoItemViewController.h)、および実装ファイル(AddToDoItemViewController.m) です。
これで、カスタムビューコントローラのサブクラスを作成したので、ストーリーボードにそれを使用するようにを指示する必要があります:古い ViewController クラスを使うことから新しい AddToDoItemViewController クラスにを使用するように、add-to-do-item のシーンを切り替えます。
add-to-do-item シーンのクラスとして AddToDoItemViewController を同定するために
- プロジェクトナビゲータで、Main.storyboard を選択します。
- 必要に応じて、アウトラインビュー
 を開きます。
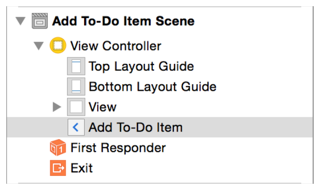
を開きます。 - アウトラインビューで、Add To-Do Item シーンの下でビューコントローラを選択します。
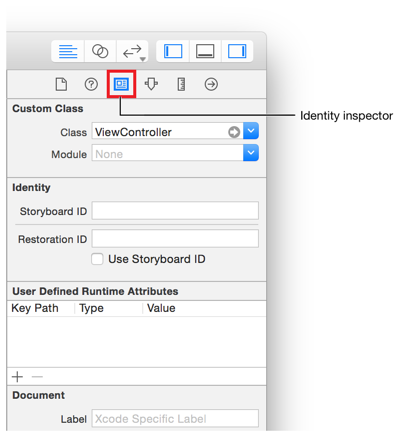
- ビューコントローラを選択した状態で、ユーティリティエリアの左から3番目のアイコンをクリックし、アイデンティティインスペクタ
 を開きます。
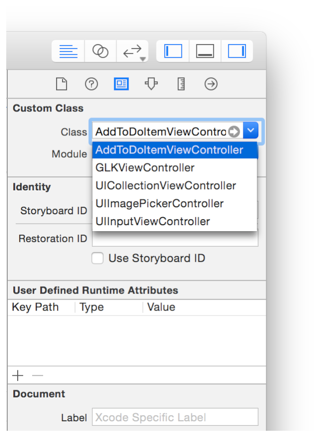
を開きます。 - アイデンティティ・インスペクタで、クラスオプションの隣にあるポップアップメニューを開きます。
- このシーンで、使用するため AddToDoItemViewController を選択してください。
アイデンティティ・インスペクタ を使用すると、オブジェクトが属するクラスのような、オブジェクトの ID に関連したストーリーボードでオブジェクトのプロパティを編集することができます。

Xcode が知っているすべてのビューコントローラクラスのリストが表示されます。リストの最初の一つは、あなたカスタムビューコントローラ、AddToDoItemViewController でしょう。

Xcode は、アウトラインビューで、あなたの add-to-do-item ビュー・コントローラの説明は「ビュー・コントローラ」から「Add To-Do Item 」に変っていることに注意してください。Xcode は、ストーリーボードに何が起こっているかを簡単に理解することを可能にするために、カスタムクラスの名前を解釈します。

実行時には、ストーリーボードは AddToDoItemViewController、カスタムビュー・コントローラ・サブクラスのインスタンスを作成します。アプリで add-to-do-item 画面には、ストーリーボードで定義されたインタフェースと AddToDoItemViewController.m で定義された動作を取得します。
さあ、ストーリーボードで to-do リストのシーンに対応するカスタムクラスを作成しましょう。to-do リストのシーンはテーブルビュー・コントローラであるため、このクラスは UITableViewController のサブクラスを作成するでしょう。UITableViewController はちょうどテーブルビューのための特殊な作品を UIViewController と同じ基本のビュー・コントローラの動作を提供します。
UITableViewController のサブクラスを作成するには
- [ファイル()File] > [新規(New)] > [ファイル(File)](またはコマンド+ N を押す) を選びます。
- 左側で、iOS の下で[ソース(Source)] を選び、 [Cocoa Touch Class] を選択します。このチュートリアルで最後のステップ以降何もクラスを作成していない場合は、おそらく既に選択されているでしょう。
- [次へ(Next)]をクリックします。
- クラスフィールドの中の ViewController の前で ToDoList と入力して下さい。
- ポップアップメニュー「のサブクラス(Subclass of)」の UITableViewController を選択してください。
- 「XIB ファイルも作成する(Also create XIB file)」オプションは選択されていないことを確認してください。
- 言語 (Language) オプションは、Objective-C に設定されていることを確認します。
- [次へ(Next)]をクリックします。
- これらのデフォルトをそのままにして、[作成(Create)] をクリックします。

クラスのタイトルは ToDoListTableViewController に変わります。そのままにしておきます。

保存場所は、プロジェクト・ディレクトリにデフォルトで設定されています。
グループオプションは、デフォルトでアプリ名、ToDoList になっています。
ターゲットセクションでは、あなたのアプリが選択されており、アプリのテストは非選択になっています。
Xcode は ToDoListTableViewController クラスを定義するペアのファイルを作成します:インターフェイスファイル (ToDoListTableViewController.h)、および実装ファイル (ToDoListTableViewController.m) です。
もう一度ストーリーボードで、カスタムテーブルビューコントローラ、ToDoListViewController を設定したことを確認する必要があります。
to-do リストのシーンのためのクラスとして ToDoListTableViewController を確認するために
- プロジェクトナビゲータで、Main.storyboard を選択します。
- アウトラインビューで、To-Do List のシーンの下でテーブルビューコントローラを選択し、ユーティリティエリアで アイデンティティ・インスペクタ
 を選択します。
を選択します。 - アイデンティティインスペクタで、クラスオプションの隣のポップアップメニューから ToDoListViewController を選択します。
さあ、ビューコントローラにカスタムコードを追加する準備ができました。
巻き戻しセグエで戻る
セグエ表示とモーダルセグエに加えて、Xcode は 巻き戻しセグエ (unwind segue) を提供しています。このセグエは、ユーザーが与えられたシーンから前のシーンに戻ることを可能にし、ユーザーが前のシーンに戻った時実行される独自のコードをあなたが追加できる場所を提供します。AddToDoItemViewController から ToDoListViewController に 戻って来る巻き戻しセグエを使用できます。
巻き戻しセグエを作成するには、行先のビュー·コントローラ (巻き戻そうとするシーンのビューコントローラ) に初めアクション・メソッドを追加します。このメソッドは、アクション (IBAction) を返し、パラメータとしてセグエ (UIStoryboardSegue) を取らなければなりません。巻き戻して to-do リストに戻りたいなら、ToDoListTableViewController のインターフェースと実装に、この形式でアクション・メソッドを追加する必要があります。
ToDoListTableViewController にアクション・メソッドを追加するには
- プロジェクトナビゲータで、ToDoListViewController.h を開きます。
- @interface の下に次のコードを追加します。
- プロジェクトナビゲータで、ToDoListTableViewController.m を開きます。
- @implementation の下に次のコードを追加します。
- -(IBAction)unwindToList:(UIStoryboardSegue *)segue{
- }
- (IBAction)unwindToList:(UIStoryboardSegue *)segue;
巻き戻しアクションには何とでも名前を付けることができます。それを unwindToList: と呼ぶと、どこに戻って行くかか明確になります。将来のプロジェクトのために、同じような命名規則を採用してアクションの名前を付けると、戻ってどこに行くか、明確になります。
今のところ、このメソッドの実装を空のままにしておきます。後で、あなたの to-do リストに項目を追加するために AddToDoItemViewController からデータを取得するときに、このメソッドを使用します。
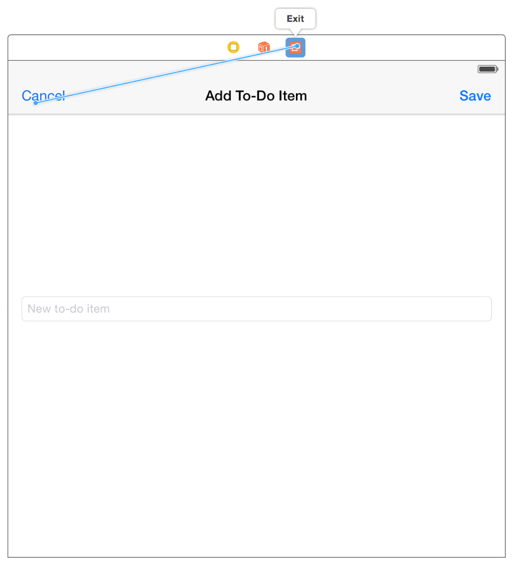
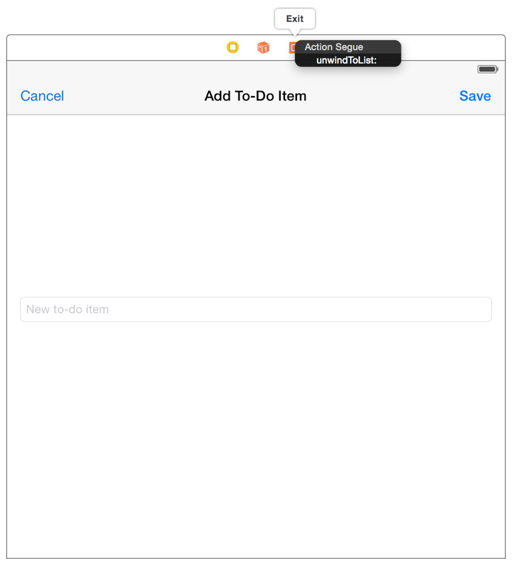
巻き戻しセグエを作成するには、ソース·ビュー·コントローラ、AddToDoItemViewController のドック内の Exit アイコンを使用してあなたのストーリーボードの unwindToList: アクションを[Cancel]と、[Save] ボタンにリンクします。
unwindToList:action メソッドにボタンをリンクするには
- プロジェクトナビゲータで、Main.storyboard を選択します。
- キャンバス上で、add-to-do-item シーンの最上部の Exit 項目に[Cancel] ボタンから Control-ドラッグします。
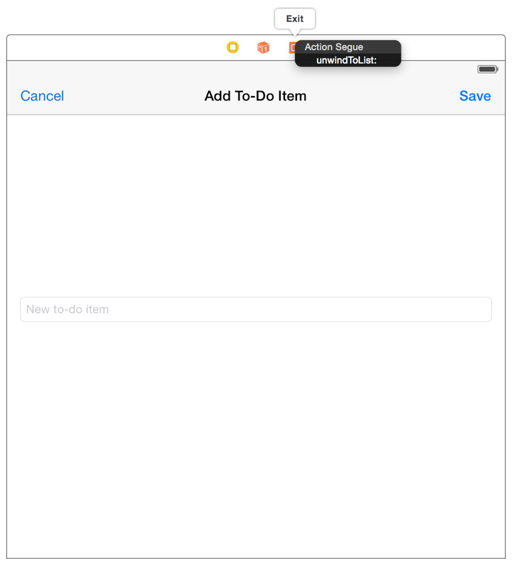
- ショートカットメニューから、unwindToList を選択します。
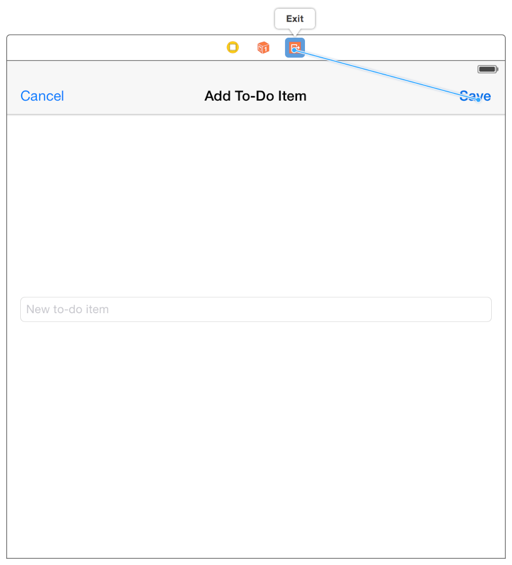
- キャンバス上で、[保存(Save)]ボタンから Add-to-do-item シーンの上部にある[Exit]項目まで Control-ドラッグします。
- ショートカットメニューから、unwindToList: を選択します。

Exit (終了) の項目ではなく、代わりにシーンの説明が表示された場合、(終了) 項目が表示されるまで、[エディタ(Editor)] > [キャンバス(Canvas)] > [ズーム(Zoom)] を使用してズームします。
メニューが、ドラッグが終了した場所に表示されます。

これはあなたがたった今 ToDoListTableViewController.m ファイルに追加したアクションです。今や、ユーザーが[キャンセル(Cancel)] ボタンをタップすると、彼らは to-do リストのシーンに戻ります。この時点で、unwindToList: が呼び出されます。

メニューが、ドラッグが終了した場所に表示されます。

今や、ユーザーが[保存(Save)]ボタンをタップすると、彼らは to-do リストのシーンに戻ります。この時点で、unwindToList: が呼び出されます。
キャンセルも、保存ボタンも両方とも同じアクションを使用したことに注意してください。次のチュートリアルでは、巻き戻しセグエを処理するコードを書く時に二つの異なるケースを区別します。
チェックポイント:さあ、あなたのアプリを実行しましょう。起動すると、テーブル・ビューが見えますが、それにはデータがありません。 [追加]ボタンをクリックして、to-do リストシーンから add-to-do-item シーンに移動します。[キャンセル]や[保存]ボタンをクリックして、to-do リストのシーンに戻ることもできます。
では、なぜあなたのデータが表示されないのか?テーブルビューには、データを静的または動的に取得する2つの方法があります。テーブルビューのコントローラが必要な UITableViewDataSource メソッドを実装するときには、静的データが Interface Builder で構成されているかどうかによらず、表示するには、テーブルビューは、 View Controller にデータを要求します。 もし ToDoListViewController.m を見ると、それは三つのメソッド - numberOfSectionsInTableView: 、 tableView:numberOfRowsInSection: 、そして tableView:cellForRowAtIndexPath: を実装していることに気づくでしょう。動的なデータを表示するには、次のチュートリアルで、これらのメソッドで作業することになります。
総括
この時点で、あなたのアプリのためのインタフェースを開発し終えました。シーンが2つありますー to-do リストに項目を追加するための一つと、リストを閲覧するための一つで、それらの間を移動することができます。次のモジュールでは、ユーザーが新しい to-do 項目を追加し、それがリストに表示されているための能力を実装します。
前の章:インタラクションの定義
次の章:データ組み込み