チュートリアル:基本
このチュートリアルでは、シンプルな ユーザーインターフェイス を作成し、作業中のアプリにインタフェースを変換するカスタム動作を追加するプロセスを説明します。完成したアプリは、iPhone と iPad 上で実行できます。
このチュートリアルでは、方法を教えます:
- Xcode を使用してプロジェクトを作成し管理します
- Xcode プロジェクトのキーの部分を特定する
- あなたのアプリを iOS シミュレータで実行
- ストーリーボードで基本的なユーザーインターフェイスを作成する
- ユーザーインターフェイスをプレビュー
- ユーザーインターフェイスに柔軟性を持たせるためオートレイアウトを採用する
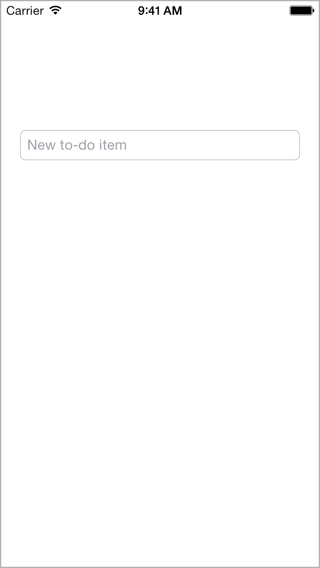
このチュートリアルですべてのステップを完了したら、次のようになり、アプリになるでしょう:

これらのチュートリアルは、Xcode 6.1.1 と iOS SDK 8.1 を使用しているので、あなたは、他のソフトウェアのバージョンを使用している場合、いくつかの違いに気づくかもしれません。
新規プロジェクトの作成
Xcode は、いくつかの組み込みアプリの テンプレート を含んでおり、ゲーム、タブ·ベースのナビゲーションのアプリ、テーブルビューベースのアプリなどの、共通の型を持った iOS アプリを開発するためにそれを使用できます。これらのテンプレートのほとんどは、インターフェイスとソースコードファイルを事前に設定している。このチュートリアルでは、最も基本的なテンプレート、シングルビューアプリから始めましょう。
シングルビュー・アプリのテンプレートを使用して作業することで、iOS アプリの基本的な構造を理解し、内容が画面に表示される方法がわかるようになります。すべてのものがどのように機能するかを学んだ後、あなた自身の独自のアプリ用に他のテンプレートを使用することができます。
新しいプロジェクトを作成するには
- / Applications ディレクトリにある Xcode を開きます。
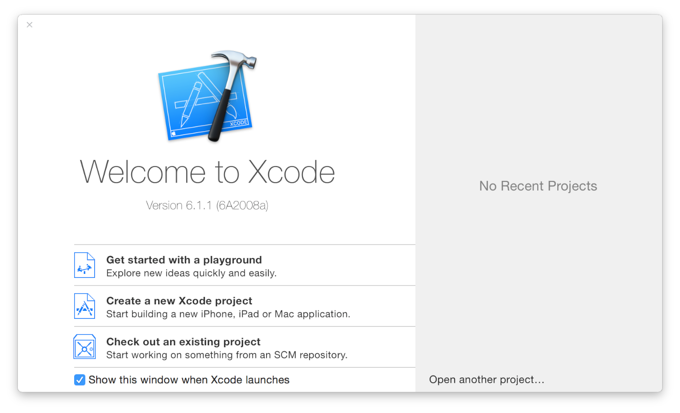
- [ようこそ]ウィンドウで、 "新しい Xcode プロジェクトを作成(Create a New Xcode project)"をクリックして下さい(または[ファイル(File)]> [新規(New)]> [プロジェクト(prohject)]を選択します)。
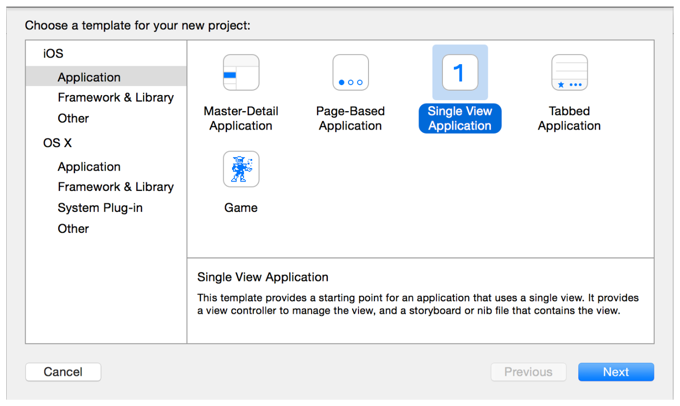
- ダイアログの左側、iOS のセクションで、アプリ(Application) を選択します。
- ダイアログのメインエリアで、シングルビュー・アプリ(Single View Application) をクリックしてから、[次へ(Next)]をクリックします。
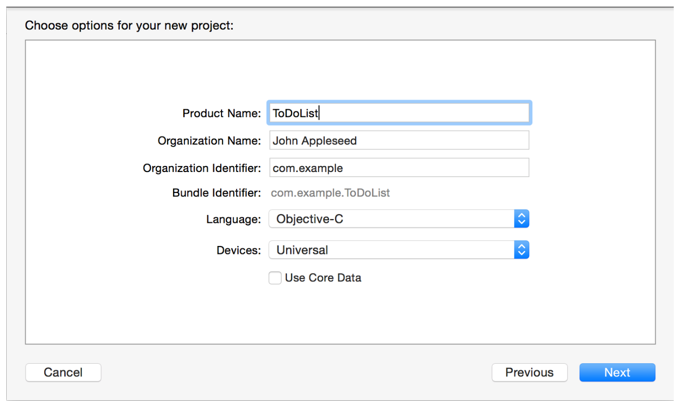
- 表示されるダイアログで、アプリの名前とプロジェクトの追加オプションを選択します。
- プロダクトの名前:ToDoList
- 会社名:会社やあなた自身の名前。これを空白のままにしておくことができます。
- 会社識別子:持っていれば会社識別子。持っていない場合、com.example を使用します。
- バンドルの識別子:この値はプロダクト名と会社識別子に基づいて自動的に生成されます。
- 言語:Objective-C
- デバイス:ユニバーサル
- Core Data:非選択のままにしておきます。
- [Next] をクリックします。
- 表示されるダイアログで、プロジェクトを保存する場所を選び、[作成(Create)]をクリックします。
Xcode の[ようこそ]ウィンドウが表示されます。

[ようこそ]ウィンドウの代わりに、プロジェクトウィンドウが表示された場合は、心配なくーおそらく、Xcode でプロジェクトを以前に開いたか作成したのでしょう。プロジェクトを作成するのに次のステップでは、メニュー項目を使用して下さい。
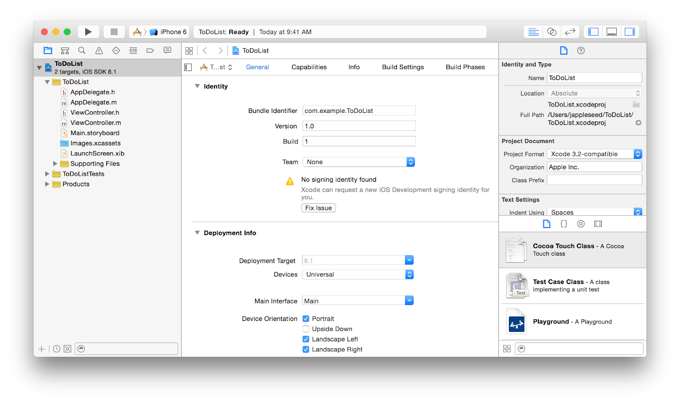
Xcode は新しいウィンドウを開き、テンプレートを選択するためのダイアログを表示します。


以下の値を使用します。
Xcode は、入力したプロダクトの名前をプロジェクトの名前やアプリに使用します。
ユニバーサルアプリは iPhone iPad どちらでも実行可能です。
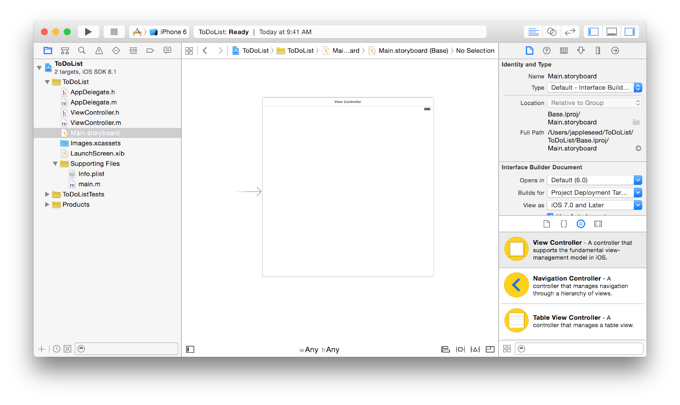
Xcode はウインドウで新しいプロジェクトを開きます。(ワークスペースウインドウ(workspace window)と呼びます)

Xcode に慣れる
Xcode はあなたがアプリを作成するために必要なすべての物を含んでいます。これは、アプリの作成をするのに必要なファイルを用意しているばかりでなく、コードやインタフェース要素のためのエディタを提供し、あなたのアプリをビルドして実行することを可能にし、強力な統合されたデバッガを含んでいます。
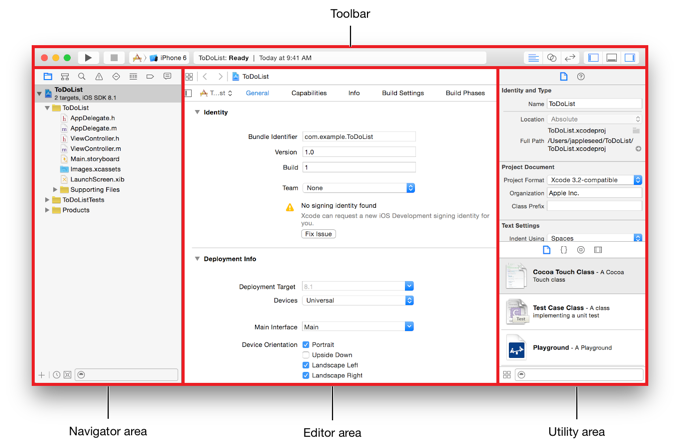
Xcode のワークスペースに慣れるためには少し時間がかかります。このチュートリアルの残りの部分では下のウィンドウに示したコントロールを使用します。これらがどのように動作するかについては、違うボタンをクリックして感触を試して下さい。インターフェイスの部分の詳細情報が必要な場合は、そのヘルプの項目を読んで下さい。Xcode の領域をコントロール+クリックして、表示されるショートカットメニューから記事を選択することで、それらの記事を見つけて下さい。

iOS シミュレータを実行する
プロジェクトは Xcode のテンプレートを基にするので、基本的なアプリの環境が自動的に設定されています。コードを全く書いていなくても、シングルビュー・アプリのテンプレートを追加設定なしで、ビルドし、実行することができます。
アプリをビルドして実行するには、Xcode に含まれる iOS シミュレーター アプリを使用できます。その名前が示すように、iOS シミュレータは、アプリが iOS デバイス上で実行している場合にどう見えどう動作すべきかアイデアを提供します。
iOS シミュレータは、いくつもの異なる型のハードウェアーiPad、異なる画面サイズの iPhone、などをモデル化することができます。その結果、開発しているすべてのデバイス上でアプリをシミュレートすることができます。このチュートリアルでは、iPhone 6 のオプションを使用します。
iOS シミュレータでアプリを実行するには
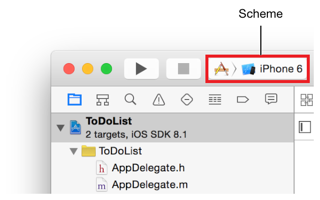
- Xcode のツールバーの Scheme ポップアップメニューから iPhone 6 を選択します。
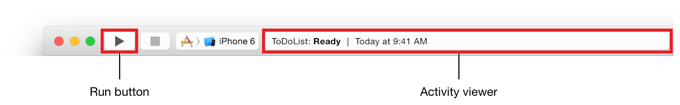
- Xcode のツールバーの左上隅にある[実行(Run)]ボタンをクリックしてください。
- ビルドの過程が完了するまで Xcode のツールバーを注目していて下さい。

先に進むと、他のハードウェアオプションが iOS シミュレータでどれだけ利用できるか確認するため、メニューに目を通して下さい。

または、[Product] > [Run] (またはコマンド+ R) を選択します。
あなたがアプリを実行するのが初めての場合は、Xcode はお使いの Mac で開発者モードを有効にしたいかどうかを尋ねます。開発者モードでは、パスワードを毎回入力するように要求することなく、特定のデバッグ機能への Xcode のアクセスを許可します。開発者モードを有効にして、表示される指示に従うかどうかを決定して下さい。それを有効にしないことを選択した場合は、後でパスワードを求められる場合があります。このチュートリアルでは、開発者モードが有効になっていると仮定します。
Xcode は、ツールバーの中央にある アクティビティビューア でビルドの過程に関するメッセージを表示します。
Xcode はプロジェクトをビルドした後、iOS シミュレータが自動的に起動します。最初に起動される時は少し時間がかかる場合があります。
iPhone のモードでは、それを指定すると iOS シミュレータが開きます。シミュレートされた iPhone の画面上で、iOS シミュレータはアプリを開きます。
アプリが起動を完了する前に、アプリの名前、ToDoList という起動画面が表示されます。

その後、このようなものが表示されるでしょう。

今のところ、シングルビュー・アプリケーション・テンプレートはあまり何もしておらず、白い画面を表示しているだけです。他のテンプレートは、より複雑な動作をします。あなた自身のアプリを作って拡張する前に、テンプレートの使用方法を理解することが重要です。変更なしで iOS シミュレータでアプリを実行するのは、その理解をして開発を開始するのは良い方法です。
[iOS Simulator] > [Quit iOS Simulator] を選択して (またはコマンド-Q を押して) iOS シミュレータを終了して下さい。
ソースコードの確認
シングルビュー・アプリ・テンプレートは、アプリの環境を設定する、いくつかのソースコードファイルが付属しています。作業のほとんどは、自動的にプロジェクトの main.m ソースファイルで呼び出される UIApplicationMain 関数によって行われます。UIApplicationMain 関数は iOS システムで動作するアプリのインフラストラクチャを設定し、アプリのオブジェクトを作成します。これはあなたのアプリへの入力イベントを配信する 実行ループ を作成することが含まれます。
あなたは直接 main.m ソースファイルを扱うことはありませんが、それがどのように動作するかを理解することは興味深いでしょう。
main.m のソースファイルを見る
- プロジェクトナビゲータが、ナビゲータ領域で開いていることを確認します。
- 隣にある開閉用三角ボタンをクリックして、プロジェクトナビゲータでサポートファイルのフォルダを開きます。
- main.m を選択します
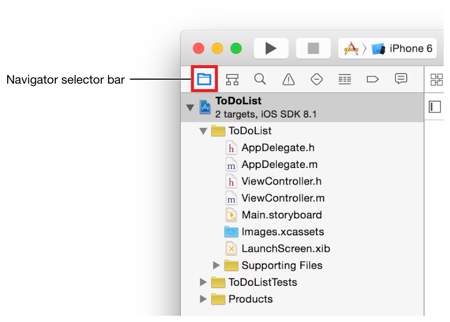
プロジェクトナビゲータ は、プロジェクト内のすべてのファイルが表示します。プロジェクトナビゲータが開いていない場合は、ナビゲーター·セレクタバーで最左端のボタンをクリックして下さい。
(または、[View(表示)] > [Navigator (ナビゲーター)] > [Show Project Navigator (プロジェクトナビゲータを表示)] を選択して、それを表示します。)

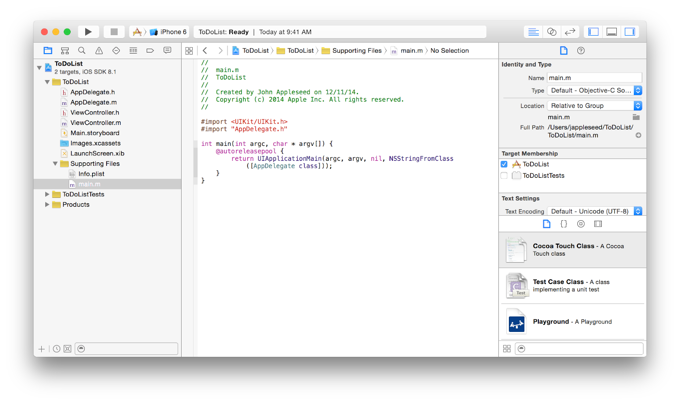
Xcode は、ウィンドウのメインエディタ領域でソースファイルを開きます。

または、main.m ファイルをダブルクリックして、別のウインドウで開きます。
main.m ファイルと UIApplicationMain 関数
main.m の main 関数は、自動解放プール(autorelease pool) 内の UIApplicationMain 関数を呼び出します。
- @autoreleasepool {
- return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
- }
@autoreleasepool 文は、あなたのアプリのメモリ管理をサポートします。自動参照カウント (ARC) は、オブジェクトの所有者を追跡するようにコンパイラに指示することで、メモリ管理は簡単になり、 @autoreleasepool はメモリ管理の基幹の一部です。
UIApplicationMain への呼び出しは、アプリの二つの重要な最初のコンポーネントを作成します。
- UIApplication クラスのインスタンスは、application オブジェクト と呼ばれます。
- AppDelegate クラスのインスタンスは、app delegate と呼ばれます。
Application オブジェクトは、アプリのイベントループを管理し、他の高レベルのアプの動作を調整します。 UIKit フレームワークで定義された UIApplication クラスは、その仕事をするためには追加のコードを記述する必要はありません。
Xcode はシングルビュー・アプリテンプレートの設定の一環として、あなたのために、このクラスを作成しました。アプリのデリゲートは、アプリのコンテンツを描画するウィンドウを作成し、アプリ内での状態遷移に対応するための場所を提供しています。アプリデリゲートは、カスタムアプリレベルのコードを記述する場所です。すべてのクラスと同様に、AppDelegate クラスは、アプリ内の二つのソースコードファイルに定義されています。インタフェース·ファイル内の、AppDelegate.h、および実装ファイル内の、AppDelegate.m です。
あなたのアプリが起動すると、アプリケーション・オブジェクトは、アプリデリゲートの事前に定義されたメソッドを呼び出し、カスタムコードがこのジョブをする機会を与えます。ーすなわちこの興味深いこの動作が実施されるのを。
アプリデリゲート・ソースファイル
より深く、アプリデリゲートの役割を理解するには、あなたのアプリデリゲート・ソースファイル、AppDelegate.h (インターフェイスファイル) と AppDelegate.m (実装ファイル) を表示します。アプリデリゲート・インタフェースファイルを表示するには、プロジェクト・ナビゲータで AppDelegate.h を選択します。アプリデリゲート・インターフェイスは、単一のプロパティ: window を含んでいます。このプロパティを使用して、アプリのデリゲートは、あなたのアプリのすべてのコンテンツが描画されるウィンドウを追跡します。
次に、アプリデリゲートの実装ファイルを、プロジェクトナビゲータで AppDelegate.m を選択して表示します。アプリデリゲートの実装は、重要なメソッドの「骨格」を含んでいます。これらの事前に定義されたメソッドは、アプリケーション・オブジェクトがアプリデリゲートに話をすることを許可します。重要なランタイムイベントの間ー例えば、アプリの起動、メモリ不足の警告、およびアプリの終了ーアプリケーション・オブジェクトはそれに適切に対応する機会を与え、アプリデリゲートに対応するメソッドを呼び出します。これらのメソッドは、正しい時刻に呼出され、アプリケーション・オブジェクトがあなたの仕事の一部を処理してくれるので特別な事をする必要はありません。
これら自動的に実装されたメソッドには、それぞれデフォルトの動作があります。骨格の実装を空のまま残したり、 AppDelegate.m ファイルから削除した場合は、そのメソッドが呼び出されるたびに、デフォルトの動作をします。メソッドが呼び出しされるときに実行されるようにする追加のカスタムコードを追加するためには、これらの骨格を使用してください。このチュートリアルでは、任意のカスタムアプリ・デリゲートのコードを使用しないので、AppDelegate.m には一切変更をする必要はありません。
ストーリーボードを開く
アプリのためのストーリーボードでの作業を開始する準備が整いました。ストーリーボード は、コンテンツの画面とそれらの間の遷移を示す、アプリのユーザー・インターフェースの視覚的な表現です。流れやアプリを駆動するストーリーをレイアウトするためにストーリーボードを使用して下さい。
ストーリーボードを開くには
- プロジェクト・ナビゲータで、Main.storyboard を選択します。
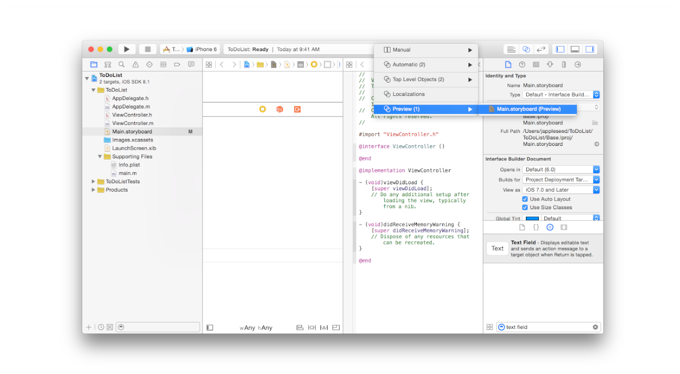
Xcodeは、エディタ領域で Interface Builder のビジュアル・インターフェイス・エディタでストーリーボードを開きます。ストーリーボードの背景は キャンバス(canvas) です。ユーザーインターフェイス要素を追加し、配置するキャンバスを使用します。
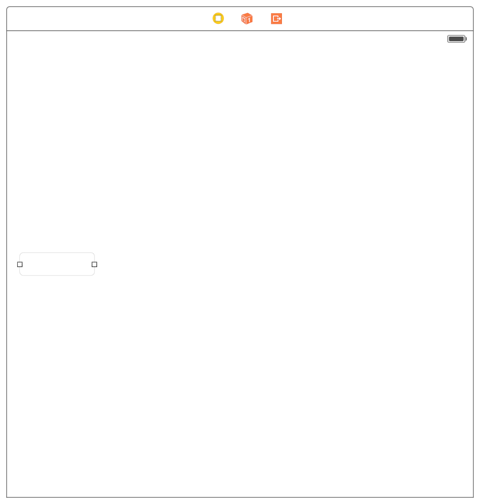
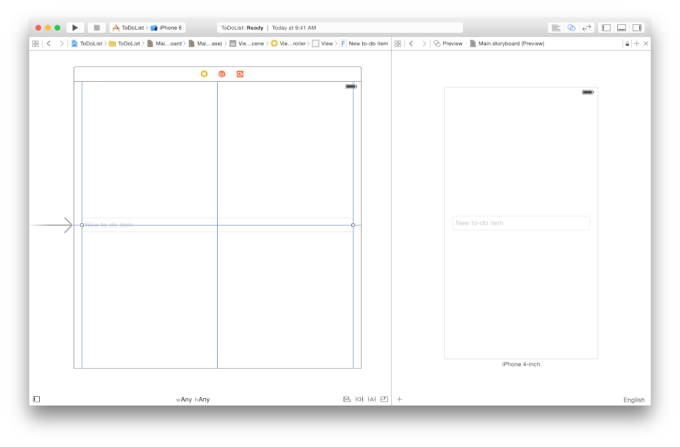
あなたのストーリーボードはこのようになっているでしょう:

この時点で、あなたのアプリ内のストーリーボードは、アプリ内のコンテンツの画面を表す一つのシーンを含んでいます。キャンバス上のシーンの左側を指す矢印は、アプリの起動時にこのシーンが最初にロードされることを意味するストーリーボードのエントリポイントです。今、あなたがキャンバスに表示シーンは、ビューコントローラによって管理さだ単一のビューを含んでいます。このチュートリアルの後でビューとビューコントローラの役割について詳しく説明します。
iPhone 6 iOS シミュレータでアプリを実行したときには、このシーンのビューは、デバイスの画面上で見たものです。でも、キャンバス上のシーンを見たとき、それが iPhone 6 の画面の正確な寸法ではないことに気づくでしょう。これは、キャンバス上のシーンが任意の方向で任意のデバイスに適用できるインターフェースの一般化表現であるためです。その表現が現在のデバイスと向きのコンテキストで良く見えるように自動的に調整するインターフェースである適応インタフェースを作成します。少しの間だけインターフェース適応を作る方法を学びます。
基本的なインターフェイスをビルド
to-do リストに新しい項目を追加することができるようにするのは、シーンの基本的なインタフェースをビルドする今です。
Xcode はストーリーボード・ファイルに追加できるオブジェクトのライブラリを提供しています。これらのいくつかは、ボタンやテキストフィールドなどのビューに属するユーザインタフェース要素です。ビューコントローラやジェスチャー認識のような他のものは、あなたのアプリの動作を定義しますが、画面上には表示されません。
to-do リストに項目を追加できるようにするには、テキストフィールドが必要で、ユーザの1行のテキスト入力ができるインターフェイス要素です。
シーンにテキストフィールドを追加するには
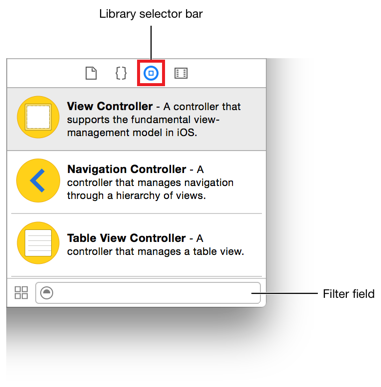
- オブジェクトライブラリを開きます。
- オブジェクト・ライブラリで、テキストフィールド・オブジェクトをすぐに見つけフィルタ・フィールドに text fielkd と入力します。
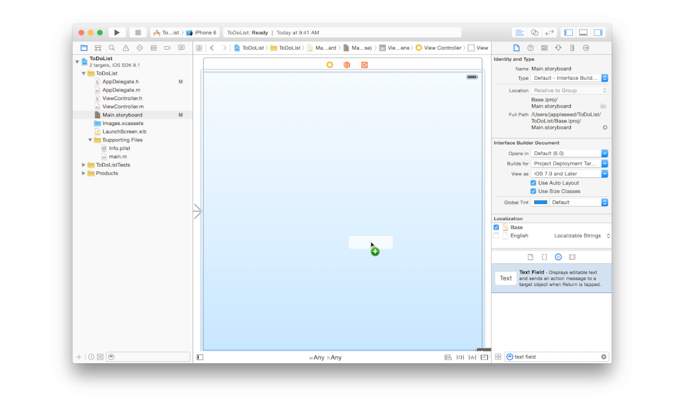
- シーンにオブジェクト・ライブラリからテキストフィールド・オブジェクトをドラッグします。
- 上下中央に、シーン内の左余白に揃えて、テキストフィールドをドラッグします。
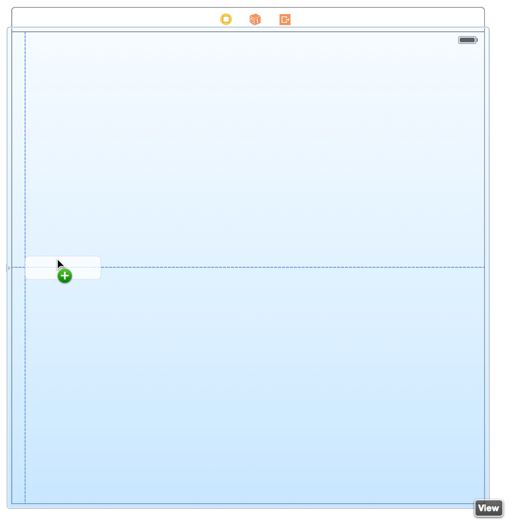
- 必要に応じて、サイズ変更ハンドルを明らかにするために、テキストフィールドをクリックします。
- テキストフィールドの左右の端のサイズを変更して、3つの垂直レイアウトガイドが表示されるまで待ちます。
オブジェクトライブラリ は、ユーティリティ領域の下部に表示されます。オブジェクトライブラリが表示されない場合は、ライブラリ・セレクタバーで左から3番目のボタンをクリックします。(または、[View(表示)] > [Utilities(ユーティリティ)] > [Show Object Library(オブジェクトライブラリを表示)] を選択し、それを表示します。)

各オブジェクトの名前、説明、および視覚的な表現を示すリストが表示されます。

必要なら、[Editor(編集)] > [Canvas(キャンバス)] > [Zoom(ズーム)] を使用してズームできます。
このようになったら、テキストフィールドのドラッグを停止します。

青いレイアウトガイドは、テキストフィールドの配置を補助します。ドラッグまたはそれらに隣り合ったオブジェクトのサイズを変更する場合にのみ、レイアウトガイドが表示されます。テキストフィールドを手放すと表示されなくなります。
要素の境界線上に現れる小さな白い四角である、その サイズ変更ハンドル をドラッグして UI 要素のサイズを変更して下さい。要素のサイズ変更ハンドルは、それを選択することで明らかにできます。この場合、それをドラッグ停止したため、テキストフィールドはすでに選択されています。テキストフィールドは、以下のように見える場合は、それをリサイズする準備が整いました。そうでない場合は、キャンバス上でそれを選択します。

このように見えたら、テキストフィールドのサイズを変更を停止します。

シーン内にテキストフィールドがありますが、フィールドに入力する値については、ユーザーへの指示がありません。新しい to-do 項目の名前を入力するようにユーザに促すために、テキストフィールドのプレースホルダーテキストを使用します。
テキストフィールドのプレースホルダテキストを設定するには
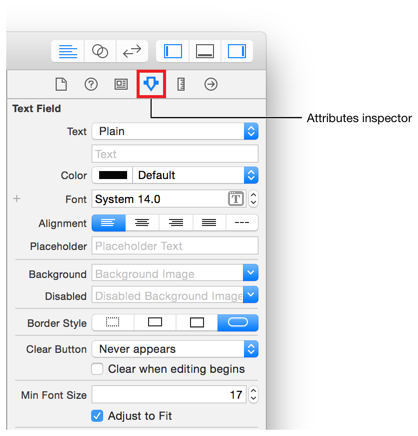
- テキストフィールドを選択した状態で、属性インスペクタ
 をユーティリティエリアで開きます。
をユーティリティエリアで開きます。 - 属性インスペクタで、プレースホルダのラベルされたフィールドを見つけて、New to-do item と入力します。
- Return キーを押して、テキストフィールドの新しいプレースホルダ・テキストを表示します。
インスペクタ・セレクタバーの左から4番目のボタンを選択すると、属性インスペクタ が表示されます。それによってストーリーボードでオブジェクトのプロパティを編集できます。

インターフェイスをプレビュー
すべては期待する方法ようにを見えていることを確認するために定期的にアプリをプレビューして下さい。メインエディタと二次のエディタを並べて表示するアシスタントエディターを使用して、アプリのインターフェイスをプレビューできます。
インターフェイスをプレビューするには
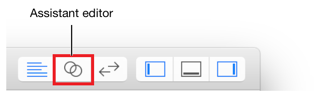
- アシスタントエディターを開いて、Xcode のツールバーのアシスタントのボタンをクリックします。
- エディタセレクタバーで、プレビューへの自動からアシスタントエディタに切り替えます。
- 仕事をするのにより多くのスペースが必要な場合は、Xcode ツールバーのナビゲーターとユーティリティのボタンをクリックして、プロジェクトナビゲータとユーティリティエリアを折りたたみます。



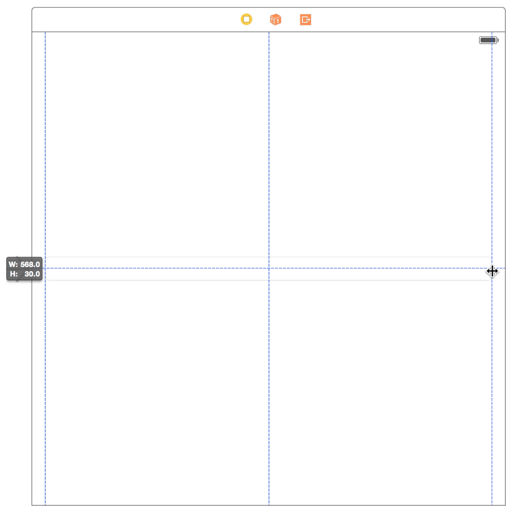
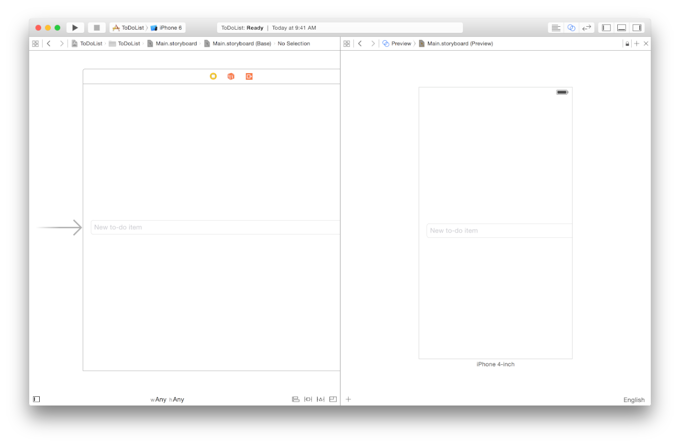
Xcode のウィンドウは、次のようになるでしょう。

ご覧のように、テキストフィールドは、正しく見えません。これは、画面の端を越えて延びてしまいました。ストーリーボードに指定されたインターフェイスが正しく見えるのに、なぜ iPhone のプレビューでこんな事になったのでしょう?
以前に学んだように、あなたは実際に iPhone と iPad の異なるサイズのスケールに適応したインターフェースを構築しています。ストーリーボードのデフォルトで見るシーンがインターフェイスの一般的なバージョンを示しています。ここでは、インタフェースが、特定のデバイスに合った調整をする方法を指定する必要があります。例えば、インターフェイスが縮んで、iPhone のサイズになったときに、テキストフィールドは縮む必要があります。インターフェイスが iPad のサイズまで大きくなると、テキストフィールドは、大きくなる必要があります。簡単に自動レイアウトを使用してインターフェイス規則のこれらの種類を指定できます。
自動レイアウトを採用
自動レイアウトは、簡単に適応するレイアウトを設計するための強力なレイアウトエンジンです。シーン内の要素の位置決めのためにあなたの意図を説明した後、レイアウトエンジンは、その意図を実装する最高の方法を決定します。あなたの意図を 制約(constrains) を使用し明らかにする-何かがそれぞれのために利用可能なスペースを減少させたときに、そのサイズがどうあるべきか、またはそれらの二つの要素のどの最初縮小すべきであるか、一つの要素は、互いに対してどこに配置されるべきかを説明するルールについて。
このインタフェースのテキストフィールドは、デバイスの画面の上部からスペースの一定量を表示し、デバイスに関係なく、水平方向の余白に伸ばす必要があります。
自動レイアウトを使用してテキストフィールドを配置するには
- ストーリーボードで、テキストフィールドを選択します。
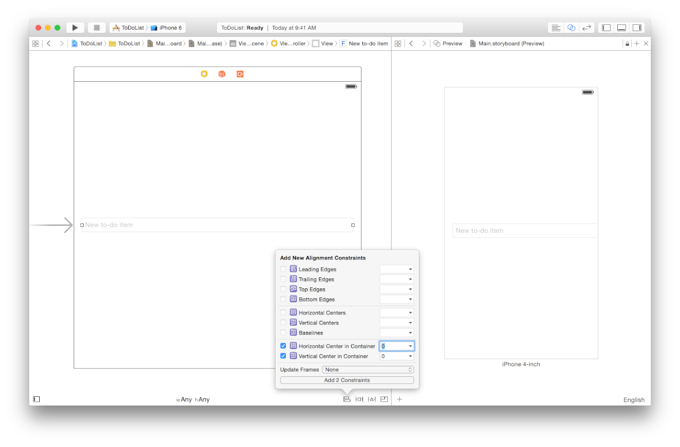
- キャンバス上で、自動レイアウト整列アイコンをクリックします。
- コンテナで、水平方向の中心の隣とコンテナの垂直方向の中央にあるチェックボックスを選択します。
- [2つの制約を追加(Add 2 Constraints)]ボタンをクリックします。
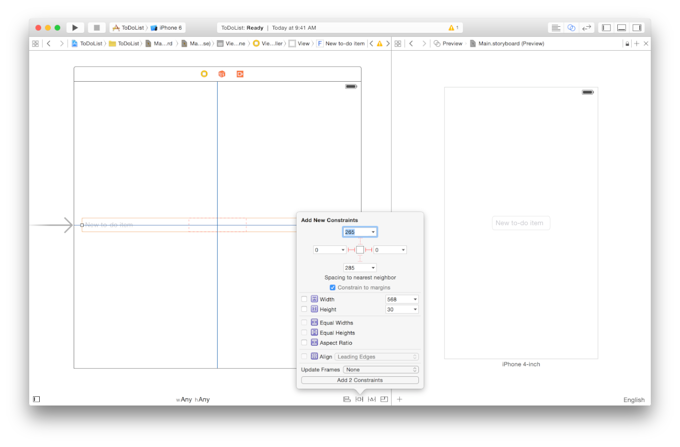
- キャンバスで、自動レイアウトピン (Auto Layout Pin) アイコンをクリックします。
- 「最も近い隣への間隔」の上で、それらをクリックすることで、2つの水平の赤の制約を選択します。
- [2つの制約を追加(Add 2 Constraints)]ボタンをクリックします。




これらの制約は、最寄りの先頭と末尾の隣人への追跡を示しています。「余白を制約」チェックボックスが選択されているので、この場合のテキストフィールドは、ビューの余白に制約されています。
アプリのインターフェイス・プレビューは、新しい制約を反映するように更新します。

期待した動作を得られない場合は、あなたを助ける、Xcode 自動レイアウトデバッグ機能を使用して下さい。テキストフィールドを選択して、[自動レイアウトの問題を解決(Resolve Auto Layout Issue)]アイコンをクリックし、Xcode が、制約の有効なセットを使用してインターフェイスを更新して[示唆した制約をリセット(Reset to Suggested Constraints)]を選択します。または[自動レイアウトの問題を解決(Resolve Auto Layout ssue)]アイコンをクリックして、テキストフィールド上のすべての制約を削除するために、[制約をクリア(Clear Constraints)]を選択し、再度上記の手順を試してください。
チェックポイント:作成したシーンが、期待どおりに見えることを確認するために、iOS シミュレータでアプリを実行します。テキストフィールド内をクリックし、キーボード (希望の場合は、コマンド-K を押して、ソフトウェアキーボードに切り替え) をを使用して、テキストを入力することができるはずです。デバイスを回転させる (コマンド + ← またはコマンド + →) か、別のデバイス上でアプリを実行する場合は、テキストフィールドは、デバイスの向きや画面サイズに応じて適切なサイズに拡大・縮小します。いくつかのデバイス上では、テキストフィールドが横向きキーボードによって隠されることがある事に注意して下さい。

このシーンはあまりまだできませんが、基本的なユーザーインターフェイスがここに存在し、機能しています。最初からレイアウトを考慮すると、構築するための強固な基盤を持っていることを保証します。
まとめ
これで、ストーリーボードでの基本的なインタフェースを作成する方法がわかりました。残りのチュートリアルでは、インターフェイスに相互作用を追加し、カスタム動作を作成するコードを書くことについて詳しく説明します。チュートリアルのガイドの章では、あなたのアプリでの作業中に、実際に扱う概念をご案内します。
前の章:Setup:iOS 開発を今日開始
次の章:コンセプトの定義