ユーザーインターフェイスデザイン
ユーザーは、できるだけ簡単な方法で、アプリのインターフェースと対話する必要があります。ユーザーを念頭に置いて、インターフェースを設計し、効率的で明確、かつ簡単にします。
ストーリーボードは、あなたが設計し、グラフィカルな環境であなたのインターフェイスを実装できます。あなたがビルドしている一方で、どのように見えるか明確に確認できます。何が働き何が働いていないかについて即座にフィードバックを取得し、インターフェイスへの変更をすぐに目に見られます。

ビュー階層
ビューは、画面上に自分自身を表示し、ユーザーの入力に反応するだけでなく、それらはまた、他のビューのコンテナとして機能できます。その結果、アプリのビューは、ビュー階層と呼ばれる階層構造に配置されています。ビュー階層 は、他のビューを基準にしたビューのレイアウトを定義します。その階層内では、ビュー内に封入されたビューインスタンスはサブビューと呼ばれ、ビューを囲む親ビューはスーパービューと呼ばれています。ビューインスタンスは複数のサブビューを持つことができますが、それは一つだけしかスーパービューを持つことができません。
ビュー階層の最上位にあるのが ウィンドウ オブジェクトです。UIWindow クラスのインスタンスで表される、ウィンドウ・オブジェクトは、画面上に表示するビューオブジェクトを追加する基本的なコンテナです。それ自体では、ウィンドウは、何もコンテンツを表示しません。コンテンツを表示するには、ウィンドウに (サブビューの階層を持つ) コンテンツビュー オブジェクトを追加します。
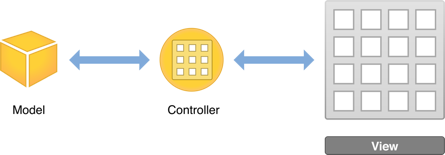
コンテンツビューとユーザから見えるサブビューについては、コンテンツビューは、ウィンドウのビュー階層に挿入されなければなりません。ストーリーボードを使用する場合は、この配置は、自動的に設定されます。アプリを起動すると、アプリケーション・オブジェクトは、ストーリーボードをロードし、関連するビューコントローラクラスのインスタンスを作成し、各ビューコントローラのコンテンツビュー階層を解凍し、ウィンドウへの最初のビューコントローラのコンテンツビューを追加します。次の章では、ビューコントローラーを管理する方法について学びますが、今は、ストーリーボードで単一のビューコントローラでの階層を作成することに焦点を当てます。
ビューの種類
あなたのアプリを設計するときには、どのような目的のためにどのようなビューを使用するかを知っておくことが重要です。たとえば、テキストフィールドなど、ユーザからのテキスト入力を収集するために使用するビューの種類は、ラベルのような静的テキストを表示するために使用するものとは異なります。描画に UIKit のビューを使用するアプリは、すぐに基本的なインタフェースを組み立てることができるので、簡単に作成できます。 UIKit のビュー・オブジェクトは、UIView クラスまたはそのサブクラスのインスタンスです。 UIKit フレームワークは、ビューの多くの種類を、データを与え、整理するのを助けるために提供します。
各ビューは、独自の特定の関数がありますが、UIKit のビューは、これらの一般的なカテゴリに分類することができます。
| View カテゴリー | 目的 | View の例 |
|---|---|---|
コンテンツ | 画像やテキスト等の特定のタイプを表示 | イメージビュー、ラベル |
コレクション | ビューのコレクションやグループを表示 | コレクションビュー、テーブルビュー |
コントロール | アクションの実行、情報の表示 | ボタン、スライダー、スイッチ |
バー | ナビゲート、アクションの実行 | ツールバー、ナビゲーションバー、タブバー |
インプット | ユーザのテキスト入力を受信 | 検索バー、テキストビュー |
コンテナ | 他ビューのコンテナとして機能 | ビュー、スクロールビュー |
| モーダル | ユーザーが何かのアクションを実行できるようにアプリの普通のフローを妨害 | アクションシート、アラートビュー |
Interface Builder を使用するとグラフィカルにビューを組み立てることができます。Interface Builder は、あなたのインターフェイスを構築する必要がある標準ビュー、コントロール、およびその他のオブジェクトのライブラリを提供します。ライブラリからこれらのオブジェクトをドラッグした後は、キャンバスにドロップして、好きなようにそれらを配置します。次に、ストーリーボードにそれらを保存する前に、これらのオブジェクトを構成するためにインスペクターを使用します。コードを書いて、ビルドし、アプリを実行する必要がなく、すぐに結果を参照できます。
UIKit フレームワークは、コンテンツの多くの型を提示するための標準的なビューを提供していますが、UIView (またはその子孫) をサブクラス化することで、独自のカスタムビューを定義することもできます。カスタムビューは、描画やイベント処理タスクを自分ですべて処理する事の出来る UIView のサブクラスです。これらのチュートリアルではカスタムビューを使用していませんが、「カスタムビューの定義」 でカスタムビューの実装の詳細を学ぶことができます。
ビューのレイアウトにストーリーボードを使用
グラフィック環境でビューの階層のレイアウトをストーリーボードを使用しています。ストーリーボードは、ビューと連携して、インターフェイスをビルドするために、直接、視覚的な方法を提供します。
チュートリアル:基本 で見たように、ストーリーボードはシーンで構成され、各シーンは、関連するビュー階層を持っています。オブジェクトライブラリの外にビューをドラッグして、ストーリーボードのシーンに配置すると、そのシーンのビュー階層に自動的に追加されます。その階層内のビューの位置は、あなたがそれを置く場所によって決定されます。あなたのシーンにビューを追加したら、サイズ変更、操作、設定、そしてキャンバスに移動することができます。
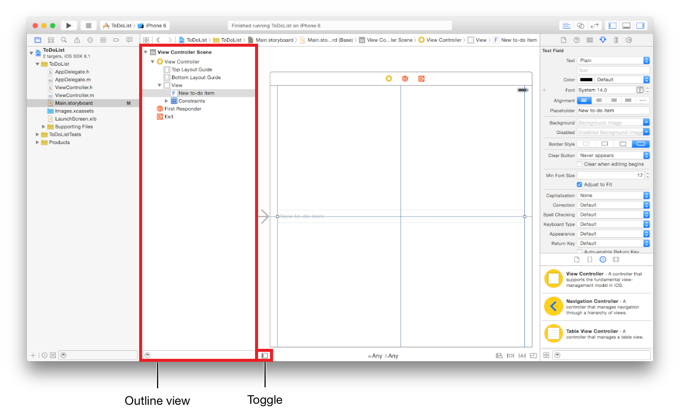
キャンバスはまた、インターフェイスの中のオブジェクトの外観図を示します。キャンバスの左側に表示される、アウトラインビュー で、ストーリーボード内のオブジェクトの階層表現を参照できるようになります。

ストーリーボードシーンでグラフィカルに作成するビュー階層は、効果的な Objective-C のオブジェクトのセットです。実行時には、これらのオブジェクトは解凍されます。その結果、ユーティリティエリアに様々なインスペクタを使用して視覚的に設定したプロパティを使用して構成された、関連するクラスのインスタンスの階層が手に入ります。
チュートリアル:基本 で学んだように、ストーリーボードで作業したデフォルトのインターフェイスの設定は、インターフェイスのすべてのバージョンに適用されます。特定のデバイスのサイズや向きのためにあなたのインターフェイスを調整する必要があるときは、特定のサイズクラスに変更を加えて下さい。サイズクラス は、iPhone のポートレイト位置や iPad のランドスケープの位置などの表示環境で利用可能な水平方向または垂直方向のスペースを記述するためのハイレベルな方法です。サイズクラスには2つの型があります:レギュラーとコンパクトです。表示環境は、サイズクラスのペア、水平方向のスペースを記述するものと垂直のスペースを記述するものを特徴としています。キャンバス上のサイズクラス・コントロールを使用して、レギュラーとコンパクトのサイズクラスの異なる組み合わせでインターフェイスを見て編集することができます。
このチュートリアルでは特定のサイズクラスは使用していませんが、サイズクラスについて興味があれば、サイズクラスのデザインヘルプでそれらについての詳細を学ぶことはありません。
インスペクタでビューを構成
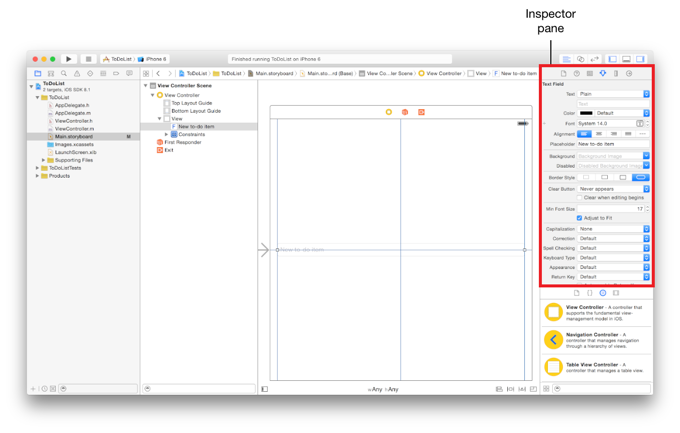
インスペクタペイン は、オブジェクトライブラリ上のユーティリティ領域に表示されます。

インスペクタのそれぞれは、インターフェイス内の要素の重要な構成オプションを提供しています。ストーリーボード内のビューなどのオブジェクトを選択すると、そのオブジェクトのそれぞれのプロパティをカスタマイズするためにインスペクタを使用することができます。
 ファイル:ストーリーボードに関する一般的な情報を指定できます。
ファイル:ストーリーボードに関する一般的な情報を指定できます。 クイック・ヘルプ:オブジェクトに関する有用なドキュメントを提供します。
クイック・ヘルプ:オブジェクトに関する有用なドキュメントを提供します。 アイデンティティ:オブジェクトのカスタムクラスを指定し、そのアクセシビリティ属性を定義できます。
アイデンティティ:オブジェクトのカスタムクラスを指定し、そのアクセシビリティ属性を定義できます。 アトリビュート:オブジェクトの表示属性をカスタマイズできます。
アトリビュート:オブジェクトの表示属性をカスタマイズできます。 サイズ:オブジェクトのサイズと、自動レイアウト属性を指定できます。
サイズ:オブジェクトのサイズと、自動レイアウト属性を指定できます。 コネクション:インターフェイスとソースコード間の接続を作成できます。
コネクション:インターフェイスとソースコード間の接続を作成できます。
さあ、最初のチュートリアルで属性インスペクタでの作業を開始しました。ストーリーボード内のビューやその他のオブジェクトを設定するのに、チュートリアルの残りの部分を通じてこれらのインスペクタを引き続き使用します。具体的には、ビューを設定するには、アトリビュートインスペクタを使い、ビューとビューコントローラの接続を作成するにはコネクション・インスペクタと、ビューコントローラを設定するにはアイデンティティ・インスペクタを使用して下さい。
ビューの位置に自動レイアウトを使用
ストーリーボードにビューを配置し始めると、さまざまな状況を考慮する必要があります。iOS アプリは、様々な画面サイズ、向き、および言語で、多くの異なるデバイス上で実行します。画面サイズの変更、デバイスの向き、ローカリゼーション、およびメトリックスにシームレスに応答する動的なインターフェースを必要としています。
すでに チュートリアル:基本 で見たように、Xcode は汎用性の高い、適応するインターフェイスを作成するための自動レイアウトと呼ばれるツールを提供しています。自動レイアウト は、ビュー間の関係を表現するためのシステムです。それで、個々のビューの制約の観点またはビューのセット間のこれらの関係を定義することができます。

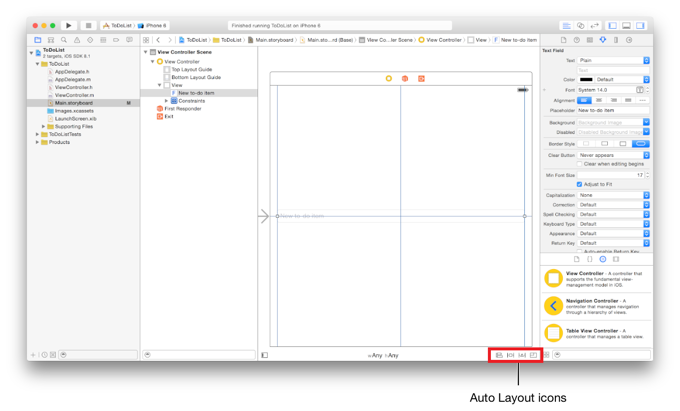
キャンバス上のビューに制約の様々な型を追加してレイアウトの問題を解決し、リサイズ動作の制約を決定するために、キャンバスの右下の領域にある自動レイアウトのアイコンを使用してください。
 整列。コンテナ内のビューを中心に置いたり、あるいは2つのビューの左端を揃えるように整列制約を作成します。
整列。コンテナ内のビューを中心に置いたり、あるいは2つのビューの左端を揃えるように整列制約を作成します。 ピン。ビューの高さを定義したり、あるいは別のビューからその水平方向の距離を指定する間隔制約を作成します。
ピン。ビューの高さを定義したり、あるいは別のビューからその水平方向の距離を指定する間隔制約を作成します。 自動レイアウトの問題を解決。提案に基づいて制約を追加したり、リセットして、レイアウトの問題を解決します。
自動レイアウトの問題を解決。提案に基づいて制約を追加したり、リセットして、レイアウトの問題を解決します。 動作のサイズ変更。サイズ変更が制約にどのように影響するかを指定します。
動作のサイズ変更。サイズ変更が制約にどのように影響するかを指定します。
ToDoList のアプリで作成しているシンプルなインターフェイスでは、この時点で自動レイアウトについてのすべてを学ぶ必要はありません。アプリのインターフェイスのレイアウトがより複雑になると、インターフェイスが、異なるデバイスと方向でレイアウトする方法を正確に指定する様々な制約を追加するでしょう。この文書の最後に、あなたがより複雑に適応するインタフェースを定義するために制約を使用するのに役立つ自動レイアウトガイドへのリンクがあります。
前の章:コンセプトの定義
次の章:インタラクションの定義