アップルペンシルと落書き
Apple Pencil は、メモを書き留めたり、スケッチしたり、絵を描いたり、ドキュメントを仕上げたりするときにピクセルレベルの精度を提供する、iPad アプリ向けの多用途で直感的なツールです。iPadOS 14 以降では、Scribble (落書き) で、Apple Pencil を使用すると、デバイス上での高速でプライベートな手書き認識により、任意のテキストフィールドにテキストを入力できます。ガイダンスについては、Scribble のサポート を参照してください。

期待される動作をサポート。 Apple Pencil は、描画、手書き、及びマーキングを簡単かつ自然に行えるようにデザインされており、またポインタまたは UI 対話ツールとしても機能します。人々が期待する Apple Pencil の動作を有効にすることに加えて、予期しない相互作用をサポートすることも検討してください。たとえば、あなたのアプリを使用すると、ドキュメントの余白にメモをとることができるかもしれません。
Apple Pencilと 指入力をいつ切り替えるかを人々に選択させます。無理強いしないでください。 たとえば、コントロールを操作するために Apple Pencil から指に切り替える必要はありません。あなたのアプリがマーキング用に Apple Pencil をサポートしている場合、アプリのコントロールも Apple Pencil に応答する必要があります。コントロールが応答しないと混乱が生じ、誤動作やバッテリー低下の印象を与えかねません。同様に、人々が指を使って絵を描いたりマークを付けたりできるようにします。(Scribble は Apple Pencil の入力のみをサポートします。)
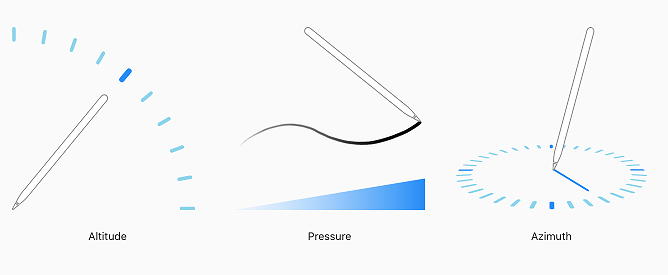
Apple Pencil の使用方法に応じて、人々が自分自身を表現できるようにします。 Apple Pencil は、傾き (高度)、力 (圧力)、および向き (方位角) を感知できます。あなたのアプリはこの情報を使用して、厚さや強度を変えるなど、ApplePencil が行うストロークに影響を与える必要があるでしょう。圧力に対応するときは、物事をシンプルかつ直感的にしてください。たとえば、筆圧を変えることで、インクの不透明度やブラシのサイズなどの連続的なプロパティに影響を与えるのは自然でしょう。

視覚的なフィードバックを使用して、コンテンツとの直接的なつながりを示す。 Apple Pencil は、スクリーン上で触れたコンテンツを直接かつ即座に操作するように見える必要があります。一見切り離されているように見えるアクションを開始したり、スクリーンの他の部分のコンテンツに影響を与えてはいけません。
左利きと右利きの優れたエクスペリエンスをデザインする。 どちらの手でも覆い隠されるかもしれない場所にコントロールを配置することは避けてください。コントロールが覆い隠されるかもしれない場合は、人々にコントロールの位置を変更させることを検討してください。
可能な限り、ダブルタップジェスチャに対するユーザの設定を尊重してください。 Apple Pencil 2 は、直接 (ツールを変更することにより) または間接的に (カラーオプションを提示することにより) 変更して、ダブルタップジェスチャに応答して、描画方法を変更します。ダブルタップはデフォルトで現在のツールと消しゴムを切り替えますが、人々は [Setting(設定)] に移動して、ダブルタップで現在のツールと前のツールを切り替えるか、カラーピッカーを表示したり隠したりするか、何もしないように指定できます。あなたのアプリがこれらの動作をサポートしている場合は、ダブルタップのシステム全体の設定を尊重し、人々が同じ動作の新しいジェスチャを学習することを期待しないでください。システム全体のダブルタップ設定があなたのアプリで意味のない場合でも、ジェスチャを使用して Apple Pencil 2 のモードを変更できます。たとえば、メッシュ編集ツールを備えた 3D アプリのユーザは、ダブルタップを使用して、ツールの上昇モードと下降モードを切り替えられます。
必要に応じて、カスタムのダブルタップ動作を有効にする方法を人々に提供します。 あなたのアプリが Apple Pencil 2 のダブルタップ動作の一部またはすべてをサポートしていて、カスタムのダブルタップ動作もサポートしている場合は、人々がカスタム動作を有効にできるコントロールを提供して下さい。ユーザにカスタム動作を有効にする明示的な方法がない場合、あなたのアプリがシステム全体のダブルタップ設定に応答しないときに混乱する可能性があります。このシナリオでは、あなたのアプリがサポートする代替動作を人々が簡単に見つけられるようにしますが、デフォルトではそれらを有効にしないでください。
コンテンツを変更するアクションを実行するためにダブルタップジェスチャを使用しないでください。 人々が誤ってダブルタップする可能性があり、つまり、あなたのアプリがそのアクションを実行したことに気付かない可能性があります。ダブルタップでツールモードを切り替えると、ユーザーはもう一度ダブルタップするだけで、誤ったモード変更を簡単に元に戻すことができます。ただし、ジェスチャを使用してアクションを実行するアプリでは、ワークフローを中断して、元に戻す方法を見つけなければなりません。さらに悪いことに、ダブルタップを使用して破壊的なアクションを実行するかもしれないアプリがあります。ユーザはアクションが発生したことに気付いていない場合、データを失う可能性があります。
開発者向けガイダンスについては、Pencil との対話 (Pencil Interactions) を参照してください。
Scribble(落書き) のサポート
Scribble で Apple Pencil を使用すると、アプリでテキストが使用可能な場所ならどこでも簡単に書き込むことができます。最初にモードをタップしたり切り替えたりする必要はありません。Scribble は iPadOS 14 以降に完全に統合されているため、キーボードと同様に、デフォルトですべてのアプリで利用できます。以下のガイドラインは、デフォルトの Scribble サポートを強化し、アプリで優れた書き込みエクスペリエンスを提供するのに役立ちます。
常にテキストの入力を流動的で簡単に感じさせます。 デフォルトでは、Scribble は、パスワードフィールドを除く、テキストフィールド、テキストビュー、検索フィールド、Web コンテンツの編集可能フィールドなどのすべての標準テキストコントロールで機能します。あなたのアプリでカスタムテキストフィールドを使用する場合は、書き込みを開始する前に、人々にタップさせたり選択させたりしないでください。
人々がテキストを入力したいところならどこでも Scribble を利用できるようにします。 キーボードを使用するのとは異なり、Apple Pencil を使用すると、スクリーンを 1 枚の紙と同じように扱うことができます。テキスト入力が自然な場所で Scribble を一貫して利用できるようにすることで、あなたのアプリでこの認識を強化するのに役立ちます。たとえば、備忘録では、その領域にテキストフィールドが含まれていなくても、最後の項目の下の空白スペースに新しい備忘録を書き込んで作成するのが自然です。開発者向けガイダンスについては、UIIndirectScribbleInteraction (UIIndirectScribbleInteraction) を参照してください。
人々が書いている間、彼らの気を散らすことを避けてください。 一部のテキストフィールドの動作はキーボード入力には適していますが、Apple Pencil が可能にする自然な書き込みエクスペリエンスを妨げるかもしれなません。たとえば、提案が視覚的に書き込みするのを妨げるため、人々がテキストフィールドに書き込むときに自動補充テキストを表示しないようにするのが最善です。また、入力が重なって表示されないように、人々が書き始めた瞬間にフィールドのプレースホルダーテキストを隠すこともお勧めします。
人々がテキストフィールドに書き込んでいる間、それが静止したままで、その内容がスクロールしないことを確認してください。 場合によっては、焦点が合ったときにテキストフィールドを移動することが理にかなっています。たとえば、検索フィールドを移動して、結果を表示するためのスペースを増やします。このような動きは、人々がキーボードを使用しているときは問題ありませんが、書いているときは、入力の行き先を制御できなくなったように感じるかもしれません。テキストフィールドの移動を防ぐことができない場合は、人々が書き込みを一時停止するまで移動を遅らせることを検討してください (開発者向けのガイダンスについては、 scribbleInteractionShouldDelayFocus(_:) (scribbleInteractionShouldDelayFocus(_:))を参照してください)。
また、人々がテキストフィールドで書き込みや編集を行っているときに、自動スクロールを防止することも重要です。書き写されたテキストが自動スクロールするとき、人々はその上に書くことを避けようとするでしょう。さらに悪いことに、人々が Apple Pencil を使用してテキストを選択しているときにテキストがスクロールすると、希望するテキストとは異なる範囲のテキストが選択されるでしょう。
書くのに十分なスペースを人々に与えます。 小さなテキストフィールドは、キーボードを使用してテキストを入力する場合は十分ですが、書き込むのが不快に感じる場合があります。Apple Pencil 入力の可能性が高いことがわかっている場合は、テキストフィールドに書き込みを開始するか、書き込みを一時停止します前にそのサイズを大きくして、アプリの書き込みエクスペリエンスを向上させます。人々が書いている間は、常にテキストフィールドのサイズを変更しないでください。
開発者向けガイダンスについては、UIScribbleInteraction (UIScribbleInteraction) を参照してください。
カスタム描画体験の提供
PencilKit を使用すると、iOS が提供するのと同じ短い待ち時間体験で、メモを取り、ドキュメントやイメージに注釈を付け、描画することができます。また PencilKit を使用すると、アプリでカスタム描画キャンバスを簡単に作成し、最先端のツールピッカーとインクパレットを提供することもできます。開発者向けガイダンスについては、PencilKit (PencilKit) を参照してください。
人々が既存のコンテンツに上描きするのを手伝います。 デフォルトでは、PencilKit キャンバスの色は動的にダークモードに調整されるため、人々はどちらのモードでもコンテンツを作成でき、どちらのモードでも見栄えが良くなります。ただし、PDF や写真などの既存のコンテンツに上描きする場合は、仕上がりが鮮明で表示されたままになるように、色が動的に調整されないようにする必要があります。
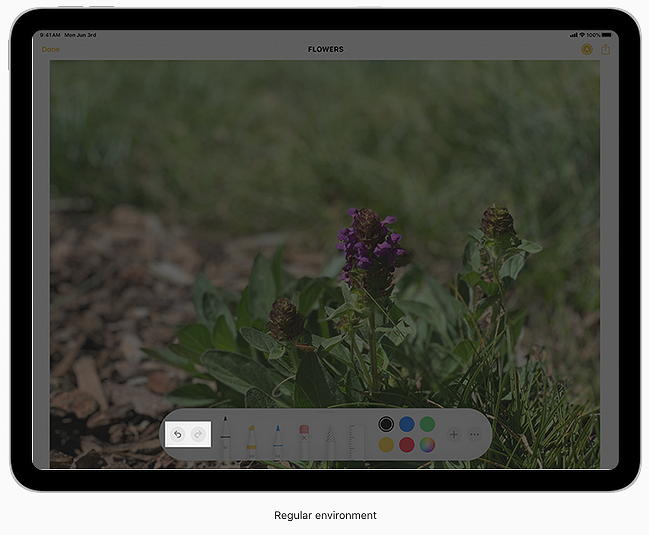
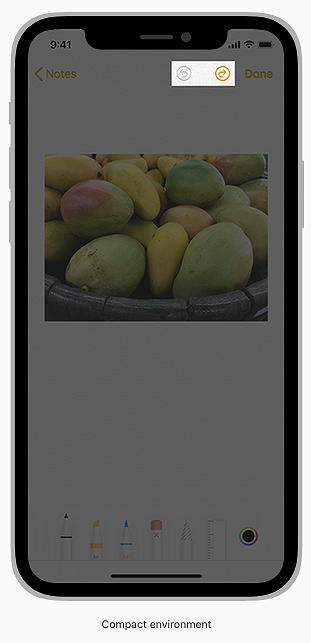
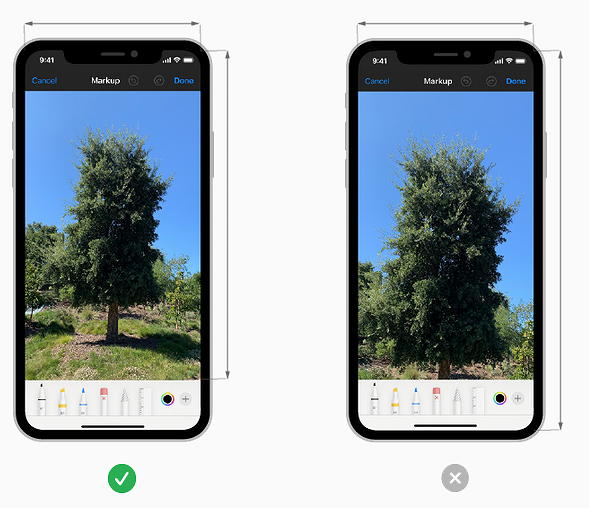
コンパクトな環境でアプリを実行するときに、ツールピッカーがコンテンツを覆い隠さないようにします。 通常の環境では、ツールピッカーはコンテンツの上にフロートするため、人々はコンテンツを他の所に移動できますが、コンパクトな環境では、ツールピッカーはスクリーンの下端に固定されたままになります。人々のコンテンツが不明瞭にならないように、コンテンツビューのフレームまたはスクロールビューを調整して、ツールピッカーの高さを考慮に入れることができます。

アプリがコンパクトな環境で実行されているときに表示するカスタムの「取り消しとやり直し」ボタンを提供することを検討してください。 通常の環境では、ツールピッカーには「取り消しとやり直し」ボタンが含まれていますが、コンパクトな環境では含まれていません。コンパクトな環境では、ナビゲーションバーにカスタムボタンを表示できるでしょう。また、標準の 3 本指の 取り消し/やり直し ジェスチャをサポートすることも検討してください。そうすれば、人々はどのような環境でもそれを使用できます。ガイダンスについては、「取り消しとやり直し」 を参照してください。