SF Symbols
SF Symbols は、アプリで使用できる 3,200 を超える一貫性のある高度に構成可能なシンボルのセットを提供します。Apple は、サンフランシスコのシステムフォントとシームレスに統合するように SF Symbols を設計したため、シンボルはすべての太さとサイズのテキストに自動的に揃えられます。

SF Symbols を使用して、ナビゲーションバー、ツールバー、タブバー、コンテキストメニュー、ウィジェットなどのさまざまな UI 要素でタスクとコンテンツの型を表現することができます。アプリの残りの全ての部分を通じ、画像を使用できるすべての場所でシンボルを使用できます。SF Symbol は、iOS 13 以降、macOS 11 以降、watchOS 6 以降、および tvOS 13 以降で使用できます。
SF Symbols 3 では、以下の機能強化が導入されています。
個々のシンボルと機能の利用可能性は、あなたが対象とするシステムのバージョンによって異なります。たとえば、SF Symbols 3 から新しいシンボルを SVG テンプレートとしてエクスポートし、アプリにバンドルすると、iOS 13、Mac Catalyst 13、tvOS 13、または watchOS 6 を対象とするアプリで使用できますが、階層的またはパレットカラーレンダリングのような SF Symbols 3 機能の恩恵はありません。SF Symbols 3 (SF Symbols 3) にアクセスしてアプリをダウンロードし、シンボルのフルセットを参照してください。開発者向けガイダンスについては、UI でのシンボルイメージの構成と表示 (Configuring and Displaying Symbol Images in Your UI) を参照してください。
重要
すべての SF シンボルは、Xcode および Apple SDK の ライセンス契約 で定義されているシステム提供のイメージと見なされ、そこに記載されている条件に従うものとします。アプリのアイコン、ロゴ、またはその他の商標関連の用途で、SF シンボル (または実質的または紛らわしいほど類似しているグリフ) を使用することはできません。Apple は、前述の制限に違反して使用されたシンボルを確認し、独自の裁量で使用の変更または中止を要求する権利を留保し、お客様はそのような要求に迅速に応じることに同意するものとします。
Colors
SF Symbols 3 は、シンボルに色を適用するときに複数のオプションを可能にする 4 つのレンダリングモードを提供します。たとえば、アプリのアクセントカラーの複数の不透明度を使用して奥行きと強調のあるシンボルを作成したり、対照的な色のパレットを指定してさまざまな配色と調和するシンボルを作成したりできます。
レンダリングモードをサポートするために、SF Symbols 3 はシンボルのパス (path) を個別の層に編成します。注釈 と呼ばれるプロセスを使用して、特定の色、または 1 次、2 次、3 次などの特定の階層レベルをシンボルの各層に割り当てることができます。
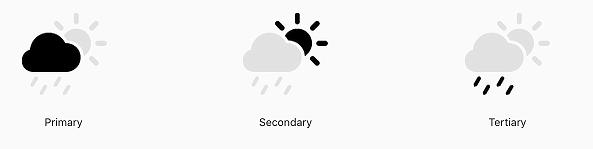
たとえば、cloud.sun.rain.fill シンボルは、3 つの層で構成されています。1 次層には雲のパスが含まれ、2 次層には太陽とその光線を定義するパスが含まれ、3 次層には雨滴のパスが含まれます。

選択したレンダリングモードに応じて、注釈付きのシンボルはさまざまな外観を生成できます。たとえば、階層レンダリングモードでは、各層に単一の色の異なる不透明度が割り当てられ、シンボルに奥行きを与える視覚的な階層が作成されます。

SF Symbols 3 は、以下のレンダリングモードをサポートしています。
モノクロ —すべてのシンボルに 1 つの色を適用します。シンボル内では、パス (path) は指定した色でレンダリングされるか、色で塗りつぶされたパス内の透明な形状としてレンダリングされます。

階層的 —すべてのシンボルに 1 つの色を適用し、各層の階層レベルに応じて色の不透明度を変化させます。

パレット —各層ごとに 1 つの色を使用して、各シンボルに 2 つ以上の対照的な色を適用します。3 つの階層レベルを定義するシンボルに 2 つの色のみを指定することは、2 次層と 3 次層が同じ色を使用することを意味します。

マルチカラー —システム定義の固有の色を一部のシンボルに適用して、意味を強調します。たとえば、葉のシンボルは物理的な世界では葉の外観を反映するために緑を使用しますが、ゴミ箱のシンボルはデータの損失を示すために赤を使用します。一部のマルチカラーシンボルには、他の色を受け取ることができる層が含まれています。

レンダリングモードに関係なく、システムが提供する色を使用することで、シンボルがアクセシビリティ対応や、反響やダークモードなどの外観モードに自動的に適応できるようになります。開発者向けガイダンスについては、renderingMode(_:) renderingMode(_:) を参照してください。
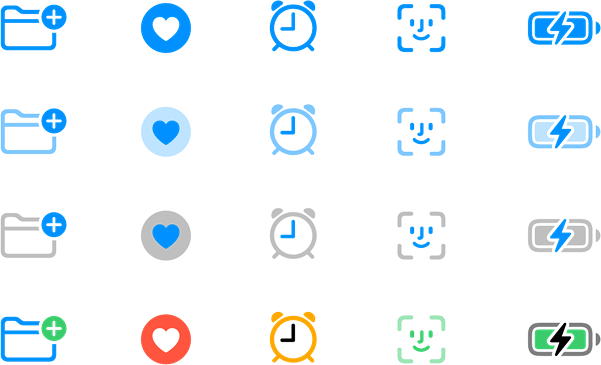
太さとスケール
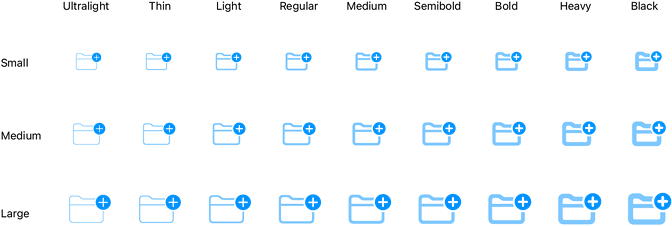
SF シンボルは、適応性のあるデザインを作成するのに役立つさまざまな太さとスケールで利用できます。

ultralight (超軽量) から black (黒) までの 9 つのシンボルの太さはそれぞれ、サンフランシスコのシステムフォントの太さに対応しており、さまざまなサイズやコンテキストに柔軟に対応しながら、シンボルと隣接するテキストの間で正確な太さの一致を実現できます。
各シンボルは、小、中 (デフォルト)、および大の 3 つのスケールでも使用できます。スケールは、サンフランシスコのシステムフォントの cap の高さを基準にして定義されます。

スケールを指定すると、同じポイントサイズを使用するテキストとの太さの一致を妨げることなく、隣接するテキストと比較してシンボルの強調を調整できます。開発者向けガイダンスについては、 imageScale (imageScale(_:)) (SwiftUI)、SymbolScale (UIImage.SymbolScale) (UIKit)、および SymbolConfiguration (NSImage.SymbolConfiguration) (AppKit) を参照してください。
Variants (バリアント)
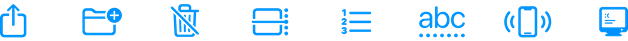
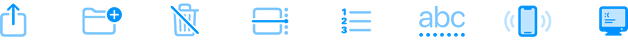
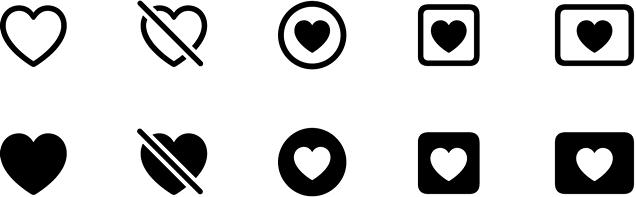
SF Symbols は、UI 内の視覚的な一貫性とシンプルさを維持しながら、正確な状態とアクションを伝達するのに役立つ、fill(塗りつぶし)、スラッシュ、囲みなどのいくつかのデザインバリエーションを定義します。たとえば、シンボルのスラッシュバリアントを使用してアイテムまたはアクションが使用できないことを示したり、塗りつぶしバリアントを使用して選択を示したりすることができます。
アウトラインは、SF シンボルでは最も一般的なバリアントです。輪郭が描かれたシンボルには、テキストの外観に似た実線の領域がありません。ほとんどの SF シンボルは、一部の形状内の領域がすっかり塗りつぶされたバリアントでも使用できます。
アウトラインと塗りつぶしに加えて、SF シンボルは、スラッシュを含む、円、正方形、長方形などの形状内にシンボルを囲むバリアントも定義します。多くの場合、囲まれたバリアントとスラッシュのバリアントは、アウトラインまたは塗りつぶしのバリアントと組み合わせることができます。

SF Symbols 3 は、ラテン語、アラビア語、ヘブライ語、ヒンディー語、タイ語、中国語、日本語、韓国語を含む、特定の言語と書記体系の多くのバリエーションを提供します。言語およびスクリプト固有のバリアントは、デバイスの言語が変更されると自動的に適応します。ガイダンスについては、画像と象形文字 を参照してください。

シンボルバリアントは、さまざまな範囲でデザインの目標をサポートします。たとえば、アウトライン化されたバリアントは、ツールバー、ナビゲーションバー、リスト、およびテキストと一緒にシンボルを表示するその他の場所でうまく機能します。対照的に、塗りつぶしバリアントの塗りつぶされた範囲は、シンボルをより視覚的に強調する傾向があるため、iOS のタブバーやスワイプアクション、および選択を伝えるためにアクセントカラーを使用する場所に、より適しています。
多くの場合、シンボルを表示するビューによって、アウトラインを使用するか塗りつぶしするかが決まるため、バリアントを指定する必要はありません。たとえば、iOS のタブバーは塗りつぶしのバリエーションを好みますが、ナビゲーションバーはアウトラインのバリエーションを取ります。
カスタムシンボルの作成
SF Symbols が提供していないシンボルが必要な場合は、独自のシンボルを作成できます。カスタムシンボルを作成するには、最初に必要なデザインに類似したシンボルをエクスポートしてから、Sketch や Illustrator などのベクトル編集ツールを使用して変更します。元のシンボルファイルを使用するのと同じように、アプリで結果を使用します。
重要
SF Symbols には、Apple の製品と機能を表す著作権で保護されたシンボルが含まれています。これらのシンボルはあなたのアプリに表示できますが、それらをカスタマイズすることはできません。カスタマイズできないシンボルを識別しやすくするために、SF Symbols は情報グリフでバッジを付けます。シンボルを正しく使用できるように、インスペクタペインにはその使用制限が記載されています。
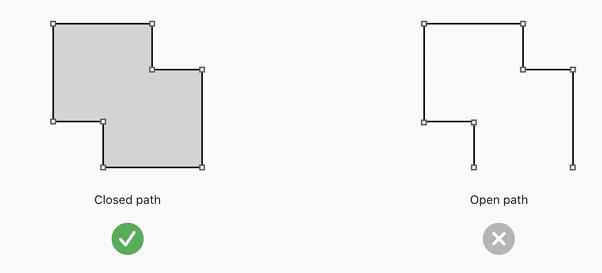
カスタムシンボルでパスを作成または変更するときは、必ず閉じたパスを使用してください。閉じた パス (つまり、開始ベクトルポイントと終了ベクトルポイントが接続して内部領域を生成するパス) のみが塗りつぶしを受け取ることができます。

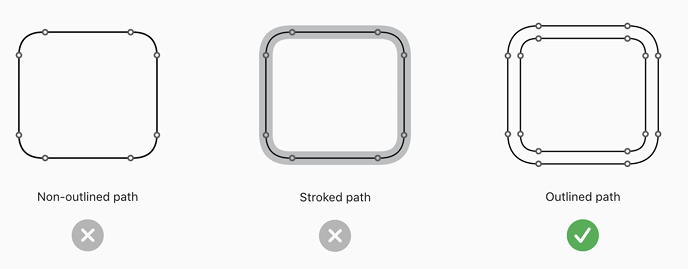
パス自体が塗りつぶしを確実に受け取れるようにするには、アウトラインパスを使用します。アウトラインパスは、ベクトルポイントを使用して、パス自体の領域を正確に定義します。対照的に、アウトラインでないないパスとストロークされたパスには領域がありません。
たとえば、一般的なデザインアプローチは、アウトラインでないパスから始めて、ストロークを追加して太さを与えます。ただし、ストロークには外側の境界を定義するポイントがないため、カスタムシンボルでパスが適切に機能するよう確かめるため、ストロークをアウトラインに変換する必要があります。

3.0 テンプレートをエクスポートしてカスタムシンボルを作成する場合、テンプレートの初期設定で 2 つのオプションから選択できます。
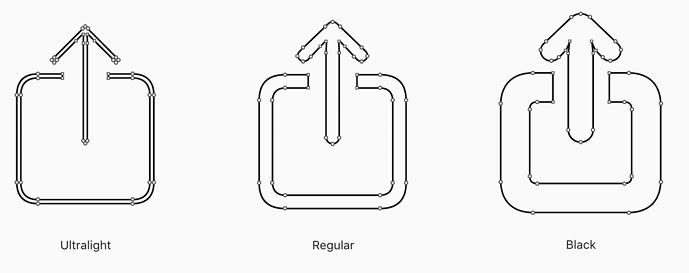
変数設定の 3 つのウェイトスケールバリアントは ソース (source) と呼ばれます。これらの 3 つのソースのみを使用して、SF Symbols 3 はそれらの間を補間して、すべての範囲のウェイトとスケールを生成できます。補間が機能するために:
たとえば、以下に示す square.and.arrow.up シンボルの各ウェイトスケールバリアントには、2 つのパスが含まれています。各バリアントでは、正方形のパスには 20 ポイントが含まれ、矢印のパスには 20 ポイントが含まれています。

開発者向けガイダンスについては、アプリのカスタムシンボルイメージの作成 (Creating Custom Symbol Images for Your App) を参照してください。
テンプレートをガイドとして使用 システムが提供するものと一貫性のあるカスタムシンボルを、詳細レベル、光学的ウェイト、配置、位置、および遠近法で作成します。以下のようにシンボルをデザインするようにして下さい。
ガイダンスについては、象形文字 を参照してください。
ベクトル編集ツールで、標準のフラットフィル (flat fill) を使用してカスタムシンボルに色を付けて下さい。標準でない塗りつぶし (またはグラデーションやドロップシャドウなどの効果) を含むカスタムシンボルをインポートすると、SF symbol 3 で指定した注釈を保持できなくなる可能性があります。
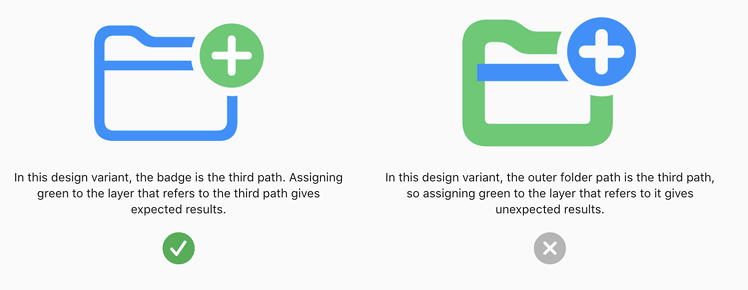
カスタムシンボルのすべてのウェイトスケールバリアントに、同じ順序で同じ数のパスが含まれていることを確認して下さい。たとえば、バッジに塗りつぶされた円を使用するシンボルについて考えてみます。円が 1 つのシンボルバリアントの 3 番目のパスである場合、注釈を機能させるには、すべてのバリアントの 3 番目のパスに行う必要があります。これを行うと、3 番目のパスを参照する層を作成し、各層がすべてのバリアントで同じ円を参照することを確信できます。

注意
シンボルをレンダリングする場合、システムはその層の Z の順序に準拠しているため、最上層のパスが最下層のパスと重なっているパスを遮る場合があります。一部のカスタムシンボルバリアントの層に異なるパスが含まれている場合、または異なる順序を使用している場合、システムが色を適用すると予期しない結果が生じる可能性があります。
テンプレートを使用して、アプリが必要とするできるだけ多くのウェイトとスケールでカスタムシンボルを作成するのに役立ててください。たとえば、太字のテキスト設定を有効にして動的な型をサポートするには、すべてのスケールで普通、中字、半太字、および太字のシンボルが必要です。
必要に応じて、カスタムシンボルに負のサイドマージンを割り当てます。SF symbol には、幅を広げるバッジやその他の要素が含まれている場合に、光学的な水平方向の位置合わせを支援するために負のサイドマージンを含めることができます。たとえば、負のサイドマージンは、フォルダシンボルのスタックを水平方向に揃えるのに役立ち、その中には、バッジが含まれているものもあります。SF Symbols 3 は、"left-margin-Regular-M" など、関連するバリアントを各マージンの名前に追加します。したがって、カスタムシンボルにマージンを追加する場合は、必ずこの命名パターンを使用してください。
カスタムシンボルの代替テキストラベルを提供します。代替テキストラベル (またはユーザ補助機能の説明) は表示されませんが、VoiceOver でスクリーンの内容を音声で説明できるため、視覚障害を持つ人々のナビゲーションが容易になります。ガイダンスについては、[アクセシビリティ] > [コピーと画像] を参照してください。
Apple 製品のレプリカをデザインしないでください。 Apple 製品は著作権で保護されており、カスタムシンボルで複製することはできません。また、Apple の機能や製品を表す SF シンボルをカスタマイズすることもできません。