XCode 14.3 日本語化計画:New Human Interface Guideline
構造体
Button
アクションを開始するコントロール。
iOS 13.0+ iPadOS 13.0+ macOS 10.15+ Mac Catalyst 13.0+
tvOS 13.0+ watchOS 6.0+
宣言
struct Button<Label> where Label : View
概要
アクションとラベルを提供してボタンを作成します。アクションは、ユーザーがボタンをクリックまたはタップしたときに何らかの処理を行うメソッドまたはクロージャプロパティのいずれかです。ラベルは、ボタンのアクションを説明するビューです。たとえば、テキスト、アイコン、またはその両方を表示します。
- Button(action: signIn) {
- Text("Sign In")
- }
テキストのみのラベルの一般的な場合では、後方のクロージャの代わりにタイトル文字列または LocalizedStringKey を最初のパラメータとして受け取るコンビニエンスイニシャライザを使用できます。
Button("Sign In", action: signIn)
ユーザーがボタンをアクティブにする方法はプラットフォームによって異なります。
ボタンの外観は、ボタンを配置する場所、役割を割り当てるかどうか、スタイルの設定などの要因によって異なります。
コンテナへのボタンの追加
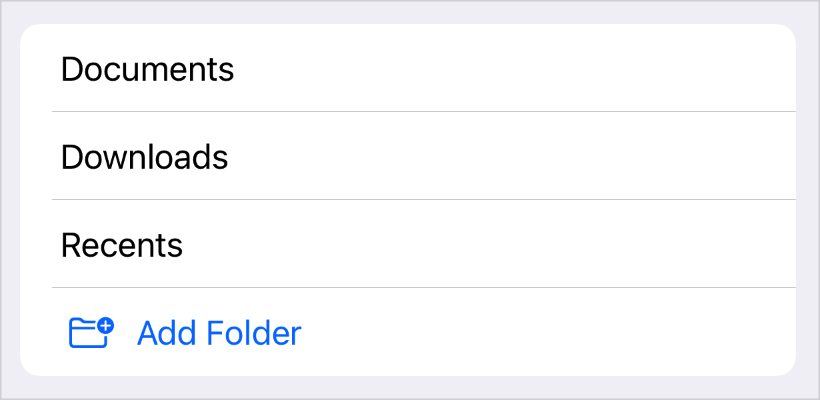
アクションを開始するユーザーインターフェイス要素にはボタンを使用します。ボタンは、これらのさまざまなコンテナやコンテキスト内で予期されるスタイルに一致するように、視覚的なスタイルを自動的に調整します。たとえば、ユーザーが選択したときにアクションを開始する List セルを作成するには、リストのコンテンツにボタンを追加します。
- List {
- // Cells that show all the current folders.
- ForEach(folders) { folder in
- Text(folder.title)
- }
- // A cell that, when selected, adds a new folder.
- Button(action: addItem) {
- Label("Add Folder", systemImage: "folder.badge.plus")
- }
- }

同様に、アクションを開始するコンテキストメニュー項目を作成するには、contextMenu(_:) ( 廃止 ) 修飾子のコンテンツクロージャにボタンを追加します。
- .contextMenu {
- Button("Cut", action: cut)
- Button("Copy", action: copy)
- Button("Paste", action: paste)
- }

このパターンは、Form (Form) インスタンスなど、カスタマイズ可能なインタラクティブなコンテンツを持つ SwiftUI の他のほとんどのコンテナビューに拡張されます。
役割の割り当て
オプションで、ボタンの目的を特徴付ける ButtonRole を使用してボタンを初期化できます。たとえば、削除アクション用の destructive ボタンを作成できます。
システムはボタンの役割を使用して、あらゆるコンテキストでボタンのスタイルを適切に設定します。たとえば、コンテキストメニューの破壊的なボタンは、赤色の前景色で表示されます。

ボタンの役割を指定しない場合、システムは適切なデフォルトの外観を適用します。
ボタンのスタイリング
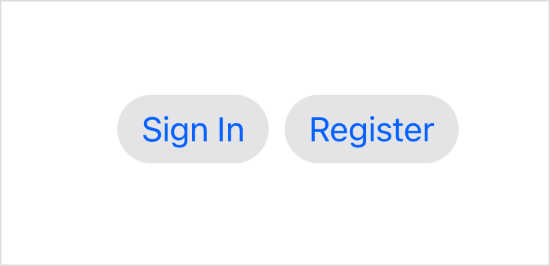
bordered (bordered) などの標準的なボタンスタイルの 1 つを使用してボタンの外観をカスタマイズし、buttonStyle(_:) 修飾子を使用してそのスタイルを適用できます。
- HStack {
- Button("Sign In", action: signIn)
- Button("Register", action: register)
- }
- .buttonStyle(.bordered)
上記の例のように、スタイルをコンテナビューに適用すると、コンテナ内のすべてのボタンでそのスタイルが使用されます。

カスタムスタイルを作成することもできます。標準の操作動作を備えたカスタムの外観を追加するには、ButtonStyle (ButtonStyle) プロトコルに準拠するスタイルを作成ししてください。外観と操作動作の両方をカスタマイズするには、PrimitiveButtonStyle (PrimitiveButtonStyle) プロトコルに準拠するスタイルを作成して下さい。カスタムスタイルはまた、ボタンの役割を読み取り、それを使用してボタンの外観を調整することもできます。
トピックス
ボタンの作成
init(action: () -> Void, label: () -> Label)
カスタムラベルを表示するボタンを作成します。
init(LocalizedStringKey, action: () -> Void)
ローカライズされた文字列キーからそのラベルを生成するボタンを作成します。
Label が Text の場合に使用できます。
init<S>(S, action: () -> Void)
文字列からそのラベルを生成するボタンを作成します。
Label が Text の場合に使用できます。
役割を持ったボタンの作成
init(role: ButtonRole?, action: () -> Void, label: () -> Label)
カスタムラベルを表示する、指定された役割を持つボタンを作成します。
Label が View に準拠している場合に使用できます。
init(LocalizedStringKey, role: ButtonRole?, action: () -> Void)
ローカライズされた文字列キーからラベルを生成する、指定された役割を持つボタンを作成します。
Label が Text の場合に使用できます。
init<S>(S, role: ButtonRole?, action: () -> Void)
文字列からそのラベルを生成する、指定された役割を持つボタンを作成します。
Label が Text の場合に使用できます。
構成からボタンを作成
init(PrimitiveButtonStyleConfiguration)
カスタムの外観とカスタムの操作動作を備えたスタイルの構成に基づいてボタンを作成します。
Label が PrimitiveButtonStyleConfiguration.Label の場合に使用できます。
イニシャライザ
init<S>(S, intent: some AppIntent)
AppIntent を実行し、文字列からそのラベルを生成するボタンを作成します。
Label が Text の場合利用できます。
Beta
init(LocalizedStringKey, intent: some AppIntent)
AppIntent を実行し、ローカライズされた文字列キーからそのラベルを生成するボタンを作成します。
Label が Text の場合利用できます。
Beta
init<I>(intent: I, label: () -> Label)
AppIntent を実行するボタンを作成します。
Label が View に準拠している場合利用できます。
関連
以下への準拠
以下も見よ
ボタンの作成
func buttonStyle<S>(S) -> some View
このビュー内のボタンのスタイルを、カスタムの外観と標準の操作動作を備えたボタンスタイルに設定します。
func buttonStyle<S>(S) -> some View
このビュー内のボタンのスタイルを、カスタムの外観とカスタムの操作動作を備えたボタンスタイルに設定します。
func buttonBorderShape(ButtonBorderShape) -> some View
このビュー内のボタンの境界線の形状を設定します。
func buttonRepeatBehavior(ButtonRepeatBehavior) -> some View
このビューのボタンが長時間の操作でアクションを繰り返しトリガーするかどうかを設定します。
Beta
var buttonRepeatBehavior: ButtonRepeatBehavior
この関連環境を持つボタンが、長時間の操作でアクションを繰り返しトリガーするかどうか。
Beta
ボタンの境界線を描画するために使用される形状。
ボタンの目的を説明する値。
ボタンのアクションの再現性を制御するためのオプション。
Beta
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ