構造体
List
特定のルート型から特定の結果になる値型へのキーパス。
宣言
struct List<SelectionValue, Content> where SelectionValue : Hashable, Content : View
概要
最も単純な形式では、以下の例に示すように、List はそのコンテンツを静的に作成します。
var body: some View {
}

より一般的には、基礎となるデータのコレクションから動的にリストを作成します。以下の例は、Identifiable に準拠する Ocean 型の配列から単純なリストを作成する方法を示しています。
struct Ocean: Identifiable {
}
private var oceans = [
]
var body: some View {
}

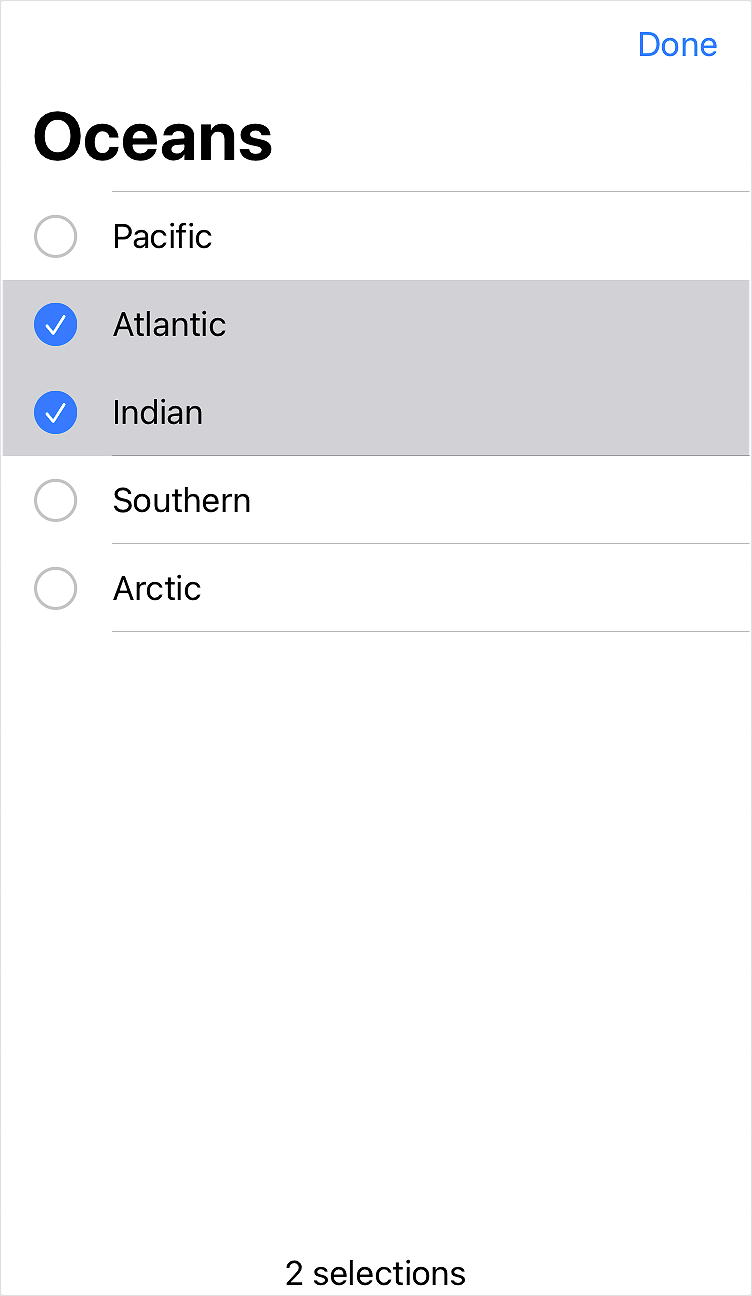
List での選択のサポート
list のメンバーを選択可能にするには、選択変数への結束を提供します。リストデータの Identizable.ID 型の単一のインスタンスに結束すると、単一選択リストを作成できます。Set に結束すると、複数の選択をサポートするリストを作成できます。以下の例は、前の例に複数選択を追加する方法を示しています。リストの下の Text ビューには、現在選択されている項目の数が表示されます。
struct Ocean: Identifiable, Hashable {
}
private var oceans = [
]
@State private var multiSelection = Set<UUID>()
var body: some View {
}

List コンテンツの更新
標準の更新コントロールを使用して list のコンテンツを更新可能にするには、refreshable(action:) 修飾子を使用します。
以下の例は、標準の更新コントロールを list に追加する方法を示しています。ユーザがリストの一番上を下方向にドラッグすると、SwiftUI は更新コントロールを表わし、指定されたアクションを実行します。action クロージャ内で await 式を使用して、データを更新して下さい。更新インジケータは、待機中の操作の間表示されたままになります。
struct Ocean: Identifiable, Hashable {
}
class OceanStore: ObservableObject {
}
@EnvironmentObject var store: OceanStore
var body: some View {
}
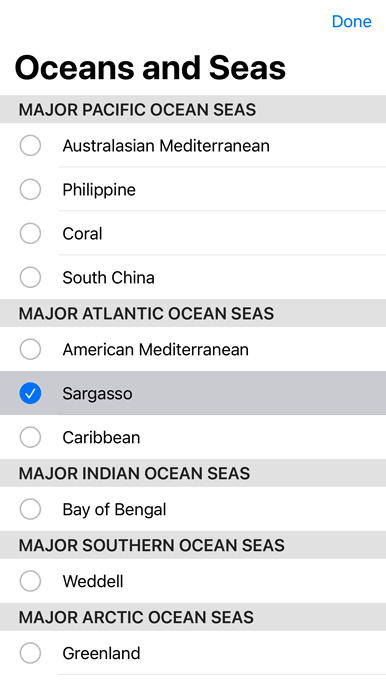
多次元リストのサポート
2 次元リストをサポートするために、リストのコンテンツで Section 型のインスタンスを作成し、それが独自のコンテンツを提供できるようになります。
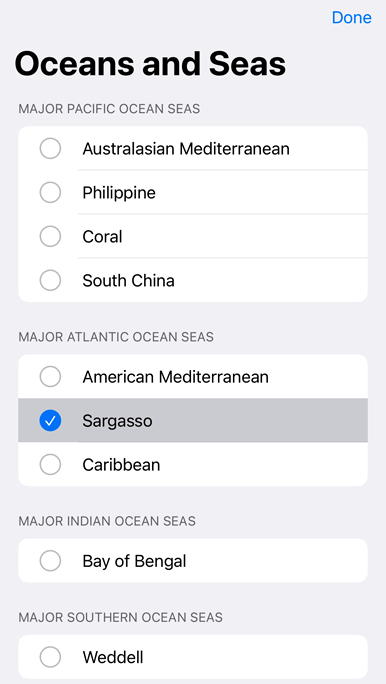
以下の例では、世界の大洋にちなんで名付けられたセクションを作成しますが、各セクションには、それらの大洋に接続された主要な海にちなんで名付けられた Text の子があります。この例では、この例の Sea の型の id で識別される単一のリスト項目を選択することもできます。
struct ContentView: View {
}

階層的なリストの作成
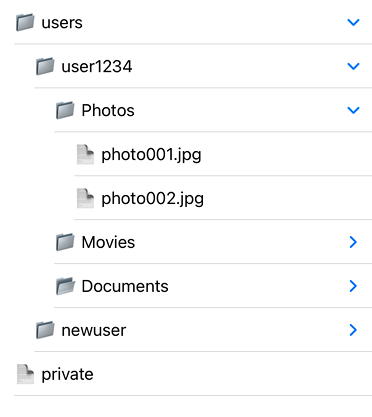
ツリー構造のデータと、任意のレベルで子ノードを取得するためのキーパスを提供する children パラメータを提供することにより、任意の深さの階層リストを作成することもできます。以下の例では、カスタムの FileItem 型の深く入り子にされたコレクションを使用して、ファイルシステムのコンテンツをシミュレートします。このデータから作成されたリストは、折りたたみセルを使用して、ユーザがツリー構造をナビゲートできるようにします。
struct ContentView: View {
}

リストのスタイル化
SwiftUI は、プラットフォームとリストが表示されるビューの型に基づいて、リストの表示スタイルを選択します。 listStyle(_:) 修飾子を使用して、ビュー内のすべてのリストに異なる ListStyle を適用します。たとえば、"多次元リストの作成" トピックに示されている例に .listStyle(.insetGrouped) を追加すると、以下のスクリーンショットに示すように、insetGrouped スタイルが適用されます。

トピックス
任意のコンテンツでリストを作成
与えられたコンテンツでリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
init(selection: Binding<SelectionValue?>?, content: () -> Content)
単一の行の選択をサポートする、与えられたコンテンツでリストを作成します。
init(selection: Binding<Set<SelectionValue>>?, content: () -> Content)
複数行の選択をサポートする、与えられたコンテンツでリストを作成します。
Range からリストを作成
init<RowContent>(Range<Int>, rowContent: (Int) -> RowContent)
定数の範囲(range)で要求に応じそのビューを計算するリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
init<RowContent>(Range<Int>, selection: Binding<SelectionValue?>?, rowContent: (Int) -> RowContent)
定数の範囲(range)で要求に応じそのビューを計算するリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
定数の範囲(range)で要求に応じそのビューを計算するリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
識別可能なデータからリストを作成
init<Data, RowContent>(Data, rowContent: (Data.Element) -> RowContent)
識別可能なデータの基礎となるコレクションから必要に応じその行を計算するリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
識別可能なデータの基になるコレクションから必要に応じその行を計算するリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
識別可能なデータの基になるコレクションから必要に応じその行を計算するリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
データと ID からリストを作成
基になるデータの識別子(ID)へのキーパスに基づいてその行を識別するリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
基になるデータの識別子(ID)へのキーパスに基づいてその行を識別するリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
基になるデータの識別子(ID)へのキーパスに基づいてその行を識別するリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
結束から識別可能なデータへリストを作成
init<Data, RowContent>>Binding<Data>, rowContent: (Binding<Data.Element>) -> RowContent)
識別可能なデータの基礎となるコレクションから必要に応じその行を計算するリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
識別可能なデータの基礎となるコレクションから必要に応じその行を計算するリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
識別可能なデータの基礎となるコレクションから必要に応じその行を計算するリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
データとIDへの結束からリストを作成
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別するリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別するリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別するリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
階層的で識別可能なデータからリストを作成
識別可能なデータの基礎となるコレクションから必要に応じてその行を計算する階層的なリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
識別可能なデータの基本となるコレクションから必要に応じてその行を計算する階層的なリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
識別可能なデータの基礎となるコレクションから必要に応じてその行を計算する階層的なリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
階層的なデータと ID からリストを作成
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別する階層的なリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別する階層的なリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別する階層的なリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
階層的で識別可能なデータへの結束からリストを作成
識別可能なデータの基本となるコレクションへの結束から必要に応じてその行を計算する階層的なリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
識別可能なデータの基本となるコレクションへの結束から必要に応じてその行を計算する階層的なリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
識別可能なデータの基本となるコレクションへの結束から必要に応じてその行を計算する階層的なリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
階層データと識別子への結束からリストを作成
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別する階層的なリストを作成します。
SelectionValue が Never で、Content が View に準拠している場合に使用できます。
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別する階層的なリストを作成し、オプションでユーザが単一の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
基本となるデータの識別子(ID)へのキーパスに基づいてその行を識別する階層的なリストを作成し、オプションでユーザが複数の行を選択できるようにします。
SelectionValue が Hashable に準拠し、Content が View に準拠している場合に使用できます。
スタイリングリスト
func listStyle<S>(S) -> some View
このビュー内のリストのスタイルを設定します。
リストの動作と外観を描写するプロトコル。
標準の修飾子の適用
View Modifiers
標準の修飾子を適用して、このビューとそれに含まれるビューを構成します。
関連
以下に準拠
以下も見よ
リスト
![]() Displaying Data in Lists (リストでデータを表示)
Displaying Data in Lists (リストでデータを表示)
プラットフォームに適した外観でデータのコレクションを視覚化します。
struct Section
特定のコレクションビューに階層を追加するために使用できるコンテナビュー。
struct ForEach
識別されたデータの基本となるコレクションから必要に応じてビューを計算する構造体。
protocol DynamicViewContent
基本となるデータのコレクションからビューを生成するビューの型。
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ