Interface Builder でサイズクラスの選択
異なるサイズや向きの iOS デバイス用に設計するために、幅と高さの組み合わせを指定します。
手順
- Interface Builder のキャンバスの下部にあるレイアウトツールバーの近くのサイズクラスコントロール (
 ) をクリックします。
) をクリックします。 - 望みの幅と高さを選択するために、サイズクラスのツールにポインタを移動します。
- 望みの幅のクラスを選択するために、水平方向にポインタを移動します:コンパクト、レギュラー、または any。
- 望みの高さのクラスを選択するために、ポインタを上下に移動します:コンパクト、レギュラー、または any。
- 選択を有効にするには、サイズクラスツールをクリックします。
Interface Builder は、幅と高さの組み合わせを指定するためのグリッドを提示する、サイズクラスのツールを表示します。
影付きの長方形は、あなたの選択を反映して寸法を変更します。
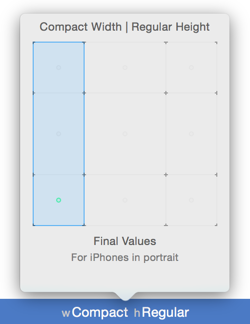
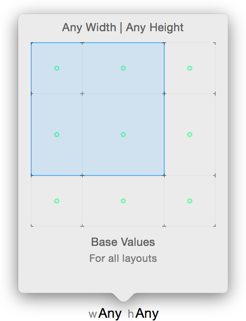
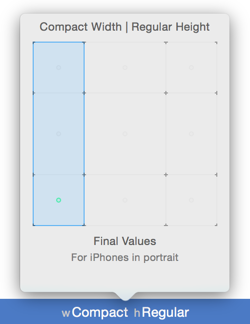
例えば、[どんな幅でも|どんな高さでも] の組み合わせを、可能なすべてのデバイスサイズや向きに適用されるレイアウトの決定を行うが、[コンパクト幅|普通の高さ] の組み合わせは、iPhone デバイスのポートレイト向きに似たサイズにのみ適用されるレイアウトの変更を指定します。

異なる幅または高さに応じて、コンテナビューは、キャンバス上の寸法を変更します。キャンバス上の項目も、有効なレイアウト制約の遵守して移動します。
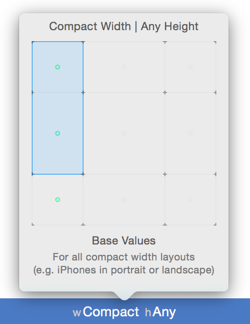
サイズクラス・コントロール内のテキストも、キャンバス上で表現されたサイズクラスを示すように変更します。w と h の文字は、それぞれ、幅と高さを表します。例えば、コントロール wコンパクト hAny は、コンパクトな幅クラスと任意の高さのサイズクラスを示します。コントロールの wコンパクト h普通は、コンパクトな幅と普通の高さのサイズクラスを示しています。
[どんな幅でも|どんな高さでも] の組み合わせで Interface Builder のキャンバス上のユーザーインターフェイス項目をレイアウトする時、レイアウトは、アプリをターゲットにするためのデバイスのすべてのサイズに適用されます。デバイスのサイズや向きにより具体的に適用されるレイアウトを変更する必要がある場合、Interface Builder のキャンバスを変更するには、サイズクラスのツールを使用します。例えば、[コンパクト幅|普通の高さ] のサイズは、ポートレイトの向きの iPhone デバイスに似ており、[普通の幅|普通の高さ] のサイズは、ランドスケープの向きの iPad に似ています。
サイズクラスツールは9つのタイルのグリッドを表します。どれかの寸法でサイズクラス Any を選択すると、タイル内の緑のドットで、あなたのベース値設計仕様がこのサイズの組み合わせで効果を表す領域を示します。例えば、[どんな幅でも|どんな高さでも] の組み合わせの場合、タイルの全てで緑のドットは、Inteface Builder のキャンバス上で指定したレイアウト制約およびビューは、すべてのデバイスのサイズと向きに適用されることを示します。

コンパクトなサイズクラスまたはいずれかの寸法のレギュラーサイズクラスのいずれかを選択すると、あなたがその寸法のレイアウトに加えた全ての変更は、基本レイアウトの仕様をオーバーライドします。たとえば、[コンパクト幅|どんな高さでも] の組み合わせを選択すると、変更した制約、および追加または削除した全てのビューは、どんな高さでも、コンパクトな幅のレイアウトにのみ適用されます。

各々の寸法のために特定のサイズクラスを選択すると、タイル内の一つの緑のドットとラベル[最終的な値] は、あなたのレイアウト値が、グリッド上の影付きのタイルのみに適用されることを示しています。たとえば、あなたが[コンパクト幅|普通の高さ] を選択すると、レイアウトの制約やビューへの変更は、ポートレイトの向きで iPhone のデバイスのみに適用されます。

選択されたサイズのキャンバス表現は、あなたのレイアウトを視覚化するのに役立ちますが、この表現は、実際のデバイス上の外観にのみ近似しています。"別のローカライズ、iOS デバイス、そして iOS バージョン用のレイアウトのプレビュー" で説明したように、Xcode はあなたのプロジェクトをコンパイルする時間を消費することなく、様々な iOS デバイス上のレイアウトをプレビューできます。
関連記事
複数のサイズクラスの設計について
Interface Builder でサイズクラスを有効にする
別のローカライズ、iOS デバイス、そして iOS バージョン用のレイアウトのプレビュー