Interface Builder でサイズクラスを有効にする
ファイルインスペクタで[サイズクラスの使用(Use Size Classes)] を選択することによって、サイズクラスの設計ツールの方に Interface Builder を向けます。(あなたが iOS 用の新しいプロジェクトを作成すると、サイズクラスはデフォルトで有効になっています。)
手順
- プロジェクトナビゲータで、ストーリーボードまたは xib ファイルを選択します。
- [表示(View)] > [ユーティリティ(Utilities)] > [ファイル・インスペクタの表示(Show File Inspector)] を選択します。
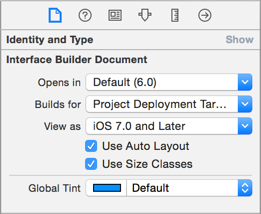
- Interface Builder のドキュメントのセクションで、[サイズクラスの使用(Use Size Classes)] のチェックボックスを選択します。
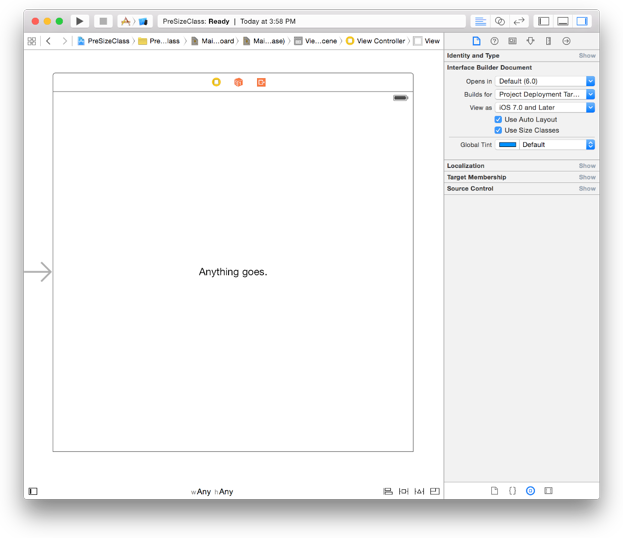
Interface Builder でファイルの内容が開きます。


サイズクラスは、自動レイアウトを必要とします。あなたが[サイズクラスの使用] を選択した時に、チェックボックス[自動レイアウト使用(Use Auto Layout)] が選択されていない場合、Xcode はあなたが自動レイアウトを有効にするように求めます。
[サイズクラスの使用] を選択した後、キャンバスは抽象サイズを反映するように変更され、(どの高さでも|どの幅でも) ![]() としてキャンバスの下部中央に示されます。
としてキャンバスの下部中央に示されます。

アプリのユーザーインタフェースの基本的な要素をレイアウトするために、この抽象的なサイズのキャンバスを使用してください。より具体的に利用可能なスクリーン領域-狭い iPhone のスクリーンや、iPad の広いスクリーンなどのためにビューまたは制約をカスタマイズするには、以下にリストされている関連記事で説明したように、適切なサイズのクラスを選択します。
関連記事
複数のサイズクラスの設計について