記事
Grouping Data with Lazy Stack Views
(Lazy スタックビューでデータのグループ化)
コンテンツを Lazy スタックビュー内の論理セクションに分割します。
概観
LazyHStack ビューと LazyVStack ビューはどちらも、論理セクションに整理されたビューのグループを表示し、それぞれ水平方向と垂直方向に伸びる行にそれらの子を配置できます。これらのスタックは、スクリーン上にレンダリングする必要があるまでスタックビューが項目を作成しないという点で、[lazy(遅延)] です。スタックビューと同様に、lazy スタックにはスクロールの固有のサポートが含まれていないため、lazy スタックビューを ScrollView コンテナで包み込む必要があります。
注意
Section ビューを使用して、スタックビューまたは lazy スタック、lazy グリッド、List、CommandMenu、Form、およびその他いくつかのコンテナの型内でプラットフォームに適したグループ化を取得します。
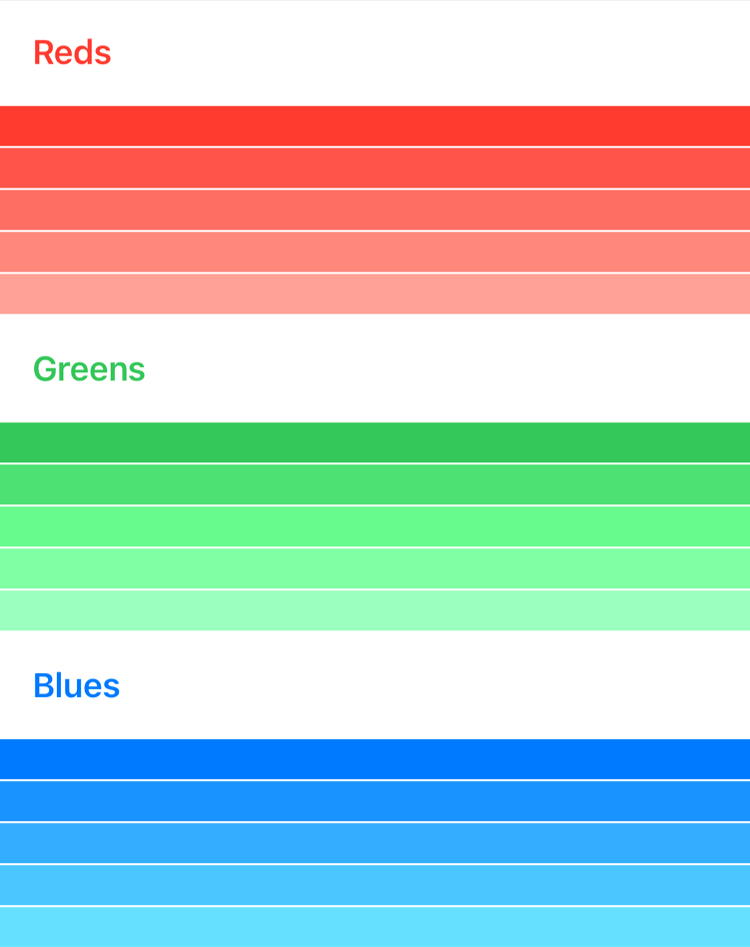
この記事内のコードサンプルは、原色の色合いを視覚化するためのユーザインターフェイスをビルドします。スタック内の各セクションは、5 つのサブビューを含む原色を表し、それぞれが異なる色のバリエーションを示します。

あなたのデータの準備
スタック内に含まれるビューと同様に、各 Section は ForEach によって繰り返されるときに、一意に識別可能でなければなりません。この例では、ColorData インスタンスはセクションを表し、ShadeData インスタンスはセクション内の各色の色合いを表します。ColorData と ShadeData はどちらも、Identifiable プロトコルに準拠しています。
struct ColorData: Identifiable {
}
ヘッダとフッタのあるセクションを表示
以下の ColorSelectionView は、各原色の ColorData インスタンスを含む配列を設定します。LazyVStack は、カラーデータの配列を反復処理してセクションを作成し、次に variation を反復処理してシェードからビューを作成します。
struct ColorSelectionView: View {
}
Section ビューでデータをグループ化し、header プロパティと footer プロパティでヘッダビューまたはフッタービュー内に渡します。この例では、SectionHeaderView をヘッダビューとして実装しますが、これには、半透明のスタックビューと、Text ラベル内のセクションの色の名前が含まれます。
struct SectionHeaderView: View {
}
ForEach を使用してスタック内のビューを繰り返す方法の詳細については、パフォーマンスの高いスクロール可能なスタックの作成 を参照してください。
重要な情報を可視化する
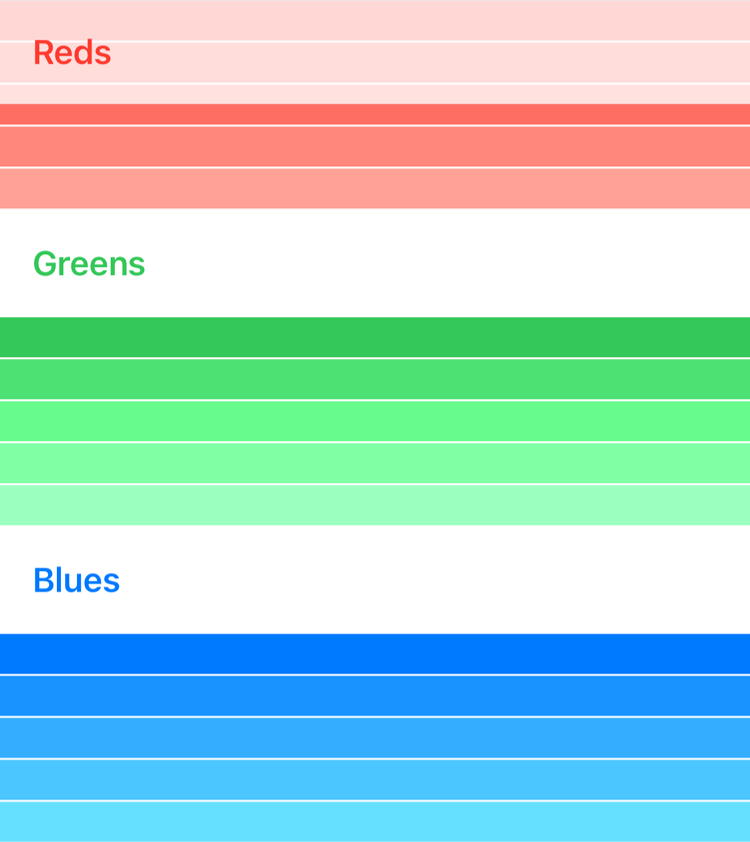
デフォルトでは、セクションのヘッダビーューとフッタビューはセクションのコンテンツと同期してスクロールします。セクションの上部または下部が表示されているかどうかに関係なく、ヘッダビューとフッタビューを常に表示したままにしたい場合は、lazy スタックビューの PinnedViews プロパティに一連の PinnedScrollableViews を指定します。
LazyVStack(spacing: 1, pinnedViews: [.sectionHeaders]) {
}
LazyVStack コンテナでは、ヘッダは上部に、フッタは下部に付属されます。LazyHStack コンテナでは、ヘッダは先端に付属され、フッタは後縁に付属されます。
この変更により、ユーザがスクロールを開始すると、セクションヘッダはビューの上部に固定されます。

以下も見よ
Lazy スタック
![]() Creating Performant Scrollable Stacks
Creating Performant Scrollable Stacks
(パフォーマンスの高いスクロール可能なスタックの作成)
スクロールビュー、スタックビュー、および lazy スタックで、多数の繰り返しビューを効率的に表示します。
その子を水平方向に伸びる線に配置し、必要な場合にのみ項目を作成するビュー。
その子を垂直方向に伸びる線に配置し、必要な場合にのみ項目を作成するビュー。