iOS シミュレーターでのテストとデバッグ
iOS シミュレータは、デバイス上でアプリをテストする前に、プロトタイピングと開発のための素早い、素晴らしいツールです。iOS シミュレータはまた、iOS アプリと Web アプリの両方をテストし、デバッグでき、あなたを補助する機能を持っています。iOS シミュレータが提供するツールを理解することで、より効率的にアプリを開発することができます。
iOS シミュレータでの違いのテスト
iOS シミュレータは便利なツールであり、アプリをテストする唯一の方法であってはなりません。iOS シミュレータは、Mac 上で動作しているアプリなので、CPU、メモリ、およびネットワーク接続を含む、コンピュータのリソースへのアクセス方法を持っています。これらすべてのリソースは、モバイルデバイス上で見られるものよりも高速である可能性が高いです。その結果、シミュレータは、アプリのパフォーマンス、メモリ使用量、およびネットワーク速度の正確なテストではありません。これと同じ理由から、常にデバイス上のアプリのユーザーインターフェースの性能をテストして下さい。iOS シミュレータでは、アプリのユーザーインターフェイスは、デバイス上よりも速く、かつスムーズ両方で実行するように見えることがあります。
また、一部のユーザーインターフェイス要素は、iOSシミュレータで、マウスを使用して相互作用した方が、デバイス上のタッチを通じてアプリと相互作用しようとしたときよりも、簡単にできる事に注意してください。
最後に、iOS シミュレータでいくつかのハードウェアおよび API の違いがあります。iOS シミュレータでテストする際にこれらの違いは、あなたのアプリに影響する可能性があります。
ハードウェアの違い
デバイスの機能のほとんどが iOS シミュレータでシミュレートすることができますが、いくつかのハードウェア機能は、デバイス上で直接テストする必要があります。iOS 8.2 としてシミュレートされないハードウェアの機能は次のとおりです。
- モーションサポート
- 加速度センサー
- ジャイロスコープ
- オーディオおよびビデオ入力
- カメラ
- マイク
- 近接センサー
- バロメータ
- 周囲の光センサー
また、それらは両方とも iOS シミュレータで実行されているので、WatchKit アプリは、シミュレートされたホストデバイスに確実に接続しています。
デバイス上でアプリをテストするには、iOS デベロッパプログラムのメンバーである必要があります。iOS デベロッパプログラムに登録する詳細については、アプリの配布ガイド の アカウントの管理 を参照してください。
OpenGL ES の違い
iOS シミュレータは、あなたのアプリの開発を開始するために使用できるの OpenGL ES 1.1、2.0、および 3.0 の完全な実装を含んでいます。iOS シミュレータの機能は、A7 GPU と同様です。iOS のハードウェアの詳細の情報については、iOS デバイスの互換性リファレンス を参照してください。iOS シミュレータは、ハードウェアのプロセッサとは少し異なります。
- iOS シミュレータは、タイルベースの遅延レンダラを使用していません。
- iOS シミュレータは、グラフィックス・ハードウェアへのピクセルの正確な一致を提供していません。
- iOS シミュレータでの OpenGL ES のレンダリング・パフォーマンスは、実際のデバイス上での OpenGL ES の性能とは関係ありません。
API の違い
iOS シミュレータ API はデバイス上で使用可能なすべての機能は持っていません。例えば、次の API は提供していません。
- アップルのプッシュ通知の受信と送信
- 写真、連絡先、カレンダー、リマインダーにアクセスするとプライバシーの警告を出す
- UIBackgroundModes キー
- iCloud のドキュメントの同期や、キー値の保管をサポート
- ハンドオフのサポート
また、iOS シミュレータは、以下のフレームワークをサポートしていません。
- 外部アクセサリ
- メディアプレイヤー
- メッセージ UI
- EventKit
- UIKit では、UIVideoEditorController クラス
下位互換性のサポート
iOS シミュレータは、iOS のすべてのバージョンとの下位互換性は含まれていません。
Xcode で iOS のシミュレートされたバージョンのリストを見るには
- [ハードウェア] > [デバイス] > [デバイスの管理] を選択します。
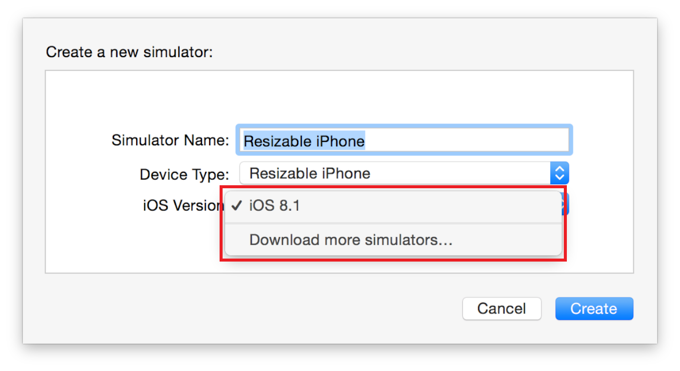
- 左の列の下部で、追加ボタン (+) をクリックします。
- 表示されるダイアログで、[ iOS のバージョン] ポップアップメニューを選択します。
Xcode は[デバイス]ウィンドウを開きます。
メニューの一番上の部分が、iOS のインストールされた全てのバージョンを示します。

iOS シミュレータの利用可能な他のバージョンをダウンロードするには
- [Xcode] > [環境設定(Preferences)] を選択します。
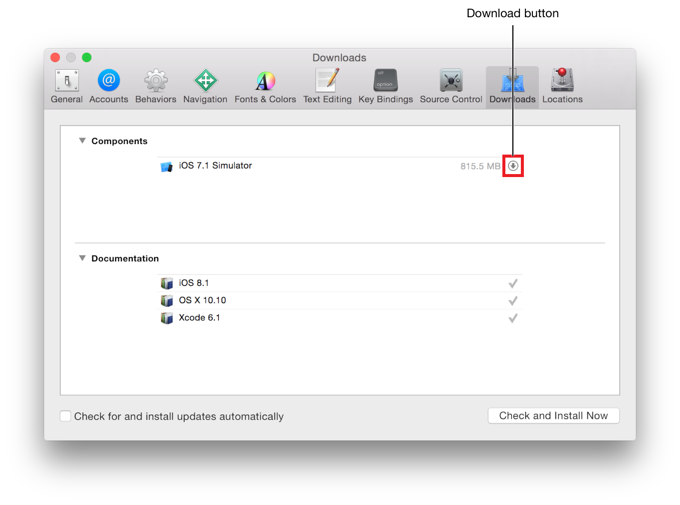
- 表示される環境設定ウィンドウで、[ダウンロード] タブをクリックします。
- iOS のバージョンのシミュレータをダウンロードするには、[ダウンロード]ボタンをクリックして下さい。

Xcode が、新しい iOS のバージョンをダウンロードした後、新しいデバイス・シミュレータが利用できるようになります。新しいデバイスを追加する方法については、シミュレートデバイスと iOS のバージョンを変更 を参照してください。
iPad ミニのためのテスト
Retina や iPad ミニのモデルに応じて非 Retina のいずれかのディスプレイの型に対応して、シミュレートされた iPad ミニ用のアプリをシミュレートタでテストするには、シミュレートされた iPad でアプリを実行します。
アプリのアクセシビリティをテスト
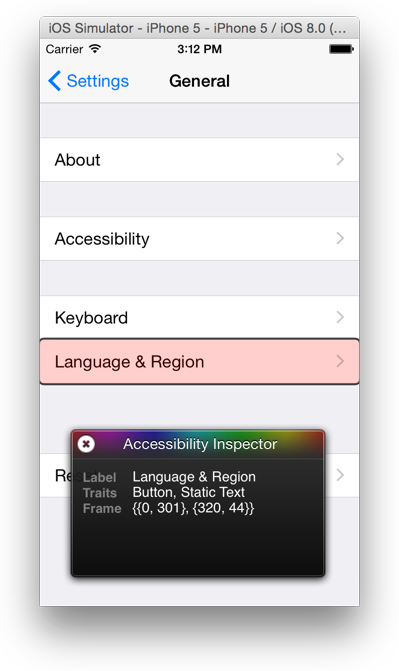
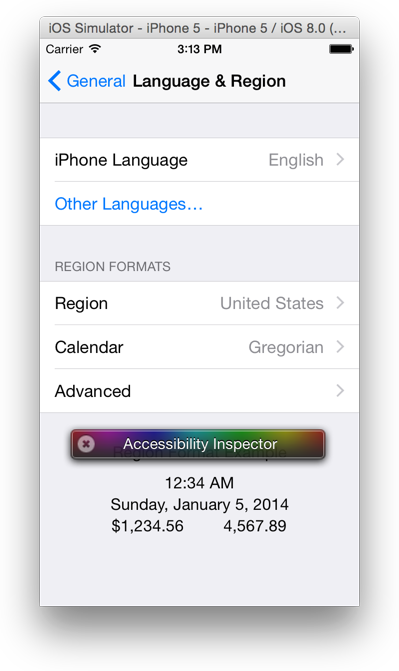
アプリのアクセシビリティをテストするために、アクセシビリティインスペクタを使用してください。アクセシビリティインスペクタは、アプリ内の各アクセス可能要素に関するアクセシビリティ情報を表示します。図3-1は、アクセシビリティ・インスペクタは、それがiOSシミュレータで実行されるようにどのように見えるかを示しています。
図 3-1 シミュレートされた iPhone で実行されているアクセシビリティ・インスペクタ

アクセシビリティ・インスペクタを起動するには
- iOS シミュレータが実行されている場合、[ハードウェア] > [ホーム] を選択しホーム画面を明らかにします。
- [設定(Setting)] をクリックします。
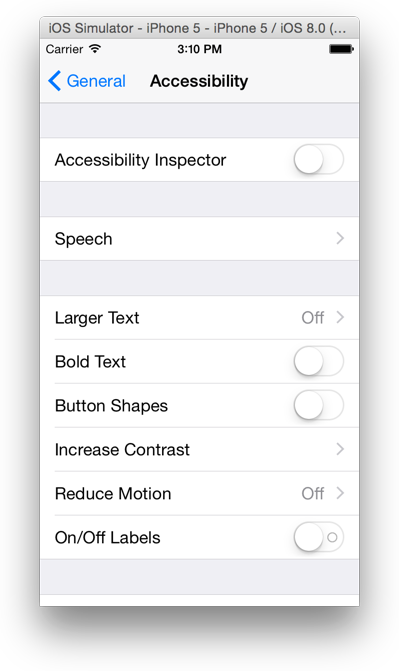
- [一般(General)] > [アクセシビリティ(Accessibility)] に移動します。
- アクセシビリティ・インスペクタのスイッチをスライドして On にします。

iOS シミュレータのアクセシビリティ・インスペクタをオンにすると、シミュレータの動作を変更します。アクセシビリティ・インスペクタがオンになった後、要素をクリックすると、それを活性化するのではなく、その要素にインスペクタのフォーカスを移動します。要素を活性化するには、それをダブルクリックする必要があります。また、アクセシビリティ・インスペクタが有効になっている間は、スワイプやドラッグのジェスチャーはサポートされません。これらのジェスチャーを実行するには、まずアクセシビリティ・インスペクタを無効にする必要があります。
- アクセシビリティ・インスペクタを無効にし、再度有効にするには、インスペクタパネルの左上隅にある[閉じる]ボタンをクリックして下さい。([閉じる(close)]ボタンは、その中に"X"のある円のように見えます)

アクセシビリティ・インスペクタを使用し、あなたのアプリのアクセシビリティをテストする方法の詳細については、iOS 上のアプリのアクセシビリティを確認 を参照してください。
アプリのローカライズのテスト
複数のローカライズでアプリを作成した場合は、国際化の設定を変更することにより、iOS シミュレータでそれらをテストできます。iOS 上の言語と地域の設定方法については、iOS デバイス上の言語と地域の設定を確認 を参照してください。アプリのローカライズの詳細については、国際化とローカライゼーション・ガイド を参照して下さい。
Web アプリのテスト
Web アプリをビルドして、iOS デバイス上での使い勝手をテストしたい場合は、iOS シミュレータが支援できます。
iOS シミュレータで Web アプリをテストするには
- [ハードウェア] > [デバイス] > [選択したデバイス(device of choice)] を選択することで、テストしたいシミュレータ環境を選択します。
- iOS シミュレータのホーム画面から Safari を開きます。
- ブラウザで Web アプリの場所に移動します。
iOS 用の Web アプリの作成方法の詳細については、iOS の web アプリ入門 を参照してください。
iCloud のテスト
iCloud を使用するアプリをビルドしている場合は、物理デバイス上でテストする前に、iOS シミュレータ内から iCloud 同期をテストできます。テストするデバイスの数が限られている場合にも、多くのデバイス間での iCloud の同期をテストする際に役立ちます。
iCloud の同期をシミュレートするには、最初に Apple IDを使って iOS シミュレータにサインインする必要があります。iOS シミュレータでの iCloud のテストのために別の Apple ID を作成し、特別に使用することを強く奨励します。
お使いの Apple ID で iOS シミュレータにサインインするには
- iOS 7.1 以降の OS を実行しているシミュレートされたデバイスで iOS シミュレータを起動します。
- ホーム画面から、[設定(Setting)] を開き、[iClou] を選択します。
- Apple ID とパスワードを入力し、[サインイン]をクリックします。
お使いの Apple ID でサインインした後は、iCloud 同期をテストできます。アプリが iCloud と正常に同期されているかどうかをテストするには、[デバッグ(Debug)] > [iCloud 同期をトリガー(Trigger iCloud sync)] を選択します。
背景での Fetch テスト
あなたが頻繁にコンテンツの更新を受け取るアプリをビルドしていて、背景での Fetch を有効にしている場合は、Xcode と iOS シミュレータを使用して背景の Fetch 機能をテストできます。背景での Fetch をシミュレートするには、iOS シミュレータでアプリを起動して、Xcode に移動し、[デバッグ] > [背景 Fetch をシミュレート(Simulate Background Fetch)] を選択します。
また、Xcode が、アプリを起動する方法を制御するためのスキームを修正できます。起動したアプリを直接中断状態にするには、[製品(Product)] > [スキーム(Scheme)] > [スキームの編集(Edit Scheme)]を選択し、[背景での Fetch] チェックボックスを選択します。
iOS シミュレータでのデバッグツールの使用
表 3-1 に示すように、[デバッグ] メニューで iOS シミュレータのデバッグ・ツールにアクセスします。
表 3-1 iOS シミュレータの [デバッグ] メニューからデバッグを実行
| メニュー項目 | デバッグ結果 |
|---|---|
| 最前面のアプリでスローアニメーションのトグル | アプリ内で行われているアニメーションを遅くします。アニメーション内の全ての問題を識別するために使用します。アニメーションを遅くする事のトグルはまた、Shift キーを3回押すことによっても起こすことができます。 |
| カラーブレンド・レイヤー | ブレンドされたビュー・レイヤーを表示します。ブレンドせずに描かれている複数のビュー・レイヤーは緑色で強調表示されている一方で、有効にされたブレンドで互いの上に描画された複数のビュー層は、赤で強調表示されます。このオプションは劇的にあなたのアプリのパフォーマンスを向上させるために選択されたとき、アプリで赤の量を減らします。ブレンドされたビュー・レイヤーは、多くの場合、表のスクロールが遅い原因となっています。 |
| カラーコピーされた画像 | 青で Core Animation によってコピーされた画像の上に青色のオーバーレイを配置します。 |
| カラーの、並んでいない画像 | 目的のピクセルに境界が整列されていない画像の上にマゼンタのオーバーレイを配置します。マゼンタ・オーバーレイがない場合、倍率で描画された画像の上に黄色のオーバーレイを配置します。 |
| スクリーン・レンダリングの色抜き | レンダリングされたオフスクリーンの内容に黄色のオーバーレイを配置します。 |
| 場所 | コア・ロケーションを設定することができ、アプリで使用できます。別の場所の設定から選択します。
|
クラッシュログの表示
アプリは、それがクラッシュする問題が発生した場合、クラッシュ・ログを使用すると、発生した問題が何かを判断するのに役立ちます。[コンソール] を使用してクラッシュ・ログを開いて下さい。
クラッシュログを表示するには
- Finder で、Applications/Utilities/Console に移動して [コンソール] を開きます。
- [コンソール] で "クラッシュレポートを保存" という行を探します。
- 左の矢印を使用して、この項目を展開します。
- [レポートを開く] をクリックします。
前の章:iOS シミュレータとの対話
次の章:Xcode のスキームで iOS シミュレータ体験をカスタマイズ