XCode 15.0 日本語化計画:New Human Interface Guideline
記事
カスタムフォントをテキストに適用
概観
SwiftUI は、組み込みフォントを使用したテキストビューのスタイル設定をサポートしており、デフォルトでシステムフォントを使用します。システムが提供するフォントを使用するのではなく、Xcode プロジェクトにフォントファイルを含めることでカスタムフォントを使用できます。カスタムフォントを使用するには、ライセンスされたフォントを含むフォントファイルをあなたのアプリに追加し、そのフォントをテキストビューに適用するか、コンテナビュー内のデフォルトフォントとして設定します。SwiftUI のアダプティブテキストの表示は、ダイナミックタイプを使用してフォントを自動的に拡大縮小します。
ダイナミックタイプを使用すると、ユーザはスクリーン上に表示されるテキストコンテンツのサイズを選択できます。読みやすくするために大きなテキストを必要とするユーザを支援し、小さなテキストを読めるユーザに対応して、より多くの情報をスクリーン上に表示できるようにします。
フォントファイルをプロジェクトに追加
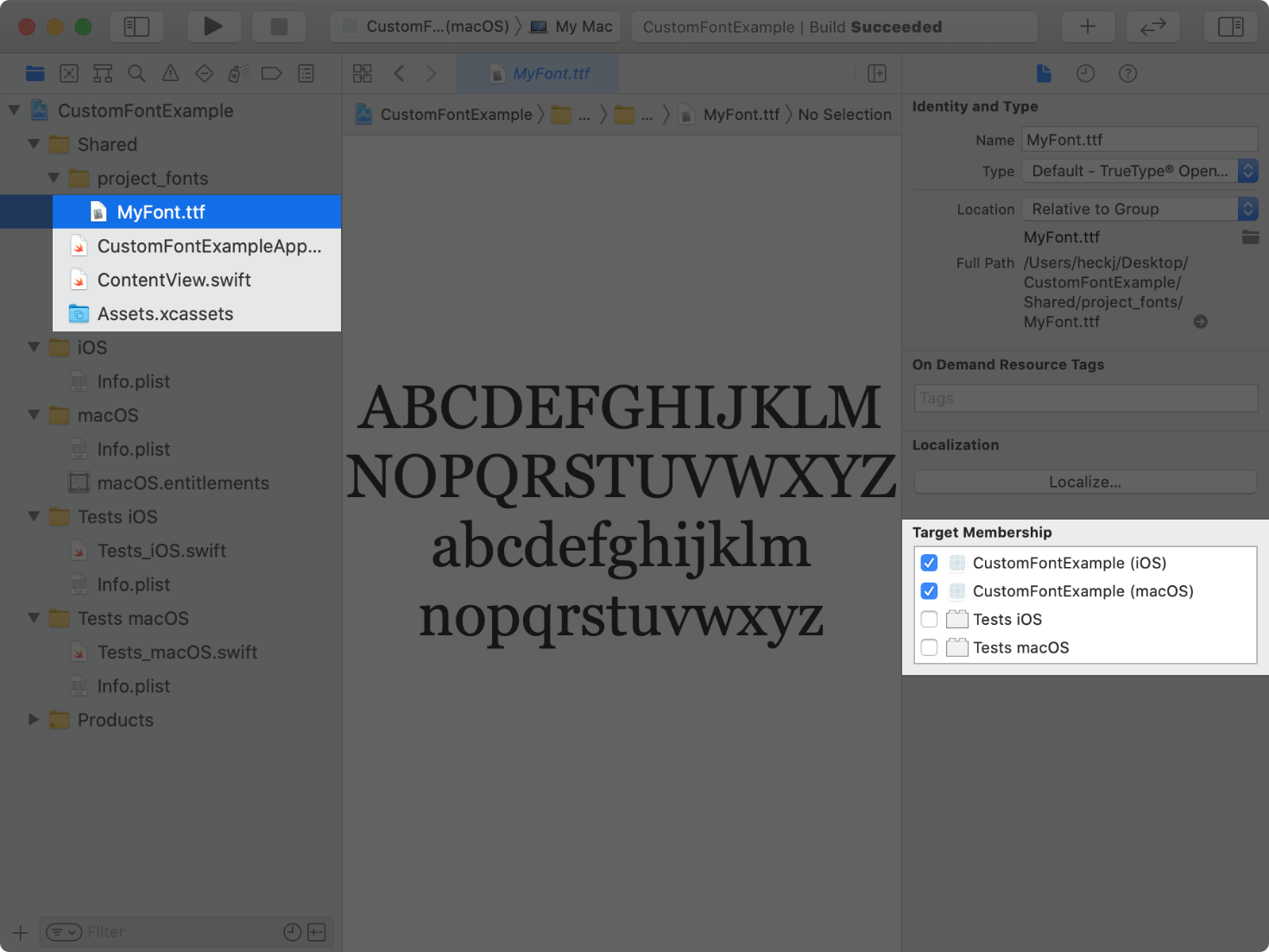
フォントファイルをあなたの Xcode プロジェクトに追加するには:
- Xcode で、プロジェクトナビゲーターを選択します。
- フォントを Finder ウィンドウからあなたのプロジェクトにドラッグします。これにより、フォントがあなたのプロジェクトにコピーされます。
- フォントまたはフォントが含まれるフォルダーを選択し、あなたのアプリのターゲットに対してチェックされたターゲットメンバーシップがファイルに表示されていることを確認します。

アプリバンドルに含めるフォントファイルを特定
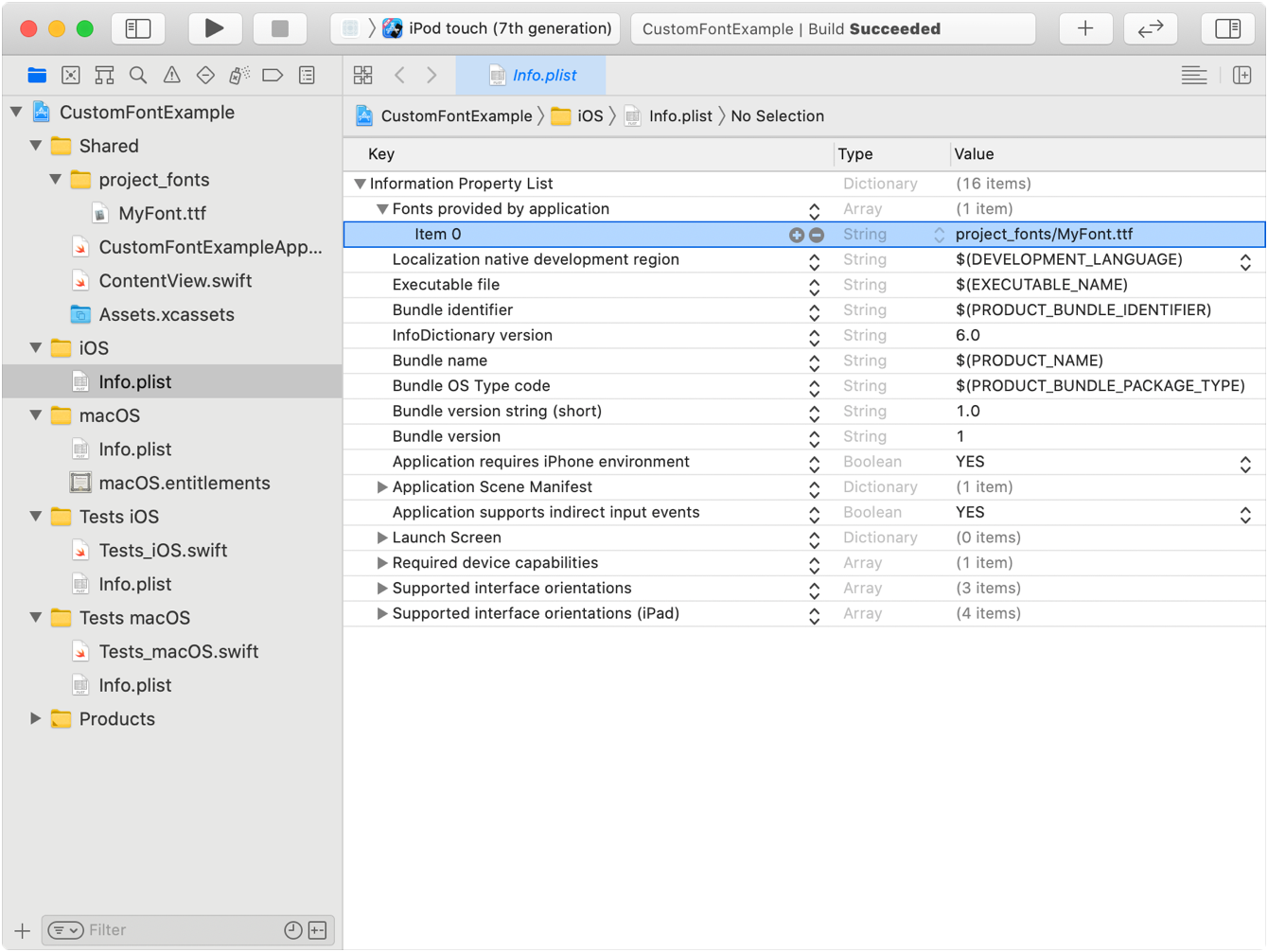
iOS、watchOS、tvOS、または Mac Catalyst ターゲットの場合は、あなたのアプリの Info.plist ファイルに UIAppFonts キーを追加して下さい。キーの値として、追加されたフォントファイルへの相対パスを含む文字列の配列を指定します。macOS アプリターゲットの場合は、ターゲットの Info.plist ファイル内の ATSApplicationFontsPath キーを使用し、そのキーの値としてフォントを保持するフォルダーの名前を指定して下さい。
以下の例では、フォントファイルが project_fonts ディレクトリ内にあるため、Info.plist ファイル内の文字列値として project_fonts/MyFont.ttf を使用します。

動的なサイズ変更をサポートするフォントを適用
custom(_:size:) メソッドを使用してあなたのフォントのインスタンスを取得し、それを font(_:) 修飾子を使用してテキスト ビューに適用します。custom(_:size:) でフォントを取得する場合、フォントの名前とフォントの PostScript 名を一致させます。フォントの PostScript 名を確認するには、Font Book アプリでフォントを開いて [Font Info(フォント情報)] タブを選択します。SwiftUI があなたのフォントを取得して適用できない場合は、代わりにデフォルトのシステムフォントでテキストビューをレンダリングします。
以下の例では、フォント MyFont をテキストビューに適用します。
- Text("Hello, world!")
- .font(Font.custom("MyFont", size: 18))
フォントは、body のデフォルトのテキストスタイルに合わせて、提供されたサイズから適応して拡大縮小されます。デフォルトの body 以外で拡大縮小するテキストスタイルを指定するには、relativeTo パラメータを使用します。たとえば、フォント サイズを 32 ポイントに設定し、title のテキストスタイルに応じ適応して拡大/縮小するには、以下のようにします。
- Text("Hello, world!")
- .font(Font.custom("MyFont", size: 32, relativeTo: .title))
SwiftUI は、フォントの太字または斜体のスタイルを合成しません。フォントがウェイト付きまたはイタリックのバリアントをサポートしている場合は、weight(_:) または italic() 修飾子を使用してフォントのスタイルを設定することで、テキストビューのタイポグラフィをカスタマイズできます。
あなたのターゲットプラットフォームでアプリを強化するためのフォントの選択に関するデザインガイダンスについては、ヒューマンインターフェイスガイドライン > タイポグラフィ の iOS、macOS、watchOS、または tvOS を参照してください。
縮尺基準を使用した縮尺余白
ビュープロパティの ScaledMetric プロパティラッパーは、アクセシビリティ設定に応じて自動的に変更されるスケーリングされた値を提供します。適切なサイズのフォントで作業する場合、このプロパティラッパーで、テキスト間またはテキスト周囲の間隔を調整して視覚的なデザインを改善できます。
以下の例では、@ScaledMetric を使用して、body のテキストスタイルを基準にしてテキストビューの周囲の余白値を縮尺拡大し、余白によって追加される空間を識別するために青い境界線を追加します。
- struct ContentView: View {
- @ScaledMetric(relativeTo: .body) var scaledPadding: CGFloat = 10
- var body: some View {
- Text("The quick brown fox jumps over the lazy dog.")
- .font(Font.custom("MyFont", size: 18))
- .padding(scaledPadding)
- .border(Color.blue)
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- }
- }
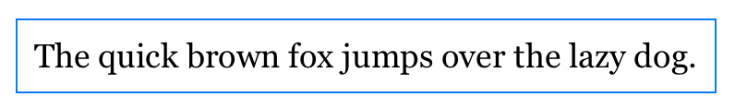
プレビューには、アクセシビリティ設定がオンになっていない状態の以下のイメージが表示されます。

environment(_:_:) 修飾子を使用して、プレビュー上のアクセシビリティサイズカテゴリを ContentSizeCategory.accessibilityLarge に設定します。
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- .environment(\.sizeCategory, .accessibilityLarge)
- }
- }
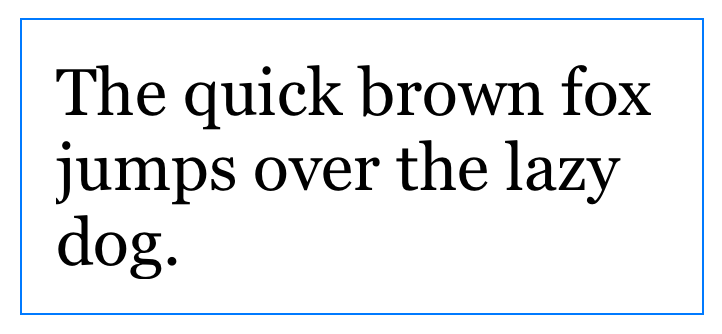
プレビューには、増加したアクセシビリティサイズと拡大縮小された余白を反映する以下のイメージが表示されます。

以下も見よ
フォントの設定
このビュー内のテキストのデフォルトのフォントを設定します。
func fontDesign(Font.Design?) -> some View
このビュー内のテキストのフォントデザインを設定します。
func fontWeight(Font.Weight?) -> some View
このビュー内のテキストのフォントの太さを設定します。
func fontWidth(Font.Width?) -> some View
このビュー内のテキストのフォントの幅を設定します。
この環境のデフォルトのフォント。
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ