サイズクラスのアセットのカスタマイズ
アプリでサポートされている異なるサイズクラス用にカスタマイズされた同じアセットの複数のバリエーションを作成します。
手順
- セットリストで、アセットを選択します。
- [ユーティリティ表示(Show Utilities)] ボタン(
 ) をクリックして、ワークスペースウィンドウのユーティリティ領域を開きます。
) をクリックして、ワークスペースウィンドウのユーティリティ領域を開きます。 - インスペクタバーで、[属性インスペクタ(Attributes Inspector)] ボタン (
 ) をクリックします。
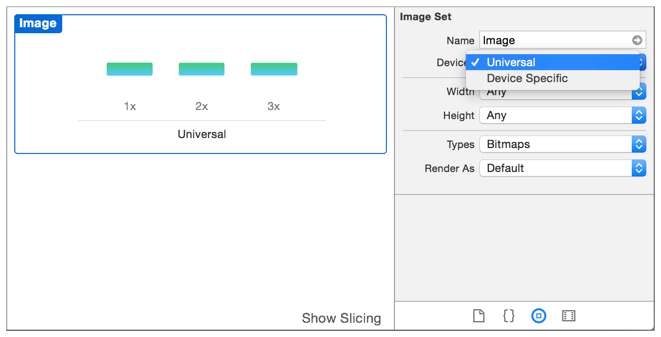
) をクリックします。 - デバイスのポップアップメニューから[ユニバーサル(Universal)] を選択します。
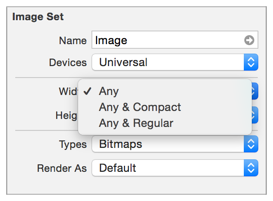
- 幅(Width) または高さ(Height) のサイズポップアップメニュー、または両方から特定のサイズクラスを選択します。


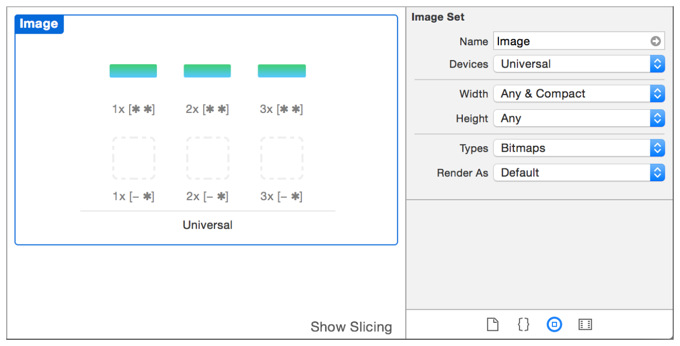
サイズクラスを選択した後、Xcode はセットビューア領域でアセットバリエーションのプレースホルダを追加します。

プレースホルダイメージのサイズクラス設定は、イメージのサイズに従うコード化された形式で表示されます。形式は、[horizontal size class, vertical size class](水平方向のサイズクラス、垂直サイズクラス) です。各サイズクラスは、以下の3つの値のいずれか1つになります。
| Any 任意のサイズクラス | |
| Regular 通常のサイズクラス | |
| Compact コンパクトなサイズクラス |
例えば、![]() はコンパクトな水平サイズクラスと任意の垂直サイズクラスで使用される 2× の解像度のイメージです。
はコンパクトな水平サイズクラスと任意の垂直サイズクラスで使用される 2× の解像度のイメージです。
サイズクラスは、iOS 8 以降が必要です: サイズクラスは iOS 8 以降が必要です。あなたのアプリが iOS の以前のバージョンをサポートする場合は、特定のデバイス用のイメージセットをカスタマイズできます。下記の関連記事のリンクを参照してください。サイズクラスは、OS X ではサポートされていません。(原文は note supported)
必要なサイズクラスが提供されていない場合、システムは、最も近いサイズクラスとアセットバリエーションを使用します。例えば、イメージの"Compact" サイズクラスと"any" サイズクラスのバリエーションを提供するアプリでは、システムは"regular" に"any" バリエーションを使用します。
関連記事
プラットフォーム用のアセット設定をカスタマイズ
デバイスメモリ用のアセットのカスタマイズ
デバイスのグラフィックス用のアセットのカスタマイズ