UIImage
従属:NSSecureCoding、NSObject(Protocol)
フレームワーク: iOS 2.0 以降の UIKit。関連情報...
概観
UIImage オブジェクトは、アプリ内のイメージデータを管理します。すべての種類のイメージデータを表すイメージオブジェクトを使用して、UIImage クラスは、基礎となるプラットフォームでサポートされているすべてのイメージフォーマットのデータを管理できます。イメージオブジェクトは不変ですので、ディスク上のイメージファイルやプログラムで作成したイメージデータのような、既存のイメージデータから、それらを作成します。イメージオブジェクトは、単一のイメージやアニメーションに使用するイメージのシーケンスを含んでいてもよいです。
いくつかの異なる方法でイメージオブジェクトを使用できます。
- あなたのインタフェースでイメージを表示する UIImageView オブジェクトにイメージを割り当てます。
- ボタン、スライダー、およびセグメント化されたコントロールなどのシステムコントロールをカスタマイズするためにイメージを使用します。
- ビューまたは他のグラフィックスコンテキストに直接イメージを描画します。
- 画イメージデータを必要とするかもしれない他の API にイメージを渡します。
イメージオブジェクトは、すべてのプラットフォーム固有のイメージ形式をサポートしていますが、あなたのアプリの中で最も多くのイメージに PNG または JPEG ファイルの使用をお勧めします。イメージオブジェクトは、両方のフォーマットを読み取り、表示するために最適化され、またそれらのフォーマットは、他のほとんどのイメージフォーマットよりも優れたパフォーマンスを提供します。PNG フォーマットは損失がないため、特にあなたのアプリのインターフェイスで使用するイメージにお勧めします。
イメージ・オブジェクトの作成
このクラスのメソッドを使用してイメージオブジェクトを作成するときは、ファイルやデータ構造にある、既存のイメージデータを持っていなければなりません。空のイメージを作成し、その中にコンテンツを描画することはできません。特定の状況にそれぞれが最適な、イメージオブジェクトを作成するための多くのオプションがあります。
- アプリのメインバンドル(または他の既知のバンドル) に位置するイメージアセットやイメージファイルからイメージを作成するために imageNamed:inBundle:compatibleWithTraitCollection: メソッド(または imageNamed: メソッド) を使用してください。これらのメソッドは、イメージデータを自動的にキャッシュするので、特に頻繁に使用するイメージにお勧めします。
- 初期データがバンドルされていないイメージオブジェクトを作成するには、imageWithContentsOfFile: か initWithContentsOfFile: メソッドを使用してください。これらのメソッドは、ディスクから毎回イメージデータをロードするので、繰り返し同じイメージをロードするためにそれらを使用すべきではありません。
- animatedImageWithImages:duration: と animatedImageNamed:duration: メソッドを使用し、複数の連続するイメージで構成された単一の UIImage オブジェクトを作成します。あなたのインタフェースでアニメーションを作成するには UIImageView オブジェクトに結果のイメージをインストールして下さい。
UIImage クラスの他のメソッドを使用すると、あなた自身で作成する Core Graohics イメージやイメージデータのような特定の種類のデータからアニメーションを作成できます。UIKit はまた、あなた自身で描画するコンテンツからイメージを作成するための UIGraphicsGetImageFromCurrentImageContext 関数を提供します。あなたの描画コマンドをキャプチャするために使用するビットマップベースのグラフィックスコンテキストに関連して、その関数を使用して下さい。
注意: イメージオブジェクトは不変なので、作成後、それらのプロパティを変更することはできません。ほとんどのイメージプロパティは、添付のイメージファイルやイメージデータのメタデータを使用して自動的に設定されています。イメージオブジェクトの不変の性質はまた、彼らが、全てのスレッドから使用しても安全であることを意味します。
イメージアセットは、あなたのアプリに同梱するイメージを管理する最も簡単な方法です。それぞれの新しい Xcode プロジェクトは、複数のイメージセットを追加することができるアセットライブラリを含んでいます。イメージセットは、あなたのアプリが使用する単一のイメージのバリエーションを含んでいます。単一のイメージセットは、(コンパクトまたは通常の) 異なる形質環境のためのさまざまなプラットフォーム用のイメージの異なるバージョンを提供し、異なるスケールファクタのために提供できます。
ディスクからのイメージのロードに加えて、UIImagePickerController オブジェクトを使用して、使用可能なカメラやフォトライブラリからイメージを供給するために、ユーザーに依頼することができます。イメージピッカーは、イメージを選択するためのカスタムユーザーインターフェイスを表示します。ユーザー提供のイメージにアクセスするにはユーザの明示的な許可が必要です。イメージピッカーを使用する詳細については、UIImagePickerController クラスリファレンス を参照してください。
伸縮可能イメージの定義
伸縮可能イメージは、基礎となるイメージデータが、美しく気持ちの良い方法で複製できる領域を定義するものです。伸縮可能イメージは、使用可能なスペースを埋めるために大きくなるか縮小できる背景を作成するために一般的に使用されます。
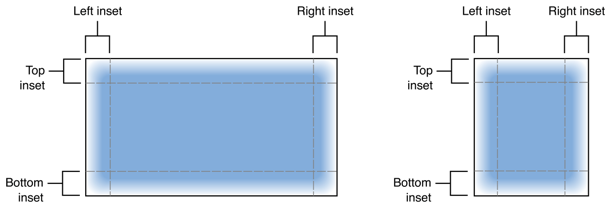
resizableImageWithCapInsets: か resizableImageWithCapInsets:resizingMode: メソッドを使用して、既存のイメージに挿入部を追加することで、伸縮可能イメージを定義します。挿入部は、2 つ以上の部分に、イメージを細分化します。各々の挿入部のためにゼロ以外の値を指定すると、図 1 に示すように、イメージは、9 つの部分に分けられます。
図 1 伸縮可能領域を定義するため挿入部を使用する

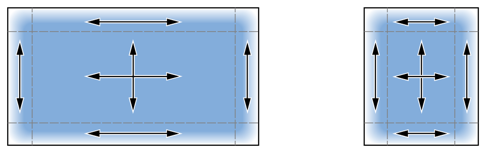
それぞれの挿入部は、与えられた寸法に伸びていないイメージの1回分を定義します。イメージの上部と下部の挿入部内の領域は固定された高さを維持し、左と右の挿入部内の領域は、一定の幅を維持します。図 2 は、9 つの部分のイメージの各部分が、イメージ自体が使用可能なスペースを埋めるために伸びるイメージとしていかに伸びるかを示しています。それらが水平および垂直両方の挿入部内にあるため、イメージの角はサイズを変更しません。
図 2 9つの部分のイメージの伸縮可能な部分

イメージの比較
isEqual: メソッドは、2 つのイメージが同じイメージデータを含んでいるかどうかを判断するための信頼できる唯一の方法です。作成したイメージオブジェクトは、キャッシュされた同じイメージデータでそれらを初期化する場合であっても、互いに異なるかも知れません。等しい事をを決定する唯一の方法は、実際のイメージデータとを比較する、isEqual: メソッドを使用することです。リスト 1 は、画像を比較するための正しい方法と、誤った方法を示しています。
リスト 1 2 つのイメージを比較する
- // Load the same image twice.
- UIImage* image1 = [UIImage imageNamed:@"MyImage"];
- UIImage* image2 = [UIImage imageNamed:@"MyImage"];
- // The image objects may be different, but the contents are still equal
- if ([image1 isEqual:image2]) {
- // Correct. This technique compares the image data correctly.
- }
- if (image1 == image2) {
- // Incorrect! Direct object comparisons may not work.
- }
<< OBJECTIVE-C >>
- let image1 = UIImage.init(named: "MyImage")
- let image2 = UIImage.init(named: "MyImage")
- if image1 != nil && image1!.isEqual(image2) {
- // Correct. This technique compares the image data correctly.
- }
- if image1 == image2 {
- // Incorrect! Direct object comparisons may not work.
- }
<< SWIFT >>
イメージデータへのアクセス
イメージオブジェクトは、その基礎となるイメージデータに直接アクセスを提供していません。しかし、あなたのアプリで使用するために他のフォーマットのイメージデータを取得することができます。具体的には、それぞれ Core Graphics と Core イメージと互換性のあるイメージのバージョンを取得するために CGImage と CIImage プロパティを使用できます。また、PNG または JPEG 形式のいずれかでイメージデータを含む NSData オブジェクトを生成する UIImagePNGRepresentation と UIImageJPEGRepresentation 関数を使用できます。
タスク
イメージのロードとキャッシング
+ imageNamed:inBundle:compatibleWithTraitCollection:
指定された形質コレクションとも互換性があるという名前のイメージを返します。
宣言
<< SWIFT >>
init?(named name: String,
inBundle bundle: NSBundle?,
compatibleWithTraitCollection traitCollection: UITraitCollection?)
<< OBJECTIVE-C >>
+ (UIImage *)imageNamed:(NSString *)name
inBundle:(NSBundle *)bundle
compatibleWithTraitCollection:(UITraitCollection *)traitCollectionパラメーター
| name | イメージの名前。アセットカタログ内のイメージの場合、イメージアセットの名前を指定します。PNG イメージファイルの場合、ファイル名拡張子なしのファイル名を指定します。他のすべてのイメージファイル形式の場合、名前にファイル名の拡張子を含めます。 |
| bundle | イメージファイルやアセット・カタログを含むバンドル。アプリのメインバンドルを検索するには nil を指定します。 |
| traitCollection | イメージのための意図した環境に関連付けられた形質。イメージの正しいバリアントがロードされていることを確実にするために、このパラメータを使用します。nil を指定した場合、このメソッドは、メインスクリーンに関連付けられた形質を使用します。 |
戻り値
与えられた名前と希望の形質で最高に一致するイメージオブジェクト。もし適切なイメージが見つからなかった場合は、nil。
議論
このメソッドは、指定された名前を持つイメージオブジェクトのためのシステムキャッシュを調べ、指定された形質コレクションに最高に一致するイメージのバリアントを返します。一致するイメージオブジェクトがキャッシュに存在しない場合は、このメソッドはディスクか、利用可能なアセット・カタログからイメージデータを検索しロードし、その結果のオブジェクトを返します。
システムは、メモリを解放するために、いつでもキャッシュされたイメージデータをパージできます。パージはキャッシュのみで起こりますが、現在は使用されていないイメージでも発生します。
iOS 9 以降では、このメソッドはスレッドセーフです。
利用可能
iOS 8.0 以降で利用可能。
+ imageNamed:
指定したファイル名に関連するイメージオブジェクトを返します。
宣言
<< SWIFT >>
init?(named name: String) << OBJECTIVE-C >> + (UIImage *)imageNamed:(NSString *)name
パラメーター
| name | ファイルの名前。イメージがロードされるのが初めての場合、このメソッドは、アプリのメインバンドル内の指定された名前を持つイメージを検索します。PNG イメージの場合は、ファイル名の拡張子を省略できます。他のすべてのファイル形式の場合は、必ずファイル名拡張子を含めて下さい。 |
戻り値
指定されたファイルのイメージオブジェクト、またはメソッドが、指定されたイメージを見つけられなかった場合 nil。
議論
このメソッドは、指定された名前を持つイメージオブジェクトのためのシステムキャッシュ内を検索し、メインスクリーンに最適なイメージのバリアントを返します。一致するイメージオブジェクトがキャッシュに存在しない場合は、このメソッドは、ディスクから、または利用可能なアセット・カタログからイメージデータを検索し、ロードし、その結果のオブジェクトを返します。
システムは、メモリを解放するために、いつでもキャッシュされたイメージデータをパージできます。パージはキャッシュのみで行われますが、現在は使用されていないイメージでも発生します。
iOS 9 以降では、このメソッドはスレッドセーフです。
特別な考慮事項
一度だけ表示されるイメージファイルを持っており、それはシステムキャッシュに追加されていないことを確認したい場合は、代わりに imageWithContentsOfFile: を使用してイメージを作成する必要があります。これは、あなたのアプリのメモリ使用特性を潜在的に改善する、システム・イメージ・キャッシュの一回だけ使うイメージを維持します。
利用可能
iOS 2.0 以降で利用可能。
イメージオブジェクトの作成と初期化
+ imageWithContentsOfFile:
指定したパスにあるファイルからイメージデータをロードして、イメージオブジェクトを作成し返します。
宣言
<< OBJECTIVE-C >>
+ (UIImage *)imageWithContentsOfFile:(NSString *)path
パラメーター
| path | ファイルへの完全または部分的なパス。 |
戻り値
指定されたファイル用の新しいイメージオブジェクト、またはメソッドが、指定したファイルからイメージを初期化できなかった場合 nil。
議論
このメソッドは、イメージオブジェクトをキャッシュしません。
利用可能
iOS 2.0 以降で利用可能。
+ imageWithData:
指定されたイメージデータを使用したイメージオブジェクトを作成し、返します。
宣言
<< OBJECTIVE-C >>
+ (UIImage *)imageWithData:(NSData *)data
パラメーター
| data | イメージデータ。これは、プログラムで作成できる、ファイルやデータからのデータです。 |
戻り値
指定されたデータ用の新しいイメージオブジェクト、またはメソッドが、指定されたデータから画像を初期化できなかった場合 nil。
議論
このメソッドはイメージオブジェクトをキャッシュしません。
利用可能
iOS 2.0 以降で利用可能。
+ imageWithData:scale:
指定されたイメージデータとスケールファクタを使用してイメージオブジェクトを作成し、返します。
宣言
<< OBJECTIVE-C >>
+ (UIImage *)imageWithData:(NSData *)data
scale:(CGFloat)scaleパラメーター
| data | イメージデータ。これは、プログラムで作成した、ファイルからのデータやデータです。 |
| scale | イメージデータを解釈するときに使用するスケール係数。 1.0 のスケールファクタを適用すると、そのサイズは、イメージのピクセルベースの寸法に一致するサイズであるイメージの中に結果します。size プロパティで報告されるように、異なるスケールファクタを適用すると、イメージのサイズを変更します。 |
戻り値
指定されたデータ用の新しいイメージオブジェクト、またはメソッドが、指定されたデータから画像を初期化できなかった場合 nil。
議論
このメソッドはイメージオブジェクトをキャッシュしません。
利用可能
iOS 6.0 以降で利用可能。
+ imageWithCGImage:
指定された Quartz イメージを表す画像オブジェクトを作成し、返します。
宣言
<< OBJECTIVE-C >>
+ (UIImage *)imageWithCGImage:(CGImageRef)cgImage
パラメーター
| cgImage | Quartz イメージオブジェクト。 |
戻り値
指定された Quartz イメージの新しいイメージオブジェクト、またはメソッドが、指定されたイメージの参照からイメージを初期化できなかった場合 nil。
議論
このメソッドは、イメージオブジェクトをキャッシュしません。Quartz のイメージ参照を作成するために、Core Graphics フレームワークのメソッドを使用できます。
利用可能
iOS 2.0 以降で利用可能。
+ imageWithCGImage:scale:orientation:
指定されたスケールと向きの因子でイメージオブジェクトを作成し、返します。
宣言
<< OBJECTIVE-C >>
+ (UIImage *)imageWithCGImage:(CGImageRef)imageRef
scale:(CGFloat)scale
orientation:(UIImageOrientation)orientationパラメーター
| imageRef | Quartz イメージオブジェクト。 |
| scale | イメージデータを解釈するときに使用するスケール係数。1.0 のサイズファクターを適用すると、イメージのピクセルベースの寸法に一致するサイズのイメージを結果します。size プロパティで報告されるように、異なるスケールファクタを適用すると、イメージのサイズを変更します。 |
| orientation | イメージデータの向き。イメージに適用される全ての向きの要素を指定するには、このパラメータを使用できます。 |
戻り値
指定された Quartz イメージのための新しいイメージオブジェクト、またはメソッドが、指定されたイメージの参照からイメージを初期化できなかった場合 nil。
議論
このメソッドは、イメージオブジェクトをキャッシュしません。Quartz のイメージ参照を作成するために、Core Graphics フレームワークのメソッドを使用できます。
利用可能
iOS 4.0 以降で利用可能。
+ imageWithCIImage:
Core Image オブジェクトを含むイメージオブジェクトを作成し、返します。
宣言
<< OBJECTIVE-C >>
+ (UIImage *)imageWithCIImage:(CIImage *)ciImage
パラメーター
| ciImage | カプセル化すべき Core Image オブジェクト。 |
戻り値
新しいイメージオブジェクト。
利用可能
iOS 5.0 以降で利用可能。
+ imageWithCIImage:scale:orientation:
Core Image オブジェクトと指定された属性に基づいてイメージオブジェクトを作成し、返します。
宣言
<< OBJECTIVE-C >>
+ (UIImage *)imageWithCIImage:(CIImage *)ciImage
scale:(CGFloat)scale
orientation:(UIImageOrientation)orientationパラメーター
| ciImage | カプセル化すべき Core Image オブジェクト。 |
| scale | イメージデータを解釈するときに使用するスケール係数。1.0 のサイズファクターを適用すると、イメージのピクセルベースの寸法に一致するサイズのイメージを結果します。size プロパティで報告されるように、異なるスケールファクタを適用すると、イメージのサイズを変更します。 |
| orientation | イメージデータの向き。イメージに適用される全ての向きの要素を指定するには、このパラメータを使用できます。 |
戻り値
新しいイメージオブジェクト。
利用可能
iOS 6.0 以降で利用可能。
– initWithContentsOfFile:
指定されたファイルの内容でイメージオブジェクトを初期化し、返します。
宣言
<< SWIFT >>
init?(contentsOfFile path: String) << OBJECTIVE-C >> - (instancetype)initWithContentsOfFile:(NSString *)path
パラメーター
| path | ファイルへのパス。このパスは、イメージデータの種類を識別するファイル名の拡張子を含める必要があります。 |
戻り値
初期化された UIImage オブジェクト、またはメソッドが、ファイルを見つけるか、その内容からイメージを初期化できなかった場合 nil。
議論
このメソッドは、メモリにイメージデータをロードし、パージ可能としてそれをマークします。データをパージし、再度ロードする必要がある場合は、イメージオブジェクトは指定したパスから再びそのデータをロードします。
利用可能
iOS 2.0 以降で利用可能。
– initWithData:
宣言
<< SWIFT >>
init?(data data: NSData) << OBJECTIVE-C >> - (instancetype)initWithData:(NSData *)data
パラメーター
| data | イメージデータを含むデータオブジェクト。 |
戻り値
初期化された UIImage オブジェクト、またはメソッドが、指定されたデータからイメージを初期化できなかった場合 nil。
議論
data パラメータのデータは、システムがサポートしているイメージ型の一つのファイル形式と一致するようにフォーマットされなければなりません。
利用可能
iOS 2.0 以降で利用可能。
– initWithData:scale:
指定されたデータとスケールファクタでイメージオブジェクトを初期化し、返します。
宣言
<< SWIFT >>
init?(data data: NSData,
scale scale: CGFloat)
<< OBJECTIVE-C >>
- (instancetype)initWithData:(NSData *)data
scale:(CGFloat)scaleパラメーター
| data | イメージデータを含むデータオブジェクト。 |
| scale | イメージデータを解釈する際前提とするスケールファクタ。1.0 のサイズファクターを適用すると、イメージのピクセルベースの寸法に一致するサイズのイメージを結果します。size プロパティで報告されるように、異なるスケールファクタを適用すると、イメージのサイズを変更します。 |
戻り値
初期化された UIImage オブジェクト、またはメソッドが、指定されたデータからイメージを初期化できなかった場合 nil。
議論
data パラメータのデータは、システムがサポートしているイメージ型の一つのファイル形式と一致するようにフォーマットされなければなりません。
利用可能
iOS 6.0 以降で利用可能。
– initWithCGImage:
指定された Quartz イメージの参照で、イメージオブジェクトを初期化し、返します。
宣言
<< SWIFT >>
init(CGImage cgImage: CGImage) << OBJECTIVE-C >> - (instancetype)initWithCGImage:(CGImageRef)CGImage
パラメーター
| CGImage | Quartz イメージの参照。 |
戻り値
初期化された UIImage オブジェクト、またはメソッドが、指定されたデータからイメージを初期化できなかった場合 nil。
利用可能
iOS 2.0 以降で利用可能。
– initWithCGImage:scale:orientation:
指定されたスケールと向きの因子でイメージオブジェクトを初期化し、返します。
宣言
<< SWIFT >>
init(CGImage cgImage: CGImage,
scale scale: CGFloat,
orientation orientation: UIImageOrientation)
<< OBJECTIVE-C >>
- (instancetype)initWithCGImage:(CGImageRef)imageRef
scale:(CGFloat)scale
orientation:(UIImageOrientation)orientationパラメーター
| imageRef | Quartz イメージオブジェクト。 |
| scale | イメージデータを解釈する際前提とするスケールファクタ。1.0 のサイズファクターを適用すると、イメージのピクセルベースの寸法に一致するサイズのイメージを結果します。size プロパティで報告されるように、異なるスケールファクタを適用すると、イメージのサイズを変更します。 |
| orientation | イメージデータの向き。イメージに適用される全ての向きの要素を指定するには、このパラメータを使用できます。 |
戻り値
初期化された UIImage オブジェクト、またはメソッドが、指定されたデータからイメージを初期化できなかった場合 nil。
利用可能
iOS 4.0 以降で利用可能。
– initWithCIImage:
指定された Core Image オブジェクトでイメージオブジェクトを初期化し、返します。
宣言
<< SWIFT >>
init(CIImage ciImage: CIImage) << OBJECTIVE-C >> - (instancetype)initWithCIImage:(CIImage *)ciImage
パラメーター
| ciImage | Core Image オブジェクト。 |
戻り値
初期化された UIImage オブジェクト、またはメソッドが、指定されたデータから画像を初期化できなかった場合 nil。
利用可能
iOS 5.0 以降で利用可能。
– initWithCIImage:scale:orientation:
指定された Core Image オブジェクトとプロパティでイメージオブジェクトを初期化し、返します。
宣言
<< SWIFT >>
init(CIImage ciImage: CIImage,
scale scale: CGFloat,
orientation orientation: UIImageOrientation)
<< OBJECTIVE-C >>
- (instancetype)initWithCIImage:(CIImage *)ciImage
scale:(CGFloat)scale
orientation:(UIImageOrientation)orientationパラメーター
| ciImage | Core Image オブジェクト。 |
| scale | イメージデータを解釈する際前提とするスケールファクタ。1.0 のサイズファクターを適用すると、イメージのピクセルベースの寸法に一致するサイズのイメージを結果します。size プロパティで報告されるように、異なるスケールファクタを適用すると、イメージのサイズを変更します。 |
| orientation | イメージデータの向き。イメージに適用される全てのの向きの要素を指定するには、このパラメータを使用できます。 |
戻り値
初期化された UIImage オブジェクト、またはメソッドが、指定されたデータから画像を初期化できなかった場合 nil。
利用可能
iOS 6.0 以降で利用可能。
特殊なイメージオブジェクトの作成
+ animatedImageNamed:duration:
アニメーション化されたイメージを作成し、返します。
宣言
<< SWIFT >>
class func animatedImageNamed(_ name: String,
duration duration: NSTimeInterval) -> UIImage?
<< OBJECTIVE-C >>
+ (UIImage *)animatedImageNamed:(NSString *)name
duration:(NSTimeInterval)durationパラメーター
| name | ファイル(サンセリフの接尾辞) への完全な、または部分的なパス。 |
| duration | アニメーションの継続時間。 |
戻り値
新しいイメージオブジェクト。
議論
このメソッドは、name パラメータで提供される基本ファイル名に一連の番号を付加することによって、一連のファイルをロードします。例えば、name パラメータが、その内容として'image' を持っていた場合、このメソッドは、名前'image0'、'image1' など、'image1024' までのすべての名前を持つファイルからイメージをロードしようとします。アニメーション化されたイメージに含まれるすべてのイメージは、同じサイズとスケールを共有する必要があります。
利用可能
iOS 5.0 以降で利用可能。
+ animatedImageWithImages:duration:
イメージの既存のセットからアニメーション化されたイメージを作成し、返します。
宣言
<< SWIFT >>
class func animatedImageWithImages(_ images: [UIImage],
duration duration: NSTimeInterval) -> UIImage?
<< OBJECTIVE-C >>
+ (UIImage *)animatedImageWithImages:(NSArray<UIImage *> *)images
duration:(NSTimeInterval)durationパラメーター
| images | UIImage オブジェクトの配列。 |
| duration | アニメーションの継続時間。 |
戻り値
新しいイメージオブジェクト。
議論
アニメーション化されたイメージに含まれるすべてのイメージは、同じサイズとスケールを共有する必要があります。
利用可能
iOS 5.0 以降で利用可能。
+ animatedResizableImageNamed:capInsets:duration:
エンドキャップを持つアニメーションイメージを作成し、返します。
宣言
<< SWIFT >>
class func animatedResizableImageNamed(_ name: String,
capInsets capInsets: UIEdgeInsets,
duration duration: NSTimeInterval) -> UIImage?
<< OBJECTIVE-C >>
+ (UIImage *)animatedResizableImageNamed:(NSString *)name
capInsets:(UIEdgeInsets)capInsets
duration:(NSTimeInterval)durationパラメーター
| name | ファイル(サンセリフの接尾辞) への完全な、または部分的なパス。 |
| capInsets | キャップインセット用に使用する値。 |
| duration | アニメーションの継続時間。 |
戻り値
新しいイメージオブジェクト。
議論
このメソッドは、name パラメータで提供される基本ファイル名に一連の番号を付加することによって、一連のファイルをロードします。例えば、name パラメータが、その内容として'image' を持っていた場合、このメソッドは、名前'image0'、'image1' など、'image1024' までのすべての名前を持つファイルからイメージをロードしようとします。アニメーション化されたイメージに含まれるすべてのイメージは、同じサイズとスケールを共有する必要があります。
アニメーションの各フレームは、resizableImageWithCapInsets: メソッドによって作成されたサイズ変更可能なイメージの規則に従います。
利用可能
iOS 5.0 以降で利用可能。
以下も見よ
+ animatedResizableImageNamed:capInsets:resizingMode:duration:– resizableImageWithCapInsets :resizingMode:
– resizableImageWithCapInsets:
+ animatedResizableImageNamed:capInsets:resizingMode:duration:
エンドキャップと、特定のサイズ変更モードでアニメーション化されたイメージを作成し、返します。
宣言
<< SWIFT >>
class func animatedResizableImageNamed(_ name: String,
capInsets capInsets: UIEdgeInsets,
resizingMode resizingMode: UIImageResizingMode,
duration duration: NSTimeInterval) -> UIImage?
<< OBJECTIVE-C >>
+ (UIImage *)animatedResizableImageNamed:(NSString *)name
capInsets:(UIEdgeInsets)capInsets
resizingMode:(UIImageResizingMode)resizingMode
duration:(NSTimeInterval)durationパラメーター
| name | ファイル(サンセリフの接尾辞) への完全な、または部分的なパス。 |
| capInsets | キャップインセットに使用する値。 |
| resizingMode | イメージの内部のサイズが変更されるモード。 |
| duration | アニメーションの継続時間。 |
戻り値
指定されたキャップインセットとサイズ変更モードを使用して新しいアニメーション化されたイメージオブジェクト。
議論
このメソッドは、新しいイメージオブジェクトのサイズ変更モードを明示的に宣言できることを除いて、その相手の animatedResizableImageNamed:capInsets:duration: と全く同じです。画像のサイズ変更モードは、デフォルトで UIImageResizingModeTile なので、このメソッドは、UIImageResizingModeStretch サイズ変更モードでリサイズする必要があるアニメーション化されたイメージを作成するために、その相手の代わりにだけ使用する必要があります。
利用可能
iOS 6.0 以降で利用可能。
以下も見よ
+ animatedResizableImageNamed:capInsets:duration:– resizableImageWithCapInsets :resizingMode:
– resizableImageWithCapInsets:
– imageFlippedForRightToLeftLayoutDirection
それが右から左へのレイアウトの時水平に反転する準備をされた現在のイメージを返します。
宣言
<< SWIFT >>
func imageFlippedForRightToLeftLayoutDirection() -> UIImage << OBJECTIVE-C >> - (UIImage *)imageFlippedForRightToLeftLayoutDirection
戻り値
それが右から左へのレイアウトの場合、水平方向に反転する準備された現在の画像。
議論
右から左へのレイアウトで反転するべきイメージを指定するには、このメソッドを使用します。ほとんどのイメージは右から左へのレイアウトで反転する必要はないことに注意してください。
このメソッドは、flipsForRightToLeftLayoutDirection プロパティ設定を YES にして、現在の UIImage オブジェクトを返します。反転したイメージは返しません。返されたイメージは、(レイアウト方向は、システムの言語によって設定されている、またはイメージビューの semanticContentAttribute プロパティが UISemanticContentAttributeForceRightToLeft に設定されているため)、右から左へのレイアウト方向に UIImageView オブジェクトに表示された時、イメージは反転して表示されます。返されるイメージは、左から右のコンテキストで表示されている場合は、反転されずに表示されます。
利用可能
iOS 9.0 以降で利用可能。
– imageWithRenderingMode:
指定されたレンダリングモードで新しいイメージオブジェクトを作成し、返します。
宣言
<< SWIFT >>
func imageWithRenderingMode(_ renderingMode: UIImageRenderingMode) -> UIImage << OBJECTIVE-C >> - (UIImage *)imageWithRenderingMode:(UIImageRenderingMode)renderingMode
パラメーター
| renderingMode | 新しいイメージのために使用するレンダリングモード。 |
戻り値
指定されたレンダリングモードを使用した新しいイメージオブジェクト。
利用可能
iOS 7.0 以降で利用可能。
以下も見よ
renderingMode– imageWithAlignmentRectInsets:
指定された位置合わせインセットを使用して、イメージの新しいバージョンを返します。
宣言
<< SWIFT >>
func imageWithAlignmentRectInsets(_ alignmentInsets: UIEdgeInsets) -> UIImage << OBJECTIVE-C >> - (UIImage *)imageWithAlignmentRectInsets:(UIEdgeInsets)alignmentInsets
パラメーター
| alignmentInsets | 新しいイメージに適用するアライメントメタデータ。 |
戻り値
新しいイメージオブジェクト。
利用可能
iOS 6.0 以降で利用可能。
以下も見よ
alignmentRectInsets– resizableImageWithCapInsets:
指定されたキャップインセットで新しいイメージオブジェクトを作成し、返します。
宣言
<< SWIFT >>
func resizableImageWithCapInsets(_ capInsets: UIEdgeInsets) -> UIImage << OBJECTIVE-C >> - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
パラメーター
| capInsets | キャップインセットに使用する値。 |
戻り値
指定されたキャップインセットを持つ新しいイメージオブジェクト。
議論
イメージにキャップインセットを追加したり、イメージの既存のキャップインセットを変更するには、このメソッドを使用します。両方のケースとも、新しいイメージを取り戻すと、元の画像は手つかずのまま残ります。たとえば、境界線と角のボタンの背景イメージを作成するには、このメソッドを使用できます。ボタンのサイズが変更されたときに、イメージの角は変更されませんが、境界やイメージの中心は、新しいサイズをカバーするために展開します。
iOSは、イメージの各サイズ変更可能な領域のサイズに応じて、異なるパフォーマンス特性を有する、異なるレンダリング技術を使用します。
- サイズ変更可能な領域が 1 ピクセルの幅または高さであれば、すなわち水平にサイズ変更可能な領域が 1 ピクセル幅であり、垂直方向にサイズ変更可能な 1 ピクセルの高さの面積か、またはイメージの中心領域が、1×1 ピクセルの場合、iOS は、イメージを 1 ピクセルの領域に延伸することによって描画します。このモードは、(ゼロでないキャップインセットの) 最速のパフォーマンスを提供します。
- サイズ変更可能な領域が 1 ピクセルよりも大きな幅または高さを持っている場合は、iOS は領域を分割することで、イメージを描画します。このモードは、パフォーマンスの低下をもたらしますが、そのサイズ変更可能な領域の(ソリッドカラーというより) テクスチャーコンテンツでイメージのために有用でありえます。
- イメージ全体がサイズ変更可能、つまり、capInsets パラメータが UIEdgeInsetsZero である場合、そのサイズは、iOS がイメージ全体を分割することで、イメージを描画する、1×1 ピクセルより大きいです。このモードは、ゼロでないキャップインセットのための分割モードよりも高速です。
直接サイズ変更可能モードを代わりに制御するには、resizableImageWithCapInsets:resizingMode: を使用して下さい。
利用可能
iOS 5.0 以降で利用可能。
– resizableImageWithCapInsets:resizingMode:
指定されたキャップインセットおよびオプションを使用して新しいイメージオブジェクトを作成し、返します。
宣言
<< SWIFT >>
func resizableImageWithCapInsets(_ capInsets: UIEdgeInsets,
resizingMode resizingMode: UIImageResizingMode) -> UIImage
<< OBJECTIVE-C >>
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
resizingMode:(UIImageResizingMode)resizingModeパラメーター
| capInsets | キャップインセットに使用する値。 |
| resizingMode | イメージ内のサイズが変更されるモード。 |
戻り値
指定されたキャップインセットとサイズ変更モードを使用した新しいイメージオブジェクト。
議論
このメソッドは、新しいイメージオブジェクトのサイズ変更モードは明示的に宣言することができること以外は、その相手の resizableImageWithCapInsets: と完全に同じです。具体的にあなたのイメージを UIImageResizingModeStretch サイズ変更モードでサイズ変更したい場合にのみ、その相手の代わりにこのメソッドを呼び出す必要があります。
利用可能
iOS 6.0 以降で利用可能。
– stretchableImageWithLeftCapWidth:topCapHeight:
(iOS 5.0)指定されたキャップの値で新しいイメージオブジェクトを作成し、返します。
旧式の文
旧式です。代わりに resizableImageWithCapInsets: を使用し、内部は 1x1 の領域であるようにキャップインセットを指定します。
宣言
<< SWIFT >>
func stretchableImageWithLeftCapWidth(_ leftCapWidth: Int,
topCapHeight topCapHeight: Int) -> UIImage
<< OBJECTIVE-C >>
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth
topCapHeight:(NSInteger)topCapHeightパラメーター
| leftCapWidth | 左のキャップ幅に使用する値。イメージ全体を水平方向に伸縮可能にする場合は 0 を指定します。ゼロでない値がイメージにどのように影響するかの議論については、 leftCapWidth プロパティを参照してください。 |
| topCapHeight | トップキャップの高さに使用する値。イメージ全体がを上下方向に伸縮可能にする場合は 0 を指定します。ゼロでない値がイメージにどのように影響するかの議論については、 topCapHeight プロパティを参照してください。 |
戻り値
指定されたキャップ値を含む新しいイメージオブジェクト。
議論
イメージの拡大縮小やサイズ変更時には、キャップで覆われた領域は拡大縮小またはサイズ変更されません。代わりに、各方向にキャップで覆われていない 1 ピクセル幅の領域が拡大縮小またはサイズ変更されるものです。この技術は、多くの場合、同じ丸角を保持するが中央領域が必要に応じて拡大縮小する、可変幅のボタンを作成するために使用されます。
イメージにキャップ値を追加したり、イメージの既存のキャップ値を変更するには、このメソッドを使用します。両方のケースとも、新しいイメージを取り戻すと、元のイメージは変更されないまま残ります。
利用可能
iOS 2.0 以降で利用可能。
iOS 5.0 で旧式となる。
イメージの属性
imageOrientation プロパティ
受信者のイメージの方向。(読み取り専用)
宣言
<< SWIFT >>
var imageOrientation: UIImageOrientation { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) UIImageOrientation imageOrientation議論
イメージの方向は、描画されたときにイメージデータが表示される方法に影響します。デフォルトでは、イメージは"上" 方向で表示されます。イメージが、メタデータ(例えば、EXIF の情報など) を伴ってている場合は、しかし、このプロパティは、そのメタデータによって示された方向を含んでいます。このプロパティに指定できる値のリストについては、UIImageOrientation を参照してください。
利用可能
iOS 2.0 以降で利用可能。
size プロパティ
ポイントで測定したイメージの論理的な寸法。(読み取り専用)
宣言
<< SWIFT >>
var size: CGSize { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) CGSize size議論
この値は、イメージの論理サイズを反映し、イメージの現在の方向を考慮に入れます。イメージのピクセルでの寸法を取得するために、scale プロパティの値によってサイズの値を乗算します。
利用可能
iOS 2.0 以降で利用可能。
scale プロパティ
イメージのスケールファクタ。(読み取り専用)
宣言
<< SWIFT >>
var scale: CGFloat { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) CGFloat scale議論
名前が @2x の修飾子を含むファイルからイメージをロードする場合、スケールは 2.0 に設定されます。また、Core Graphics のイメージからイメージを初期化するとき、明示的なスケールファクタを指定できます。他のすべてのイメージは、1.0 のスケールファクタを持つものと仮定されます。
このプロパティの値によって(size プロパティに格納されている) イメージの論理サイズを掛ける場合、ピクセル単位でイメージの寸法を取得します。
利用可能
iOS 4.0 以降で利用可能。
flipsForRightToLeftLayoutDirection プロパティ
イメージが右から左へのレイアウトで反転するかどうかを示すブール値。(読み取り専用)
宣言
<< SWIFT >>
var flipsForRightToLeftLayoutDirection: Bool { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) BOOL flipsForRightToLeftLayoutDirection利用可能
iOS 9.0 以降で利用可能。
resizingMode プロパティ
イメージのサイズ変更モード。(読み取り専用)
宣言
<< SWIFT >>
var resizingMode: UIImageResizingMode { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) UIImageResizingMode resizingMode議論
このプロパティのデフォルト値は UIImageResizingModeTile です。しかしながら、望みの外観を維持しながら、UIImage は、サイズ変更モードを可能な限り最速の方法に実装します。これは、サイズ変更する領域を、1 ピクセルの領域として、このプロパティは UIImageResizingModeTile に設定されており、2 つの物は、そのサイズの領域を仮想的に区別できず、延伸されるのは、分割よりも大幅に高速である代わりに領域が延伸されることを意味します。このプロパティの値を設定するには、animatedResizableImageNamed :capInsets:resizingMode:duration: または resizableImageWithCapInsets :resizingMode: いずれかを呼び出す必要があり、resizingMode パラメータを使用してサイズ変更モードを指定します。このプロパティに指定できる値のリストについては、UIImageResizingMode を参照してください。
利用可能
iOS 6.0 以降で利用可能。
CGImage プロパティ
基礎となる Quartz イメージデータ。(読み取り専用)
宣言
<< SWIFT >>
var CGImage: CGImage? { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) CGImageRef CGImage議論
イメージデータは、メモリの制約のためパージされている場合、このメソッドを呼び出すとデータをメモリに戻してロードすることを強制します。画像データをリロードすると、パフォーマンスの低下が発生する場合があります。
UIImage オブジェクトは CIImage オブジェクトを使用して初期化された場合は、プロパティの値は NULL です。
利用可能
iOS 2.0 以降で利用可能。
CIImage プロパティ
基礎となる Core Image データ。(読み取り専用)
宣言
<< SWIFT >>
var CIImage: CIImage? { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) CIImage *CIImage議論
UIImage オブジェクトが CGImageRef を使って初期化された場合は、プロパティの値は nil です。
利用可能
iOS 5.0 以降で利用可能。
images プロパティ
アニメーション化されたイメージの場合、このプロパティは、アニメーションを構成する UIImage オブジェクトの完全な配列を保持します。(読み取り専用)
宣言
<< SWIFT >>
var images: [UIImage]? { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) NSArray <UIImage *> *images議論
アニメーション化されていないイメージの場合、このプロパティの値は nil です。
利用可能
iOS 5.0 以降で利用可能。
duration プロパティ
アニメーション化されたイメージを表示するために使用される時間間隔を返します。(読み取り専用)
宣言
<< SWIFT >>
var duration: NSTimeInterval { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) NSTimeInterval duration議論
アニメーション化されていないイメージの場合、このプロパティの値は 0.0 です。
利用可能
iOS 5.0 以降で利用可能。
capInsets プロパティ
エンドキャップのはめ込み。(読み取り専用)
宣言
<< SWIFT >>
var capInsets: UIEdgeInsets { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) UIEdgeInsets capInsets議論
エンドキャップは、イメージが引き伸ばされたときにサイズ変更されるべきではないイメージの一部を指定します。この技術は、ボタンや他のサイズ変更可能なイメージベースのインターフェース要素を実装するために使用されます。エンドキャップでボタンのサイズが変更されると、サイズ変更はエンドキャップの間の領域では、ボタンの中間のみで発生します。エンドキャップ自体は元のサイズと外観を保ちます。
このプロパティは、すべての 4 つのエンドキャップのサイズを指定します。中間の(伸縮性のある) 部分は、エンドキャップに含まれていないすべてのピクセルで構成されています。これらのピクセルは、左から右へ、上から下へ、残りのスペースを埋めるために、分割されています。
サイズ変更可能でないイメージでは、このプロパティは UIEdgeInsetsZero に設定されています。イメージは、エンドキャップを使用しておらず、イメージ全体が伸縮の対象となります。このプロパティのゼロでない値を使用して新しいイメージを作成するには、resizableImageWithCapInsets: メソッドを使用して下さい。あなたのアプリケーションが capInsets パラメータとして UIEdgeInsetsZero を指定した場合、イメージ全体が分割されます。
利用可能
iOS 5.0 以降で利用可能。
alignmentRectInsets プロパティ
レイアウト中にイメージを配置するために使用される整列用メタデータ。(読み取り専用)
宣言
<< SWIFT >>
var alignmentRectInsets: UIEdgeInsets { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) UIEdgeInsets alignmentRectInsets議論
より正確にイメージの内容を指定するヒントとしてインセット値を使用できます。例えば、明るさの効果を含む、20×20 ピクセルのアイコンを持っている場合、明るさの効果のない基本的なアイコンの位置を示すために {{2,2}、{16、16}} にインセットを設定するかもしれません。
イメージを含むオブジェクトは、それらのコンテンツ内のイメージを適切に配置するために、これらのインセットを使用できます。
利用可能
iOS 6.0 以降で利用可能。
imageAsset プロパティ
イメージに関連するイメージアセット(もしあれば) への参照を返します。(読み取り専用)
宣言
<< SWIFT >>
var imageAsset: UIImageAsset? { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) UIImageAsset *imageAsset議論
イメージアセットからロードされたイメージの場合、このプロパティは、イメージの他のバリアントを取得するために使用できるイメージアセットオブジェクトを含んでいます。イメージアセットを使用してイメージオブジェクトを作成しなかった場合、このプロパティの値は nil です。このプロパティは、CIImage オブジェクトを使用して作成した画像に対しては常に nil です。
利用可能
iOS 8.0 以降で利用可能。
traitCollection プロパティ
イメージを記述する形質コレクションを返します。(読み取り専用)
宣言
<< SWIFT >>
@NSCopying var traitCollection: UITraitCollection { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly, copy) UITraitCollection *traitCollection利用可能
iOS 8.0 以降で利用可能。
renderingMode プロパティ
イメージをレンダリングする方法を決定します。(読み取り専用)
宣言
<< SWIFT >>
var renderingMode: UIImageRenderingMode { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) UIImageRenderingMode renderingMode議論
デフォルトのレンダリングモードは UIImageRenderingModeAutomatic です
利用可能
iOS 7.0 以降で利用可能。
leftCapWidth プロパティ
(iOS 5.0)水平方向のエンドキャップサイズ。(読み取り専用)
旧式の文
代わりに capInsets プロパティを使用してください。
宣言
<< SWIFT >>
var leftCapWidth: Int { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) NSInteger leftCapWidth議論
エンドキャップは、イメージが引き伸ばされたときにサイズ変更されるべきではないイメージの一部を指定します。この技術は、ボタンや他のサイズ変更可能なイメージベースのインターフェース要素を実装するために使用されます。エンドキャップでボタンのサイズが変更されると、サイズ変更はエンドキャップの間の領域では、ボタンの中間のみで発生します。エンドキャップ自体は元のサイズと外観を保ちます。
このプロパティは、左のエンドキャップのサイズを指定します。中間の(伸縮性のある) 部分は、1 ピクセルの幅と仮定されます。右のエンドキャップは、したがって、左エンドキャップと中央部分のサイズを加えることによって計算され、その後イメージの幅からその値が差し引かれます。
rightCapWidth = image.size.width - (image.leftCapWidth + 1);
デフォルトでは、このプロパティは 0 に設定されていて、イメージがエンドキャップを使用しておらず、イメージ全体が伸縮の対象であることを示しています。このプロパティにゼロでない値を使用して新しいイメージを作成するには、stretchableImageWithLeftCapWidth:topCapHeight: メソッドを使用します。
利用可能
iOS 2.0 以降で利用可能。
iOS 5.0 で旧式となる。
以下も見よ
– stretchableImageWithLeftCapWidth:topCapHeight:topCapHeight プロパティ
(iOS 5.0)垂直方向のエンドキャップサイズ。(読み取り専用)
旧式の文
代わりに capInsets プロパティを使用してください。
宣言
<< SWIFT >>
var topCapHeight: Int { get }
<< OBJECTIVE-C >>
@property(nonatomic, readonly) NSInteger topCapHeight議論
エンドキャップは、イメージが引き伸ばされたときにサイズ変更されるべきではないイメージの一部を指定します。この技術は、ボタンや他のサイズ変更可能なイメージベースのインターフェース要素を実装するために使用されます。エンドキャップでボタンのサイズが変更されると、サイズ変更はエンドキャップの間の領域では、ボタンの中間のみで発生します。エンドキャップ自体は元のサイズと外観を保ちます。
このプロパティは、上のエンドキャップのサイズを指定します。中間の(伸縮性のある) 部分は、1 ピクセルの幅と仮定されます。下のエンドキャップは、したがって、上のエンドキャップと中央部分のサイズを加えることによって計算され、その後イメージの高さからその値が差し引かれます。
bottomCapWidth = image.size.height - (image.topCapHeight + 1);
デフォルトでは、このプロパティは 0 に設定されていて、イメージがエンドキャップを使用しておらず、イメージ全体が伸縮の対象であることを示しています。このプロパティにゼロでない値を使用して新しいイメージを作成するには、stretchableImageWithLeftCapWidth:topCapHeight: メソッドを使用します。
利用可能
iOS 2.0 以降で利用可能。
iOS 5.0 で旧式となる。
以下も見よ
– stretchableImageWithLeftCapWidth:topCapHeight:イメージの描画
– drawAtPoint:
現在のコンテキスト内の指定されたポイントにイメージを描画します。
宣言
<< SWIFT >>
func drawAtPoint(_ point: CGPoint) << OBJECTIVE-C >> - (void)drawAtPoint:(CGPoint)point
パラメーター
| point | イメージの左上隅を描画するべき点。 |
議論
このメソッドは、イメージの方向の設定を尊重して、現在のグラフィックスコンテキスト内でイメージ全体を描画します。デフォルトの座標系では、イメージが下に置かれ、指定された点の右に位置します。しかし、このメソッドは、現在のグラフィックスコンテキストに適用される全ての変換を尊重します。
このメソッドは、kCGBlendModeNormal ブレンドモードを使用して、完全に不透明なモードでイメージを描画します。
利用可能
iOS 2.0 以降で利用可能。
– drawAtPoint:blendMode:alpha:
カスタム合成オプションを使用して、指定された点でイメージ全体を描画します。
宣言
<< SWIFT >>
func drawAtPoint(_ point: CGPoint,
blendMode blendMode: CGBlendMode,
alpha alpha: CGFloat)
<< OBJECTIVE-C >>
- (void)drawAtPoint:(CGPoint)point
blendMode:(CGBlendMode)blendMode
alpha:(CGFloat)alphaパラメーター
| point | イメージの左上隅を描画すべき点。 |
| blendMode | 画像を合成する際に使用するブレンドモード。 |
| alpha | 0.0 と 1.0 の間の値として指定された、イメージの望みの不透明度。0.0 の値は完全に透明なイメージをレンダリングし、1.0 は、完全に不透明にレンダリングします。1.0 より大きい値は 1.0 と解釈されます。 |
議論
このメソッドは、イメージの方向の設定を尊重して、現在のグラフィックスコンテキスト内でイメージ全体を描画します。デフォルトの座標系では、イメージが下に置かれ、指定された点の右に位置します。しかし、このメソッドは、現在のグラフィックスコンテキストに適用される全ての変換を尊重します。
利用可能
iOS 2.0 以降で利用可能。
- drawInRect:
必要に応じてフィットするようにそれを拡大縮小して、指定された長方形にイメージ全体を描画します。
宣言
<< SWIFT >>
func drawInRect(_ rect: CGRect) << OBJECTIVE-C >> - (void)drawInRect:(CGRect)rect
パラメーター
| rect | その中でイメージを描画する長方形(グラフィックスコンテキストの座標系の中で)。 |
議論
このメソッドは、イメージの方向の設定を尊重して、現在のグラフィックスコンテキスト内でイメージ全体を描画します。デフォルトの座標系では、イメージが下に置かれ、指定された長方形の原点の右に位置します。しかし、このメソッドは、現在のグラフィックスコンテキストに適用される全ての変換を尊重します。
このメソッドは、kCGBlendModeNormal ブレンドモードを使用して、完全な不透明でイメージを描画します。
利用可能
iOS 2.0 以降で利用可能。
– drawInRect:blendMode:alpha:
指定された長方形と指定された合成オプションを使用してイメージ全体を描画します。
宣言
<< SWIFT >>
func drawInRect(_ rect: CGRect,
blendMode blendMode: CGBlendMode,
alpha alpha: CGFloat)
<< OBJECTIVE-C >>
- (void)drawInRect:(CGRect)rect
blendMode:(CGBlendMode)blendMode
alpha:(CGFloat)alphaパラメーター
| rect | その中でイメージを描画する長方形(グラフィックスコンテキストの座標系の中で)。 |
| blendMode | イメージを合成する際に使用するブレンドモード。 |
| alpha | 0.0 と 1.0 の間の値として指定された、イメージの望みの不透明度。0.0 の値は完全に透明なイメージをレンダリングし、1.0 は、完全に不透明にレンダリングします。1.0 より大きい値は 1.0 と解釈されます。 |
議論
このメソッドは、指定した長方形にフィットするようにするために、必要に応じてイメージを拡大縮小します。このメソッドは、イメージの方向の設定を尊重して、現在のグラフィックスコンテキスト内でイメージを描画します。デフォルトの座標系では、イメージが下に置かれ、指定された長方形の原点の右側に位置しています。しかし、このメソッドは、現在のグラフィックスコンテキストに適用される全ての変換を尊重します。
利用可能
iOS 2.0 以降で利用可能。
– drawAsPatternInRect:
受信者の内容を分割のパターンとして使用し、分割した Quartz パターンを描画します。
宣言
<< SWIFT >>
func drawAsPatternInRect(_ rect: CGRect) << OBJECTIVE-C >> - (void)drawAsPatternInRect:(CGRect)rect
パラメーター
| rect | その中でイメージを描画すべき長方形(グラフィックスコンテキストの座標系の中の)。 |
議論
このメソッドは、指定された長方形内のイメージを分割するのに Quartz パターンを使用します。イメージは隙間なく分割されており、塗りつぶしの色は無視されます。デフォルトの座標系ではイメージの分割は下に置かれ、指定された長方形の原点の右側に位置しています。しかし、このメソッドは、現在のグラフィックスコンテキストに適用される全ての変換を尊重します。
利用可能
iOS 2.0 以降で利用可能。
定数
UIImageOrientation
イメージの可能な方向を指定します。
宣言
<< SWIFT >>
enum UIImageOrientation : Int {
case Up
case Down
case Left
case Right
case UpMirrored
case DownMirrored
case LeftMirrored
case RightMirrored
}
<< OBJECTIVE-C >>
typedef enum {
UIImageOrientationUp,
UIImageOrientationDown , // 180 deg rotation
UIImageOrientationLeft , // 90 deg CW
UIImageOrientationRight , // 90 deg CCW
UIImageOrientationUpMirrored , // as above but image mirrored along
// other axis. horizontal flip
UIImageOrientationDownMirrored , // horizontal flip
UIImageOrientationLeftMirrored , // vertical flip
UIImageOrientationRightMirrored , // vertical flip
} UIImageOrientation;定数
- UIImageOrientationUp
- UIImageOrientationDown
- UIImageOrientationLeft
- UIImageOrientationRight
- UIImageOrientationUpMirrored
- UIImageOrientationDownMirrored
- UIImageOrientationLeftMirrored
- UIImageOrientationRightMirrored
イメージのデフォルトの方向。ここに示すように、イメージは、右側を上に描画されます。![]()
iOS 2.0 以降で利用可能。
ここに示すように、イメージは、180 度回転されます。![]()
iOS 2.0 以降で利用可能。
ここに示すように、イメージは、時計回りに 90 度回転されます。![]()
iOS 2.0 以降で利用可能。
ここに示すように、イメージは、反時計回りに 90 度回転されます。![]()
iOS 2.0 以降で利用可能。
イメージは UIImageOrientationUp の値で描画されたイメージの鏡像として描かれます。すなわち、ここに示すように、イメージは、水平軸に沿って反転されます。![]()
iOS 2.0 以降で利用可能。
イメージは UIImageOrientationDown の値で描画されたイメージの鏡像として描かれます。これは、ここに示すように、その水平軸に沿って"上" 向きのイメージを反転しそれからイメージを 180 度回転させることと同じです。![]()
iOS 2.0 以降で利用可能。
イメージは UIImageOrientationLeft 値で描画されたイメージの鏡像として描かれます。これは、ここに示すように、その水平軸に沿って"上" 向きのイメージを反転しそれから、90 度反時計回りにイメージを回転させることと同じです。![]()
iOS 2.0 以降で利用可能。
イメージは UIImageOrientationRight 値で描画されたイメージの鏡像として描かれます。これは、ここに示すように、その水平軸に沿って"上" 向きのイメージを反転しそれから、90 度時計回りにイメージを回転することと同じです。![]()
iOS 2.0 以降で利用可能。
Import 文
<< OBJECTIVE-C >>
@import UIKit;
<< SWIFT >>
import UIKit
利用可能
iOS 2.0 以降で利用可能。
UIImageResizingMode
イメージの可能なサイズ変更モードを指定します。
宣言
<< SWIFT >>
enum UIImageResizingMode : Int {
case Tile
case Stretch
}
<< OBJECTIVE-C >>
typedef enum {
UIImageResizingModeTile,
UIImageResizingModeStretch,
} UIImageResizingMode;定数
- UIImageResizingModeTile
- UIImageResizingModeStretch
イメージはサイズが変更されたときそれは分割されます。換言すれば、元のイメージの内部領域は、新たにサイズ変更されたイメージの内部領域を埋めるために繰り返されます。
iOS 6.0 以降で利用可能。
イメージはサイズが変更されたときそれは引き伸ばされます。換言すれば、元のイメージの内部領域は、新たにサイズ変更されたイメージの内部領域を埋めるように拡大縮小されます。
iOS 6.0 以降で利用可能。
Import 文
<< OBJECTIVE-C >>
@import UIKit;
<< SWIFT >>
import UIKit
利用可能
iOS 6.0 以降で利用可能。
UIImageRenderingMode
イメージの可能なレンダリングモードを指定します。
宣言
<< SWIFT >>
enum UIImageRenderingMode : Int {
case Automatic
case AlwaysOriginal
case AlwaysTemplate
}
<< OBJECTIVE-C >>
typedef enum : NSInteger {
UIImageRenderingModeAutomatic,
UIImageRenderingModeAlwaysOriginal,
UIImageRenderingModeAlwaysTemplate,
} UIImageRenderingMode;定数
- UIImageRenderingModeAutomatic
- UIImageRenderingModeAlwaysOriginal
- UIImageRenderingModeAlwaysTemplate
イメージが使用されるコンテキストのデフォルトのレンダリングモードを使用します。
iOS 7.0 以降で利用可能。
テンプレートとして扱う事なしに、常に元のイメージを描画します。
iOS 7.0 以降で利用可能。
その色情報を無視して、テンプレートイメージとして常にイメージを描画します。
iOS 7.0 以降で利用可能。
議論
テンプレートのイメージの議論については、UIKit ユーザー・インタフェース・カタログ の テンプレートイメージ を参照してください。
Import 文
<< OBJECTIVE-C >>
@import UIKit;
<< SWIFT >>
import UIKit
利用可能
iOS 7.0 以降で利用可能。
次の章