XCode 12.5 日本語化計画:Swift 記事: View Layout and Presentation
構造体
Spacer
含まれているスタックレイアウトの主軸に沿って、またはスタックに含まれていない場合は両方の軸に沿って伸びる柔軟な空間。
宣言
@frozen struct Spacer
概観
スペーサー(spacer) は、可能な限り伸びるコンテンツのない適応可能なビューを作成します。たとえば、HStack 内に配置されると、スペーサーはスタックが許す限り水平方向に伸び、スタックのサイズの制限内で兄弟ビューを邪魔にならないように移動します。SwiftUI は、スペーサーを含まないスタックのサイズを、スタックの子ビューのコンテンツの理想的な幅の合計にまで調整します。
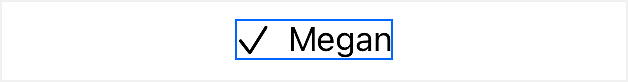
以下の例は、スペーサーの使用方法を説明するための簡単なチェックリスト行を示しています。
struct ChecklistRow: View {
}

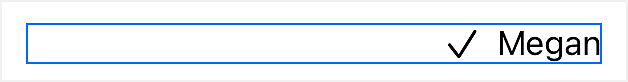
イメージの前にスペーサーを追加すると、コンテンツのない適応可能なビューが作成され、イメージとテキストがスタックの右側に圧排され伸びます。スタックも伸びて、親ビューが許す限り多くのスペースを占有します。これは、スタックの境界を示す青い境界線で表されます。
struct ChecklistRow: View {
let name: String
}

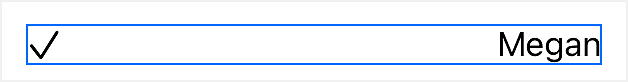
イメージと名前の間でスペーサーを移動すると、それらの要素が HStack の左側と右側にそれぞれ圧排されます。スタックにはスペーサーが含まれているため、親ビューが許す限り水平方向のスペースを取るように伸ばされます。青い境界線はそのサイズを示します。
struct ChecklistRow: View {
let name: String
}

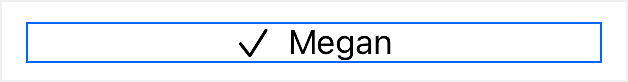
スタックの外側に 2 つのスペーサービューを追加すると、イメージとテキストが一緒になりますが、スタックは伸ばされて、親ビューで可能な限り多くの水平方向のスペースを取ります。
struct ChecklistRow: View {
let name: String
}

トピックス
スペーサーの作成
このスペーサーが、拡張軸(または複数の軸)に沿って縮小できる最小の長さです。
標準修飾子の適用
 View の修飾子
View の修飾子
標準の修飾子を適用して、このビューとそれに含まれるビューを構成します。
関連
以下への準拠
以下も見よ
スペーサーとディバイダ
他のコンテンツを分離するために使用できる視覚要素。