XCode 12.5 日本語化計画:Swift 記事: Picking Container Views for Your Content
記事
Building Layouts with Stack Views
(スタックビューを使用したレイアウトのビルド)
単純なコンテナビューから複雑なレイアウトを作成します。
概観
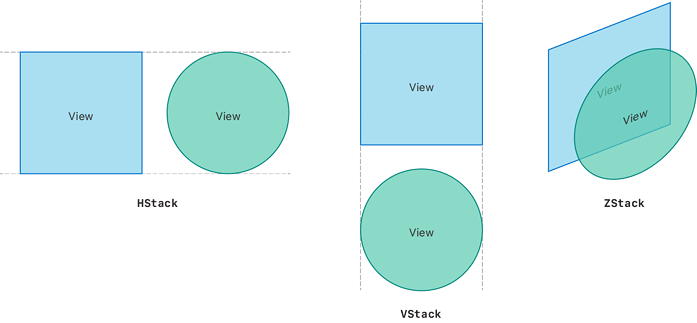
個別に、HStack、VStack、および ZStack は単純なビューです。HStack はビューを水平線に配置し、VStack はビューを垂直線に配置し、ZStack はビューを互いに重ね合わせます。

デフォルトのパラメータでそれらを初期化すると、スタックビューはコンテンツを中央揃えにし、含まれている各ビューの各々の間にわずかな間隔を挿入します。しかし、スタックをビュー修飾子、Spacer、および Divider ビューと組み合わせてカスタマイズすると、非常に柔軟で複雑なレイアウトを作成できます。
レイアウト階層の計画
デザインをコードに変換し始めるときに、さまざまな型のスタックビューを使用してレイアウトを作成する方法の観点からレイアウトを考えてみてください。複雑なデザインを、スタックビューでビルドできる小さくて単純な部分に分割しましょう。
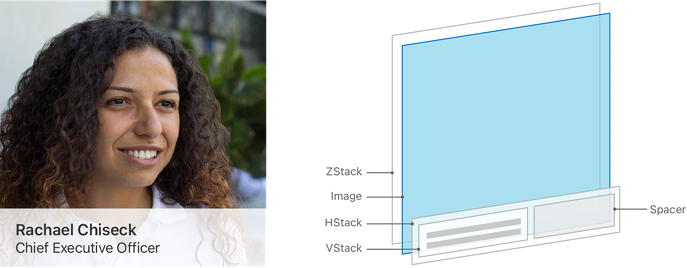
たとえば、以下の 3 つのスタックビューを使用してこのプロファイルビューをビルドできるでしょう。

ZStack には、半透明の HStack が上に重ね合わされたプロフィール写真を表示する Image ビューが含まれています。HStack には、内部に 1 対の Text ビューを含む VStack が含まれており、Spacer ビューは VStack を先頭側に圧排します。
このスタックビューを作成するには:
struct ProfileView: View {
}
Alignment ビューと Spacer ビューを使用してビューを配置
alignment プロパティ、Spacer、および Divider ビューの組み合わせを使用して、スタックビュー内に含まれている全てのビューを配置します。
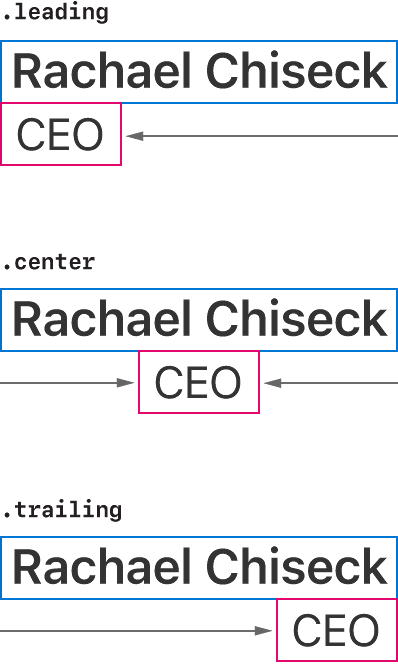
以前のレイアウト例では、2 つの Text ビューを含む VStack は leading の配置を使用します。

alignment プロパティは、VStack をそのコンテナ内に配置しません。代わりに、VStack 内にビューを配置します。
VStack の alignment プロパティは、HorizontalAlignment を使用して含まれているコントロールの水平配置にのみ適用されます。同様に、HStack の alignment プロパティは、VerticalAlignment を使用して垂直配置のみを制御します。最後に、Alignment を使用して、両方の軸に沿って ZStack 内のビューを配置させることができます。
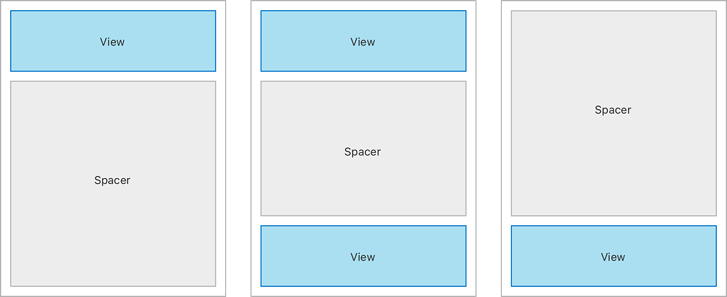
Spacer ビューを使用して、HStack または VStack の主軸に沿ってビューを配置します。スペーサーは拡張して利用可能なスペースを埋め、コンテンツを他のビューやスタックの端から圧排します。

Divider ビューもスタックのサブビューの間にスペースを追加しますが、スタックの短軸を横切る線を引くのに十分なスペースのみを挿入します。利用可能なスペースを埋めるために伸びることはありません。
明示的なレイアウトの代わりに適応可能なレイアウトを作成
どこでも可能な限り、ビューフレームを明示的に配置するのではなく、構造と階層を定義します。ビューに明示的な高さと幅を使用する代わりに、使用可能なスペースを埋めるためにビューを伸ばします。ビルドする適応可能なレイアウトは、さまざまなデバイスのサイズやプラットフォームに、より簡単に適応します。
Text ビューフレームを明示的に操作することで、この記事のサンプルレイアウトを 3 つではなく 2 つのスタックビューで作成することができます。出力は同じように見えるかもしれませんが、それを実装するためのコードは、より脆弱であり、異なるサイズのクラスのデバイス間でうまくスケーリングしない可能性があります。
frame(width:height:alignment:) や position((x:y:) などのビュー修飾子を使用して明示的な調整を使用するレイアウトに調整する必要がありますが、これは、目的のレイアウトを適応可能な柔軟な方法で実現できない場合にのみ考慮してください。ビューのレイアウトを微調整する方法の詳細については、ビューの位置を微調整する を参照してください。
別の方法で奥行きを追加する
何らかの状況によっては、ZStack の代わりに overlay(_:alignment:) および background(_:alignment:) ビュー修飾子を使用して、レイアウトに奥行きを追加することが理にかなっている場合があります。背景ビュー修飾子は、変更するビューの後ろに別のビューを配置し、その上にビューを重ねて配置します。
最終的なレイアウトのサイズを決定する方法について、スタックに基づいたアプローチとビュー修飾子のアプローチのどちらかを選択します。レイアウトにそのサイズを定義する 1 つの主要なビューがある場合は、そのビュー上で overlay(_:alignment:) または background(_:alignment:) ビュー修飾子を使用します。含まれているすべてのビューの集約から最終的なビューサイズを取得したい場合は、ZStack を使用します。
たとえば、以下のコードは、Image ビューの上に ProfileDetail ビューを重ね合わせます。
struct ProfileViewWithOverlay: View {
}
struct ProfileDetail: View {
}
以下も見よ
スタック
その子を水平に配置するビュー。
その子を水平に配置するビュー。
その子を重ね合わせ、両方の軸に揃えるビュー。