構造体
NavigationLink
ナビゲーションのプレゼンテーションを制御するビュー。
宣言
struct NavigationLink<Label, Destination> where Label : View, Destination : View
概観
ユーザはナビゲーションリンクをクリックまたはタップして、NavigationView 内にビューを表示します。リンクの末尾のクロージャ内にビューコンテンツを提供することで、リンクの視覚的な外観を制御します。たとえば、Label を使用してリンクを表示できます。
NavigationLink(destination: FolderList(id: workFolder.id)) {
}
テキストのみで構成されるリンクの場合、文字列を受け取り、Text ビューを作成するコンビニエンスイニシャライザの 1 つを使用できます。
NavigationLink("Work Folder", destination: FolderList(id: workFolder.id))
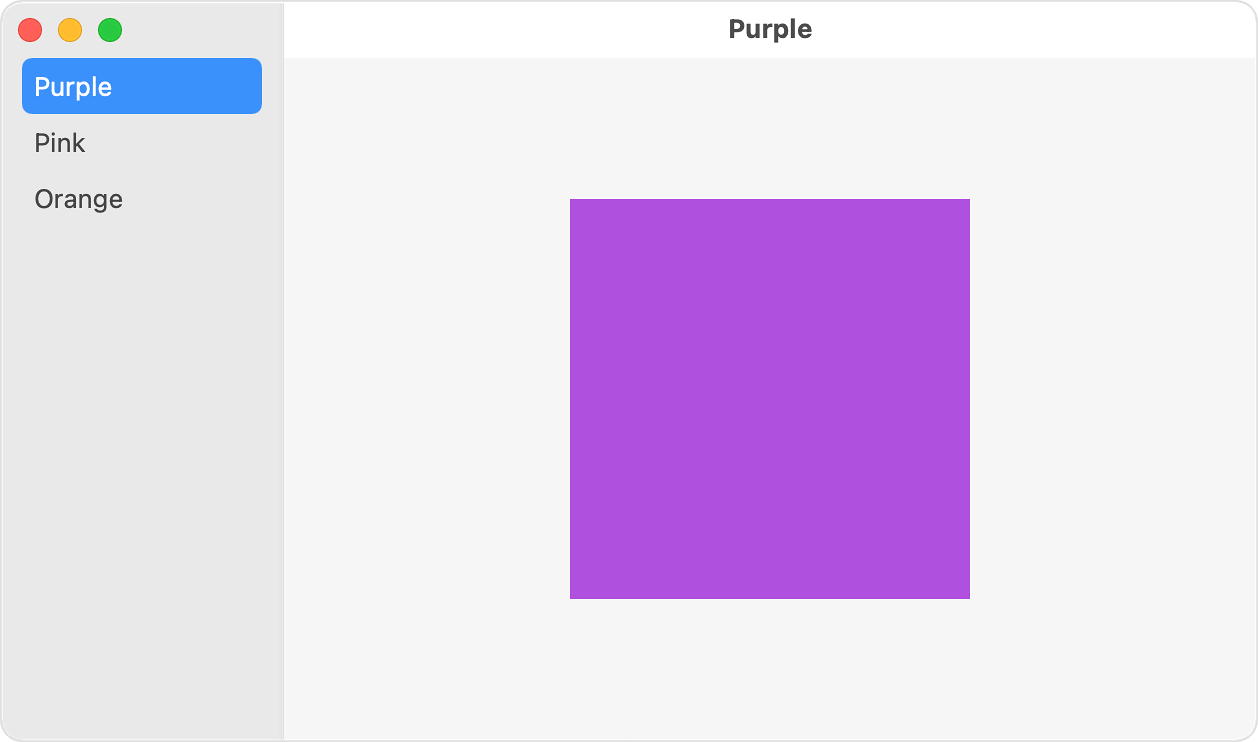
宛先ビューでリンクを初期化してナビゲーションを実行します。たとえば、カラーサンプルを表示する ColorDetail ビューについて考えてみます。
struct ColorDetail: View {
}
以下の NavigationView は、カラー詳細ビューへの 3 つのリンクを現しています。
NavigationView {
}

オプションで、ナビゲーションリンクを使用してプログラムでナビゲーションを実行できます。これは、以下の 2 つの方法のいずれかで行います。
たとえば、前の例の紫色のページがいつ表示されるかを示す State 変数を作成できます。
@State private var shouldShowPurple = false
そして、紫色のナビゲーションリンクを変更して、state 変数に結束できます。
NavigationLink(
コードの他のどこの場所で shouldShowPurple を true に設定しても、ナビゲーションリンクがアクティブになります。
トピックス
宛先ビューの提示
init(LocalizedStringKey, destination: () -> Destination)
リンクがローカライズされた文字列キーから生成するテキストラベルを使用して、宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で、Destination(宛先) が View に準拠している場合に使用できます。
init<S>(S, destination: () -> Destination)
リンクがタイトルの文字列から生成するテキストラベルを使用して、宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で、Destination(宛先) が View に準拠している場合に使用できます。
init(destination: () -> Destination, label: () -> Label)
宛先ビューを表示するナビゲーションリンクを作成します。
init(destinationName: String, label: () -> Label)
WatchKit のストーリーボードからビューを表示するナビゲーションリンクを作成します。
Label が View に準拠し、Destination が _WKStoryboardContent である場合に使用できます。
プログラムによるアクティベーションを使用した宛先ビューの提示
init(LocalizedStringKey, isActive: Binding<Bool>, destination: () -> Destination)
リンクが、ローカライズされた文字列キーから生成するテキストラベルを使用して、アクティブな時に宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で、Destination が View に準拠している場合に使用できます。
init<S>(S, isActive: Binding<Bool>, destination: () -> Destination)
リンクが、タイトル文字列から生成するテキストラベルを使用して、アクティブな時に宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で、Destination が View に準拠している場合に使用できます。
init(isActive: Binding<Bool>, destination: () -> Destination, label: () -> Label)
アクティブなときに宛先ビューを表示するナビゲーションリンクを作成します。
init(destinationName: String, isActive: Binding<Bool>, label: () -> Label)
アクティブな時に WatchKit ストーリーボードからのビューを表示するナビゲーションリンクを作成します。
Label が View・に準拠し、Destination が _WKStoryboardContent の時利用できます。
選択可能な宛先ビューの提示
init<V>(LocalizedStringKey, tag: V, selection: Binding<V?>, destination: () -> Destination)
リンクがローカライズされた文字列キーから生成するテキストラベルを使用して、結束された選択変数が、あなたが提供した値と一致した時に宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で、Destination が View に準拠している場合に使用できます。
init<S, V>(S, tag: V, selection: Binding<V?>, destination: () -> Destination)
リンクがタイトル文字列から生成するテキストラベルを使用して、結束された選択変数が、あなたが提供した値と一致した時に宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で、Destination が View に準拠している場合に使用できます。
init<V>(tag: V, selection: Binding<V?>, destination: () -> Destination, label: () -> Label)
結束された選択変数が与えられたタグの値と等しい場合に宛先ビューを表示するナビゲーションリンクを作成します。
init<V>(destinationName: String, tag: V, selection: Binding<V?>, label: () -> Label)
結束された選択変数が、あなたが提供した値と一致した時に、WatchKit ストーリーボードからのビューを表示するナビゲーションリンクを作成します。
Label が View に準拠し Destination が _WKStoryboardContent である場合に使用できます。
リンクの構成
func isDetailLink(Bool) -> some View
ナビゲーションリンクを設定して、宛先を含まれているナビゲーションビューの詳細コンポーネントとして表示します。
Label が View に準拠し、Destination が View に準拠している場合に使用できます。
標準の修飾子の適用
 View の修飾子
View の修飾子
標準の修飾子を適用して、このビューとそれに含まれるビューを構成します。
廃止されたイニシャライザ
代わりに、ViewBuilder 宛先パラメーターを受け取るイニシャライザを使用してください。
init(LocalizedStringKey, destination: Destination)
リンクがローカライズされた文字列キーから生成するテキストラベルで、宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で Destination が View に準拠している場合利用可能です。
init<S>(S, destination: Destination)
リンクがタイトル文字列から生成するテキストラベルで、宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で Destination が View に準拠している場合利用可能です。
init(destination: Destination, label: () -> Label)
宛先ビューを表示するナビゲーションリンクを作成します。
init(LocalizedStringKey, destination: Destination, isActive: Binding<Bool>)
リンクがローカライズされた文字列キーから生成するテキストラベルで、アクティブなときに宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で Destination が View に準拠している場合利用可能です。
init<S>(S, destination: Destination, isActive: Binding<Bool>)
リンクがタイトル文字列から生成するテキストラベルで、アクティブなときに宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で Destination が View に準拠している場合利用可能です。
init(destination: Destination, isActive: Binding<Bool>, label: () -> Label)
アクティブなときに宛先ビューを表示するナビゲーションリンクを作成します。
init<V>(LocalizedStringKey, destination: Destination, tag: V,
selection: Binding<V?>)
リンクがローカライズされた文字列キーから生成するテキストラベルを使用して、結束された選択変数が提供した値と一致したときに宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で Destination が View に準拠している場合利用可能です。
init<S, V>(S, destination: Destination, tag: V, selection: Binding<V?>)
リンクがタイトル文字列から生成するテキストラベルを使用して、結束された選択変数が提供した値と一致したときに宛先ビューを表示するナビゲーションリンクを作成します。
Label が Text で Destination が View に準拠している場合利用可能です。
init<V>(destination: Destination, tag: V, selection: Binding<V?>, label: () -> Label)
結束された選択変数が与えられたタグ値と等しい場合に宛先ビューを表示するナビゲーションリンクを作成します。
関連
以下に準拠
以下も見よ
階層的なビュー
ナビゲーション階層内で表示されるパス(path)を表すビューのスタックを表示するための
ビュー。
ツリー構造の、識別されたデータの基本となるコレクションから、必要に応じてビューと公開グループを計算する構造体。
インタラクティブなユーザーインターフェイス要素を使用して、複数の子ビュー間を切り替えるビュー。
公開制御の状態に基づいて、別のコンテンツビューを表示または非表示にするビュー。
その子を水平線に配置し、ユーザが子の間に配置された仕切りを使用してサイズを変更できるようにするレイアウトコンテナ。
その子を垂直線に配置し、ユーザが子の間に配置された仕切りを使用してサイズを変更できるようにするレイアウトコンテナ。