色空間
色空間は、色が表現され、順序付けられ、比較され、または計算される環境を記述します。色空間は、成分(または色成分) が輝度値を表す 1 次元、2 次元、3 次元、または 4 次元の環境を定義します。色成分は、カラーチャネルとも呼ばれます。例えば、RGB 空間は、与えられた色を構成する赤、緑、青の輝度である 3 次元色空間です。赤、緑、青はカラーチャンネルです。視覚的には、これらの空間は、立方体、円錐、多面体などのさまざまな立体形状で表されることがよくあります。
色成分の追加情報については、色成分値、色値、および色 を参照してください。
Apple の ColorSync テクノロジーは、さまざまな色空間を直接サポートしているため、必要に応じてどのような種類の色データでも作業することができます。ColorSync 色空間は、いくつかのグループまたは基礎のファミリーに分類されます。それらは:
- グレー空間。グレースケールの表示と印刷に使用されます。グレー空間 を参照してください
- RGB ベースの色空間。主にディスプレイやスキャナーに使用されます。RGB ベースの色空間 を参照してください
- CMYK ベースの色空間。主にカラー印刷に使用されます。CMY ベースの色空間 を参照してください
- デバイスに依存しない色空間。主に色の比較、色の違い、および色の変換に使用されます(L*a*b など)。デバイスに依存しない色空間 を参照してください。
- 名前付き色空間。主に印刷やグラフィックデザインに使用されます。名前付き色空間 を参照して下さい。
- 異種 HiFi 色空間。赤-オレンジ色、緑および青の使用、金および銀金属などのスポット着色用を含む新しい印刷プロセスで主に使用される、多チャンネル色空間とも呼ばれます。 色成分値、色値、および色 を参照してください。
ベースファミリ内のすべての色空間は、非常に単純な数式によって相互に関連しているか、または格納形式の詳細のみが異なります。
グレー空間
グレー空間には、図 2-1 に示したように、通常、黒から白までの単一の成分があります。グレー空間は、白黒とグレースケールの表示と印刷に使用されます。適切にプロットされたグレー空間は、その中間点として 50 パーセントの値を持つ必要があります。
図 2-1 グレー空間

RGB ベースの色空間
RGB 空間は、3 次元色空間であり、その成分は、与えられた色を構成する赤、緑、青の彩度です。例えば、スキャナは、イメージから反射または透過した赤、緑および青の光の量を読み取り、それらの量をデジタル値に変換します。カラーモニタに表示された情報は、アナログ値に変換されたデジタル値で始まり、モニタに表示されたデジタル信号です。信号は、赤、緑、および青(所望の色の必要な色相、彩度、および明るさを構成する組み合わせ) の様々な彩度で輝くように、モニターの表面上の要素に送信されます。
RGB ベースの色空間は、コンピュータグラフィックスで最も一般的に使用される色空間です。主に、ほとんどのカラーディスプレイやスキャナで直接サポートされているためです。RGB 色空間はデバイスに依存し、加法的です。RGB ベースファミリ内の色空間のグループには、以下が含まれます:
- RGB 空間
- HSV 空間と HLS 空間
RGB 空間
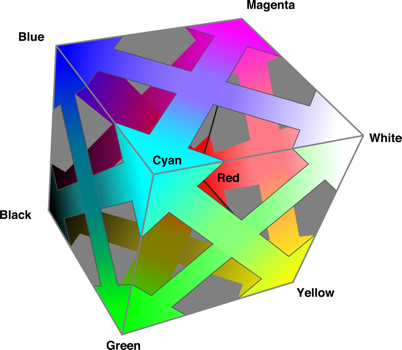
RGB 空間で表現される色は、赤、緑、青の三原色の混合色です。ほとんどの RGB ベースの色空間は、図 2-2 で示したように、黒、三原色(赤、緑、青) 、三つの二次色(シアン、マゼンタ、黄色)、および 白の頂からなるの立方体として視覚化できます。
図 2-2 RGB 色空間(赤色の頂点は表示されません)

sRGB 色空間
sRGB 色空間は、ITU-R BT.709 規格に基づいています。これは 2.2 のガンマと 6500 度 K の白色点を指定します。SRGB 空間の詳細については、http://www.color.org/ の International Color Consortium サイトを参照してください。この空間は、デバイスメーカーや消費者市場で扱いやすい、デバイスに依存しない代替のカラー定義を提供することで、カラー管理システムの現在の戦略に補完的なソリューションを提供します。他の RGB プロファイルが指定されていないか使用可能でない場合は、sRGB 色空間を使用できます。ColorSync は、sRGB プロファイルを含む sRGB を完全にサポートしています。
オープンアーキテクチャとして、ColorSync は sRGB 色空間の使用に結びつかれておらず、ユーザが好むだろうどの RGB 空間でもサポートできることに注意してください。たとえば、高品質の再生デバイスを持つハイエンドユーザは、sRGB 色域に色を制限する sRGB 空間が、必要な色品質に対してあまりにも制限的であることが分かります。
HSV 空間と HLS 空間
HSV 空間と HLS 空間は、芸術家にとってより自然な言葉で色を記述できる RGB 空間の変換です。HSV という名前は、色相(Hue)、彩度(saturation)、および値(value) の略です。(HSB 空間、または色相、彩度、明るさは、HSV 空間と同義です)。HLS は、色相(Hue)、明度(Lightness)、および彩度(saturation) を表します。2 つの空間は、図 2-3 に示したように、シングルおよびダブルの円錐形と考えることができます。
HLS 空間内の成分は、HSV 空間の成分と類似していますが、完全には同一ではありません。
- 両方の色空間ないの色相成分は角度測定であり、カラーホイールの周りの位置に類似しています。色相値 0 は赤色を示し、緑色は 120 に相当する値であり、青色は 240 に相当する値です。図 2-3 の円錐を通る水平面は六角形です。三原色と二次色(赤、黄、緑、シアン、青、マゼンタ)は、六角形の頂点で発生します。
- 両方の色空間の彩度成分は、色の濃さを記述します。彩度値 0(六角形の中央) は、色が"無色" (灰色) であることを意味します。(六角形の外側の縁の) 最大の彩度値は、その色相角および明度に対して色が最大に"色に満ちている" ことを意味します。
図 2-3 HSV(または HSB) 色空間および HLS 色空間

CMY ベースの色空間
CMY ベースの色空間は、カラー印刷システムで最も一般的に使用されます。これらはデバイスに依存し、性質上差があります。CMY ファミリー内の色空間のグループは以下のものがあります:
- CMY、ローエンドのカラープリンタ以外はあまり一般的ではありません
- CMYK、印刷時にインクや染料が紙に印刷される方法をモデル化しています
CMYK という名前は、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、およびキー(黒で表す) を指します。この色空間ではシアン、マゼンタ、イエローが三原色で、赤、緑、青は三色の二次色です。理論的には黒は必要ありません。ただし、フルに彩度したシアン、マゼンタ、イエローのインクを紙に均等に混ぜると、結果は通常黒ではなく暗褐色になります。したがって、暗い領域では黒インクが上書き印刷され、ダイナミックレンジが拡大され、より優れた外観が得られます。黒インクで印刷することにより、シアンインク、マゼンタインク、イエローインクの使用を少なくすることができます。これにより、特にあまりにも多くのインクを印刷することができない普通紙のような材料の場合、飽和を防止できます。黒を使用すると、シアン、マゼンタ、イエローのインクが一般に黒インクよりも高価なため、1 ページあたりのコストを削減できます。他のインクの 3 つのドットの代わりに 1 つの黒インクのドットが使用されるので、より鮮明な画像も提供できます。
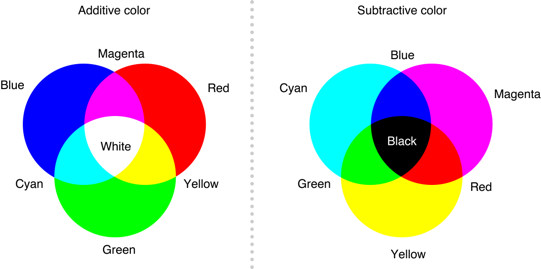
図 2-4 は、加法混色と減法混色がどのように混合して他の色を作るかを示しています。
図 2-4 加法混色および減法混色

理論的には、CMYK 空間内の RGB 値と CMY 値の関係は非常に単純です。
Cyan = 1.0 – red Magenta = 1.0 – green Yellow = 1.0 – blue
(ここで赤、緑および青の彩度は、0 から 1 まで変化する分数値として表されます)。実際には、RGB 空間で表現された色からシアン、マゼンタ、イエロー、および黒の値を導き出すプロセスは複雑であり、デバイス固有、インク特有の、さらには用紙固有の、黒い場所で加えるべき黒インク量の計算(黒生成) と、除去すべき他のインク(下書きの色除去) の量の計算を含みます。したがって、ColorSync が CMYK 色空間と RGB 色空間を変換するとき、多次元のルックアップテーブルの精巧なシステムを使用します。このシステムでは、ColorSync はどのように解釈するのかを認識しています。この情報はプロファイルに保存されます。色管理システム を参照してください。
デバイスに依存しない色空間
一部の色空間は、デバイスに依存しない方法で色を表現できます。RGB の色はディスプレイとスキャナの特性によって異なり、CMYK の色はプリンタ、インク、用紙の特性によって異なりますが、デバイスに依存しない色は特定のデバイスに依存せず、人間の目で知覚される色の真の表現になります。デバイスに依存しない色空間と呼ばれるこれらの色表現は、Commission Internationale d'Eclairage(CIE) によって行われた作業の結果として生じるため、CIE ベースの色空間とも呼ばれます。
色空間内の色を識別する最も一般的な方法は、三次元の幾何学です。色相、彩度、および明度の三つの色属性が測定され、割り当てられた数値になり、色空間内にプロットされます。
RGB 色空間から CMYK 色空間への変換には多くの変数が含まれます。プリンタや印刷機の種類、用紙のストック、使用されるインク、シアン、マゼンタ、イエロー、黒のバランスに影響します。さらに、異なるデバイスは、異なる色域、またはそれらが生成できる色の範囲を有します。RGB と CMYK 仕様で生成される色はデバイスに固有のものなので、それらはデバイス依存の色空間と呼ばれます。デバイス色空間は、特定のデバイスでの表現に直接関係する色値の指定を可能にします。
デバイスに依存しない色空間は、カラーデータをあるデバイスのネイティブな色空間から別のデバイスのネイティブな色空間に変換するための交換色空間として使用できます。
CIE は、人間の知覚の観点から色を指定する一連の色空間を作成しました。次に、人間の目が知覚できるすべての色を生成するために、異なるレベルで組み合わせることができる色、つまり、X、Y、および Z の 3 つの虚数の色の主成分を導出するためのアルゴリズムを開発しました。得られたカラーモデル、CIEXYZ、および他の CIE カラーモデルは、すべての色管理システムの基礎を形成します。RGB と CMYK の値はデバイスによって異なりますが、人間の色の認識はデバイス間で一貫しています。色は、特定のディスプレイまたは再生デバイスの特性とは無関係に、CIE ベースの色空間で指定できます。この規格の目標は、特定の CIE ベースのカラー仕様が、各デバイスの限界まで、異なるデバイスで一貫した結果を生成することです。
XYZ 空間
いくつかの CIE ベースの色空間がありますが、すべて基本的な XYZ 空間から派生しています。XYZ 空間は、色を三つの三刺激値 X、Y、Z の混合として表現することを可能にします。三刺激という用語は、三種類の刺激に応答する眼の網膜から色知覚が生じるという事実に由来します。実験の後、CIE は、目の網膜の動作に対応する XYZ の原色の仮説セットを設定します。
CIE はすべての可視光線が X、Y、Z の正の混合物にマッピングされるように原色を定義し、Y は色の見掛けの明度にほぼ相関するようにしました。一般に、色を表すために使用される X、Y、Z 成分の混合は、0 % から場合によっては 100 % を遥かに超える範囲のパーセンテージとして表されます。
XYZ 空間に基づく他のデバイスに依存しない色空間は、色の特定の側面または知覚的な色の違いを XYZ 値に関連付けるために主に使用されます。
Yxy 空間
Yxy 空間は、XYZ 値を x および y の色度座標で表し、HSV 空間の色相および彩度座標にいくらか類似しています。XYZ を Yxy に変換するために使用される座標は、以下の式で示されます:
Y = Y x = X / (X+Y+Z) y = Y / (X+Y+Z)
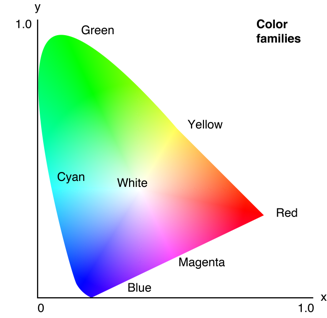
Z の三刺激値は新しい座標に組み込まれ、それ自身は現れないことに注意してください。Y は依然として色の明度に相関するので、色の他の様相は色度座標 x および y に見られます。これにより、Yxy 空間の色の変化を 2 次元の図にプロットすることができます。図 2-5 に、Yxy 空間の x 平面と y 平面の色のレイアウトを示します。
図 2-5 CIE 色空間における Yxy 色度

L*u*v* 空間と L*a*b* 空間
XYZ および Yxy 色空間を使用して色を表現する際の1つの問題は、それらが知覚的に非線形であることです。XYZ 空間または Yxy 空間における相対位置に基づいて色の知覚近接度を正確に評価することは不可能です。Yxy 空間で共に近くにある色は観察者には非常に異なって見え、観察者と非常によく似た色は Yxy 空間で大きく分けられます。
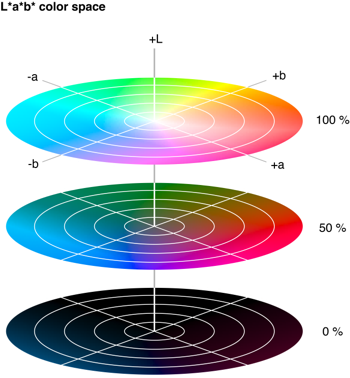
L*u*v* 空間と L*a*b* 空間は、XYZ 三刺激空間の非線形変換です。これらの空間は、同じ参照光源の下に見える色の間の幾何学的距離と知覚距離との間の、より均一な対応を有するように設計されています。L*a*b 空間のレンダリングを図 2-6 に示します。
図 2-6 L*a*b* 色空間

L*u*v* 空間と L*a*b* 空間の両方は、参照白色点に対する色を表し、これは、白色光と見なされるものの特定の定義であり、XYZ 空間に関して表され、通常は所与のデバイスによって生成され得る最も白い光に基づきます。
白色点に対して色を測定することにより、様々な照明の下での色の測定が可能になります。
L*u*v* 空間と L*a*b* 空間を使用する主な利点は、色の違いが小さい場合、色の値の間の色空間の幾何学的距離に比例することです 。L*u*v* 空間または L*a*b* 空間の使用は、測色、宝石評価、または染料マッチングなど、色の近さを定量化しなければならないアプリケーションでは一般的です。
インデックス付き色空間
限られた数の色しか使用しない場合、色を直接指定することは実用的でないし不可能です。1 ピクセルあたりわずか数ビット(たとえば 1,2,4、または 8ビット) のビットマップがある場合、各ピクセルは小さすぎて完全な色指定はできません。その色は、色値のリストまたは表へのインデックスとして指定されなければなりません。印刷でスポットカラーを使用している場合や、プロッティングでペンカラーを使用している場合は、実際の色値の代わりに各色をカラーリストのインデックスとして指定する方が簡単で正確です。また、特定のセットの色を使用してユーザーに描画を限定する場合は、色をリストに入れてインデックスで指定することができます。
インデックス付き空間は、間接指定した色で描画するときに使用する色空間です。インデックス付き色値(インデックス付き色空間内の色指定) は、カラーリスト内の色を参照するインデックス値で構成されます。色値は、色成分値、色値、および色 で定義されます。
名前付き色空間
名前付き色空間では、各色に名前があります。色は、一般に、それぞれが色空間内の隣接するものから等しい知覚距離を有するように順序付けられます。名前付き色空間は比較的少数の離散色を提供します。
名前付き色空間を使用するカラーシステムは長年にわたり存在しています。名前付きカラーシステムを使用しているグラフィックアーティストやデザイナーは、カラーチップや見本を見て実際のカラーを"見る" ことができます。印刷店は特定の色を正確に再現できます。
名前付きカラーシステムはスポットからーには便利ですが、以下のようないくつかの欠点があります:
- それらは、連続的な色の範囲を必要とするイメージには有用ではありません。
- それらは、高度にデバイスに依存し、独自のものです。
- 色は中程度に特定な配合に結びついています。
- これらのシステムを使用するアプリケーションでは、サポート対象のプリンタごとにデバイス固有のデータベースが必要となり、追加のデバイスを追加することは困難です。
色成分値、色値、および色
ここで説明する色空間のそれぞれは、色を指定するために特定の形式の 1 つ以上の数値を必要とします。
色空間内の各次元または成分には、色成分値があります。符号なし 16 ビット色成分の値は 0 から 65,535 (0xFFFF) まで変化しますが、その範囲の数値的解釈は色空間によって異なります。ほとんどの場合、色成分の彩度は 0 と 1.0 の間で変化すると数値的には解釈されます。Lab 色空間の a* および b* チャンネルでは例外が発生します。ここで、0〜65,535 の範囲の値は -128.0 〜 およそ128.0 の範囲で数値として解釈されます。
色空間に応じて、1 つ、2 つ、3 つ、または 4 つの色成分値が組み合わされて色値を作成します。HiFi カラーの場合、最大 8 つの色成分値が組み合わされて色を作成します。色値は構造体です。これは、与えられた色空間における色の完全な仕様です。
前の章 次の章