サイズクラス固有のレイアウト
Interface Builder のストーリーボードはデフォルトで size (サイズ) クラスを使用します。サイズクラスは、シーンやビューなどのユーザーインターフェイス要素に割り当てられる特性です。要素のサイズのおおよその目安をそれらは提供します。Interface Builder を使用すると、現在のサイズクラスに基づいて、レイアウトの機能の多くをカスタマイズできます。次に、サイズクラスが変更されると、レイアウトは自動的に調整されます。具体的には、サイズクラスごとに以下の機能を設定できます。
- ビューやコントロールをインストールまたはアンインストールします。
- 制約をインストールまたはアンインストールします。
- 選択した属性の値を設定します (たとえば、フォントやレイアウトマージンの設定)。
システムがシーンをロードすると、すべての views (ビュー)、コントロール、および制約がインスタンス化され、これらの項目がビューコントローラー (もしあれば) の適切なアウトレットに割り当てられます。シーンの現在のサイズクラスに関係なく、アウトレットからこれらの項目にアクセスできます。ただし、これらの項目が現在のサイズクラスにインストールされている場合にのみ、これらの項目がビュー階層に追加されます。
ビューのサイズクラスが変更されると (たとえば、iPhone を回転させたり、iPad アプリをフルスクリーン表示と分割ビューで切り替えたりしたとき)、システムは項目をビュー階層に自動的に追加・削除します。システムはまた、ビューのレイアウトへのすべての変更もアニメーション化します。
システムは、アンインストールされた項目への参照を保持するため、ビュー階層から削除されても、割り当ては解除されません。
最終および基底サイズのクラス
Interface Builder は 9 つの異なるサイズクラスを認識します。
これらのうちの 4 つは、最終サイズクラスです。Compact-Compact, Compact-Regular, Regular-Compact, および Regular-Regular です。最終クラスは、デバイスに表示される実際のサイズクラスを表します。
残りの 5 つは基底サイズクラスです:Compact-Any, Regular-Any, Any-Compact, Any-Regular, および Any-Any です。これらは、2 つ以上の最終サイズクラスを表す抽象サイズクラスです。たとえば、Compact-Any サイズクラスにインストールされた項目は、Compact-Compact サイズビューと Compact-Regular サイズビューの両方に表示されます。
より具体的なサイズクラスで設定されたものは常に、より一般的なサイズクラスをオーバーライドします。さらに、9 つすべてのサイズクラス (基底サイズクラスも含む) に対して、明確で満たされるるレイアウトを提供しなければなりません。したがって、一般的には、最も一般的なサイズのクラスから最も具体的なサイズのクラスまで作業するのが最も簡単です。アプリのデフォルトのレイアウトを選択し、このレイアウトを Any-Any サイズクラスで設計します。次に、必要に応じて、他の基底サイズまたは最終サイズクラスを変更します。
サイズクラスツールの使用
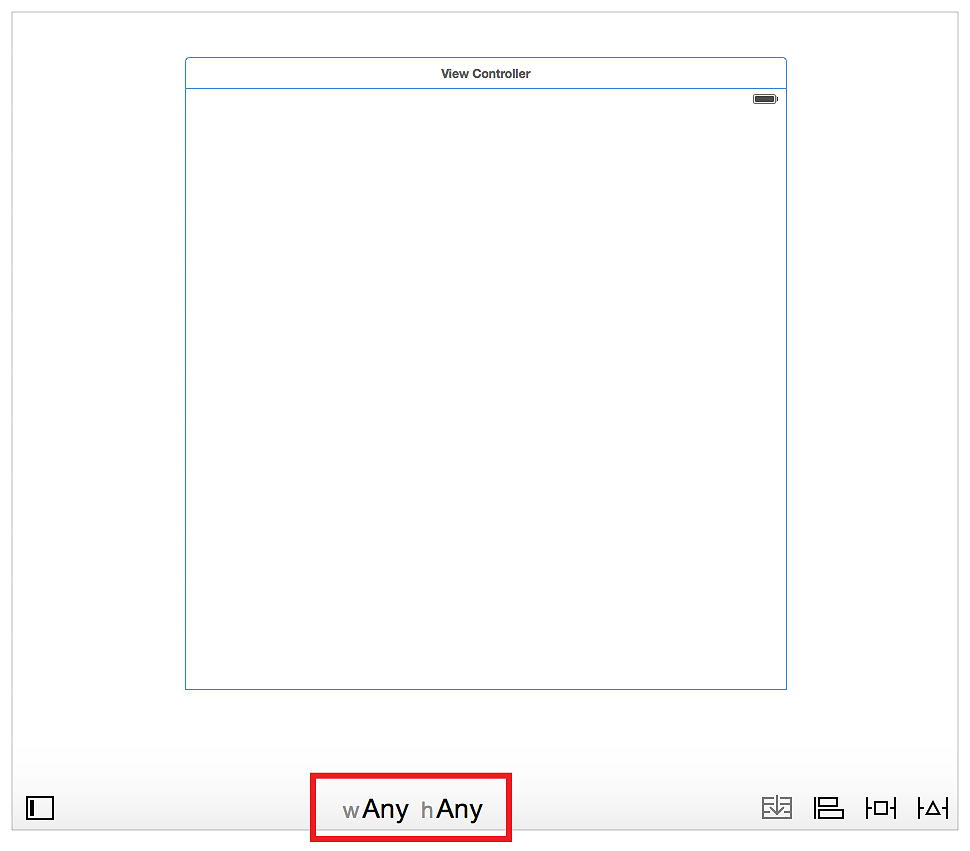
Interface Builder のサイズクラスツールを使用して、現在編集しているサイズクラスを選択します。このツールは、エディタウィンドウの下部中央に表示されます。デフォルトでは、Interface Builder は Any-Any サイズクラスが選択された状態で起動します。

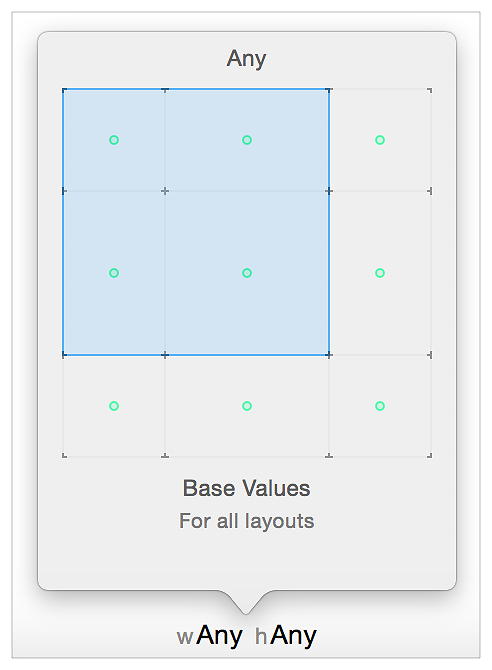
新しいサイズクラスに切り替えるには、サイズクラスツールをクリックします。Interface Builder は、サイズクラスの 3 x 3 グリッドを含むポップオーバービューを表示します。グリッドの上にマウスを移動して、サイズクラスを変更します。グリッドの上部に選択したサイズクラスの名前が表示され、下部にサイズクラスの説明 (影響を受けるデバイスと向きを含む) が表示されます。また、現在のサイズクラスの影響を受ける各サイズクラスに緑色のドットが表示されます。

キャンバスに追加された全てのビューまたは制約は、現在のサイズクラスにのみインストールされます。項目を削除するときの動作は、項目が削除された場所と方法によって異なります。
- キャンバスまたはドキュメント・アウトラインから項目を削除すると、プロジェクトから完全に削除されます。
- キャンバスまたはドキュメント・アウトラインから項目を Command +Delete すると、現在のサイズクラスからのみ項目がアンインストールされます。
- シーンに複数のサイズクラスがある場合、キャンバスまたはドキュメント・アウトライン以外の場所から項目を削除すると (たとえば、サイズインスペクタから制約を選択して削除すると)、現在のサイズクラスからのみ項目がアンインストールされます。
- Any-Any サイズクラスのみを編集した場合、項目を削除すると、常にプロジェクトから削除されます。
Any-Any サイズクラス以外の全てのサイズクラスを編集している場合、Interface Builder はエディタウィンドウの下部にあるツールバーを青色で強調表示します。これにより、より具体的なサイズクラスで作業していることがわかります。
インスペクタの使用
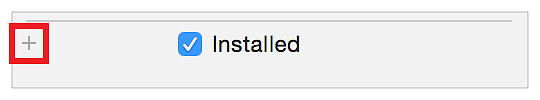
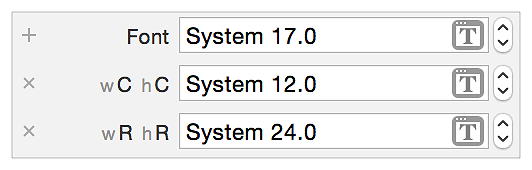
インスペクタでサイズクラス固有の設定を変更することもできます。サイズクラス固有の設定をサポートするものはすべて、横に小さなプラスアイコンが付いてインスペクタに表示されます。

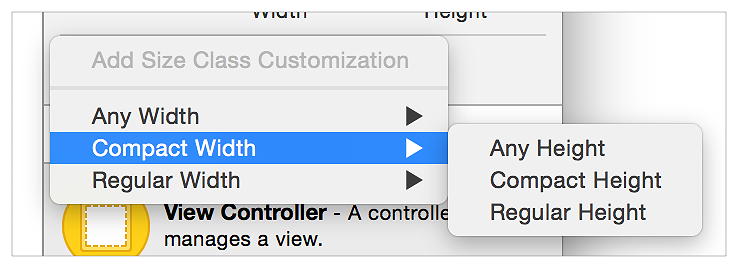
デフォルトでは、インスペクタは Any-Any サイズクラスの値を設定します。より具体的なサイズクラスに別の値を設定するには、プラスアイコンをクリックして新しいサイズクラスを追加します。追加したいサイズクラスの幅を選択してから、高さを選択します。

インスペクタは、各サイズクラスを独自の行に表示します。Any-Any 設定が一番上の行になり、より具体的なサイズクラスが以下にリストされます。各行の値は、他の行とは独立して編集できます。

カスタムサイズクラスを削除するには、行の先頭にある x アイコンをクリックして下さい。
Interface Builder でのサイズクラスの操作の詳細については、サイズクラスのデザインヘルプを参照してください。
前:プログラムによる制約の作成 次:スクロールビューの操作