簡単な制約
以下のレシピは、比較的簡単な制約のセットを使用して一般的な動作を作成する方法を示しています。これらの例を基本的なビルディングブロックとして使用して、より大きく複雑なレイアウトを作成します。
これらのレシピのソースコードを表示するには、Auto Layout Cookbook プロジェクトを参照してください。
簡単なシングルビュー
このレシピは、1 つの簡単な赤いビューを配置して、4 つの縁すべての周りに固定マージンでそのスーパービューを満たします。

ビューと制約
Interface Builder で、ビューをシーンにドラッグしてサイズを変更し、シーン全体を満たすようにします。Interface Builder のガイドラインを使用して、スーパービューの端を基準にした正しい位置を選択します。
ピクセルでの完全な位置にビューを配置することについて心配する必要はありません。制約を設定した後、システムは正しいサイズと位置を計算します。
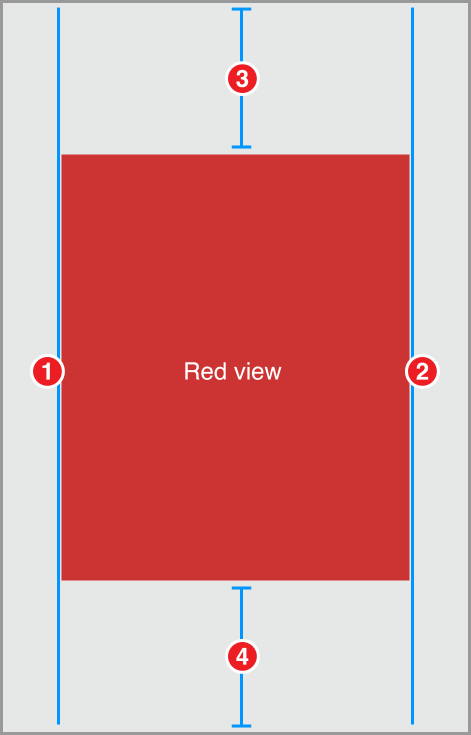
ビューが配置されたらすぐに、以下の制約を設定します。

- Red View.Leading = Superview.LeadingMargin
- Red View.Trailing = Superview.TrailingMargin
- Red View.Top = Top Layout Guide.Bottom + 20.0
- Bottom Layout Guide.Top = Red View.Bottom + 20.0
属性
ビューの背景色を赤にするには、属性インスペクタで以下の属性を設定します。
| ビュー | 属性 | 値 |
| 赤いビュー | 背景 | 赤 |
議論
このレシピの制約により、赤いビューはスーパービューの端から一定の距離に保たれます。先端と後端について、ビューをスーパービューのマージンに固定します。上端と下端については、代わりにビューを上端と下端のレイアウトガイドに固定してください。
システムはルートビューのマージンを自動的に設定するため、適切な先端マージンと後端マージン (デバイスに応じて 16 または 20 ポイント) と 0 ポイントの上下のマージンを持つように設定します。これにより、コントロールバー (ステータスバー、ナビゲーションバー、タブバー、ツールバーなど) の下でコンテンツを簡単にフローさせることができます。
ただし、このレシピではコンテンツをバーの下に配置する必要があります (それがあれば)。赤いビューの先端と後端をスーパービューの先端マージンと後端マージンに簡単に固定できます。ただし、レイアウトガイドを基準にして、独自の上マージンと下マージンを設定しなければなりません。
デフォルトでは、Interface Builder の標準の間隔は、ビューとそのスーパービューの端の間は 20.0 ポイント、兄弟ビュー同士の間がは 8.0 ポイントです。これは、赤いビューの上端とステータスバーの下端の間に 8.0 ポイントのスペースを使用する必要があることを意味します。ただし、iPhone が横向き (landscape) の場合、ステータスバーは非表示になり、ステータスバーがないと、8.0 ポイントのスペースが狭すぎるように見えます。
アプリに最適に機能するレイアウトを常に選択してください。このレシピでは、上端と下端の両方に 20 ポイントの固定マージンを使用しています。これにより、制約ロジックが可能な限り簡単になり、すべての方向で妥当なように見えます。他のレイアウトは、固定 8 ポイントのマージンでより適切に機能する場合があります。
バーの有無に自動的に適応するレイアウトが必要な場合は、適応するシングルビュー を参照してください。
適応するシングルビュー
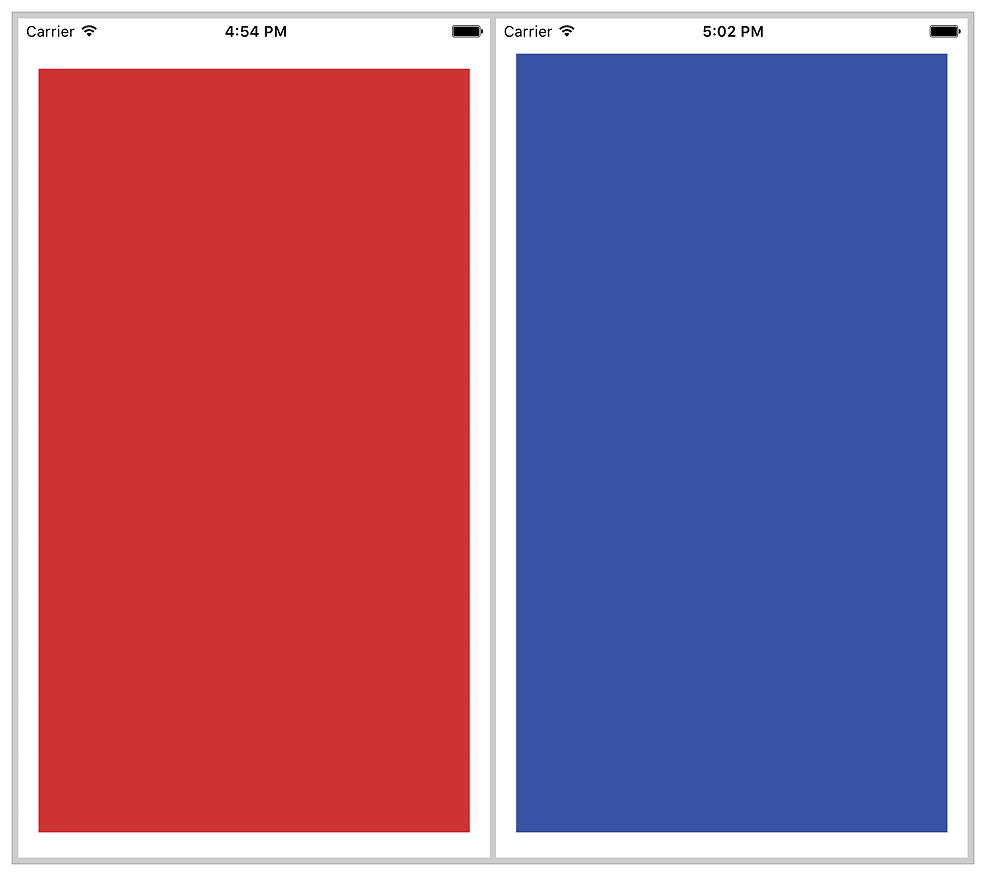
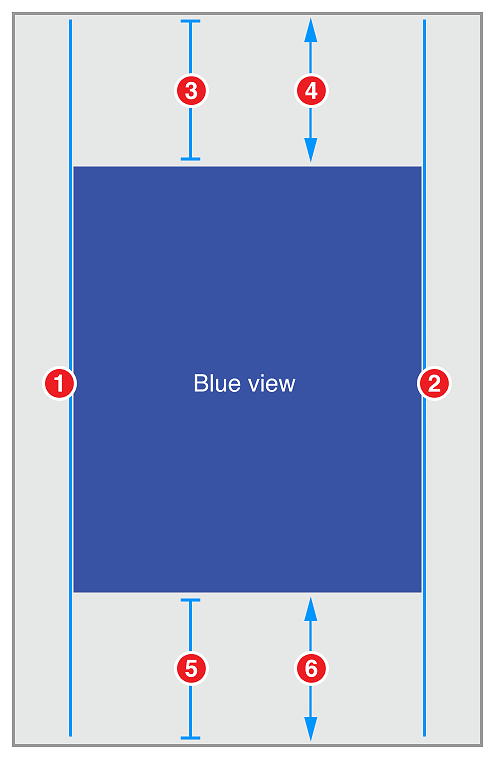
このレシピは、1 つの青いビューを配置して、4 つの端すべての周囲にスーパービューをマージンと共に埋めます。ただし、簡単なシングルビューのレシピのマージンとは異なり、このレシピの上端マージンはビューのコンテキストに基づいて調整されます。ステータスバーがある場合、ビューはステータスバーの下に標準の間隔 (8.0ポイント) で配置されます。ステータスバーがない場合、ビューはスーパービューの端の 20.0 ポイント下に配置されます。

これは、シンプルビューとア適応するビューを並べて見るとわかります。

ビューと制約
インターフェイスビルダーで、ビューをシーンにドラッグし、サイズを変更して、端がガイドラインに揃うようにシーン全体を満たすようにします。次に、図のように制約を設定します。

- Blue View.Leading = Superview.LeadingMargin
- Blue View.Trailing = Superview.TrailingMargin
- Blue View.Top = Top Layout Guide.Bottom + Standard (Priority 750)
- Blue View.Top >= Superview.Top + 20.0
- Bottom Layout Guide.Top = Blue View.Bottom + Standard (Priority 750)
- Superview.Bottom >= Blue View.Bottom + 20.0
属性
ビューの背景色を青色にするには、属性インスペクタで以下の属性を設定します。
| ビュー | 属性 | 値 |
| 青いビュー | 背景 | 青 |
議論
このレシピは、青いビューの上端と下端の両方に適応するマージンを作成します。バーがある場合、ビューの端はバーから 8 ポイント離れて配置されます。バーがない場合、端はスーパービューの端から 20 ポイント離れて配置されます。
このレシピは、レイアウトガイドを使用してその内容を正しく配置します。システムは、バーの存在とサイズに基づいてこれらのガイドの位置を設定します。上端のレイアウトガイドは、上端のバー (例えば、ステータスバーやナビゲーションバーなど ) の下端に沿って配置されます。下端のレイアウトガイドは、下端のバー (例えば、タブバー) の上端に沿って配置されます。バーがない場合、システムはレイアウトガイドをスーパービューの対応する端に沿って配置します。
レシピは、一対の制約を使用して適応する動作をビルドします。最初の制約は、必須の「以上」の制約です。この制約により、青いビューの端が常にスーパービューの端から少なくとも 20 ポイント離れていることが保証されます。実際には、最低 20 ポイントのマージンを定義します。
次に、オプションの制約により、ビューを対応するレイアウトガイドから 8 ポイント離れた位置に配置しようとします。この制約はオプションであるため、システムが制約を満たすことができない場合でも、システムは可能な限り近づこうと試み、制約はばねのような力のように機能し、青いビューの端をレイアウトガイドに向かって引き寄せます。
システムにバーが表示されていない場合、レイアウトガイドはスーパービューの端と同じです。青いビューの端は、スーパービューの端から 8 ポイントと 20 ポイント (またはそれ以上) の両方になることはできません。したがって、システムはオプションの制約を満たすことができません。それでも、できる限り近づこうとし、マージンを 20 ポイントの最小値に設定します。
バーが存在する場合、両方の制約を満たすことができます。すべてのバーの幅は少なくとも 20 ポイントです。したがって、システムが青いビューの端をバーの端から 8 ポイント離れて配置する場合、スーパービューの端から 20 ポイント以上であることが保証されます。
この手法は、反対方向に押す力として機能する一対の制約を使用して、適応するレイアウトを作成するために一般的に使用されます。本質的なコンテンツサイズのビュー でのコンテンツハグと圧縮耐性 (CHCR) の優先順位を見ると、再びそれがわかります。
2 つの等幅ビュー
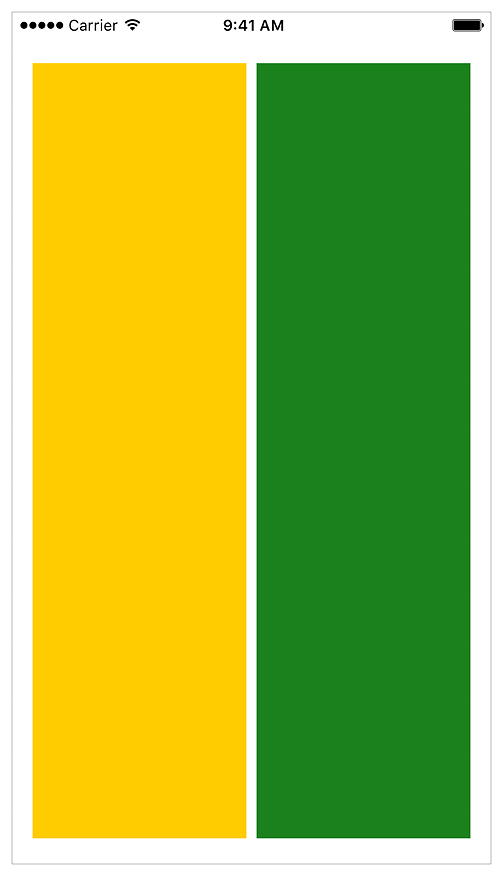
このレシピは、2 つのビューを並べてレイアウトします。スーパービューの境界がどのように変化するかに関係なく、ビューの幅は常に同じです。同時に、それらはスーパービューを満たし、すべての側に固定マージン、およびそれらの間に標準間隔のマージンを置きます。

ビューと制約
Interface Builder で、2 つのビューをドラッグして配置し、シーンを満たすようにガイドラインを使用して、シーン内のオブジェクト間の正しい間隔を設定します。
ビューを同じ幅にする必要はありません。大まかな相対的な位置を取得し、制約に辛い仕事を任せるだけです。
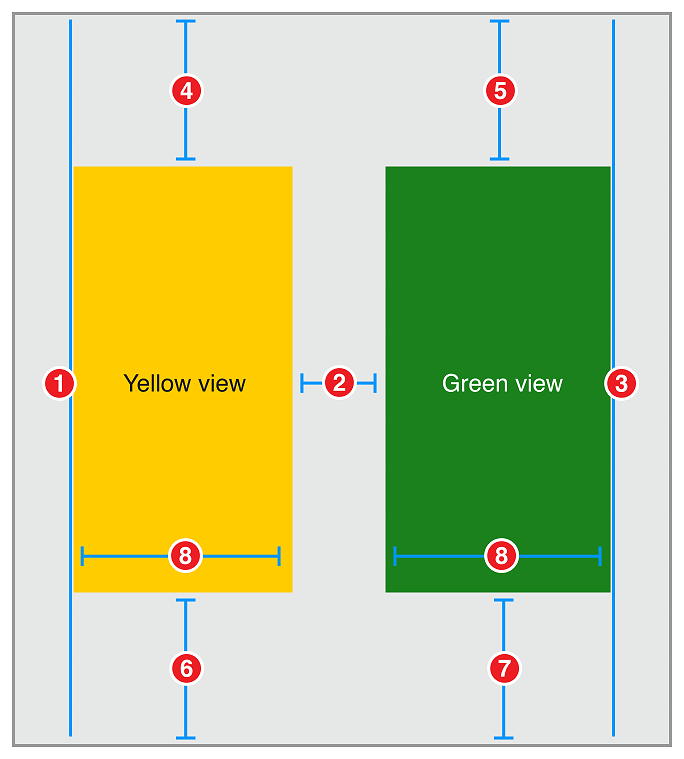
ビューが配置されたらすぐに、図のように拘束を設定します。

- Yellow View.Leading = Superview.LeadingMargin
- Green View.Leading = Yellow View.Trailing + Standard
- Green View.Trailing = Superview.TrailingMargin
- Yellow View.Top = Top Layout Guide.Bottom + 20.0
- Green View.Top = Top Layout Guide.Bottom + 20.0
- Bottom Layout Guide.Top = Yellow View.Bottom + 20.0
- Bottom Layout Guide.Top = Green View.Bottom + 20.0
- Yellow View.Width = Green View.Width
属性
属性インスペクタでビューの背景色を設定します。
| ビュー | 属性 | 値 |
| 黄色いビュー | 背景 | 黄色 |
| 緑のビュー | 背景 | 緑 |
議論
このレイアウトは、両方のビューの上端と下端のマージンを明示的に定義しています。これらのマージンが同じである限り、ビューは暗黙的に同じ高さになります。ただし、これがこのレイアウトの唯一の可能な解決策ではありません。緑のビューの上端と下端をスーパービューに固定する代わりに、黄色のビューの上端と下端と同じに設定することができます。上端と下端を明示的に揃えると、ビューに同じ垂直レイアウトが適用されます。
このような比較的単純なレイアウトでも、さまざまな制約を使用して作成できます。他のものより明らかに優れているものもありますが、それらの多くはほぼ同等である場合があります。それぞれのアプローチには、独自の長所と短所があります。このレシピのアプローチには、2 つの主な利点があります。まず (そして最も重要なこと)、それは理解しやすい事です。第2に、ビューの 1 つを削除しても、レイアウトはほとんど変更されず無傷のままです。
ビュー階層からビューを削除するとまた、そのビューのすべての制約も削除されます。つまり、黄色のビューを削除すると、制約の 1、2、4、6、8 番がすべて削除されます。ただし、それでも緑色のビューをその場で保持する 3 つの制約が残っています。緑のビューの先端の位置を定義するために、もう 1 つの制約を追加するだけで、レイアウトが固定されます。
主な欠点は、すべての上端の制約と下端の制約が等しいことを手動で確認する必要があるという事実です。それらのうち 1 つの定数を変更すると、ビューは明らかに不均一になります。実際には、Interface Builder の固定 (Pin) ツールを使用して制約を作成する場合、一貫した定数の設定は比較的簡単です。ドラッグアンドドロップを使用して制約を作成する場合は、多少難しくなる可能性があります。
レイアウトに最適な制約のセットを選択する方法の詳細については、明確で満足できるレイアウトの作成 を参照してください。
2 つの異なる幅のビュー
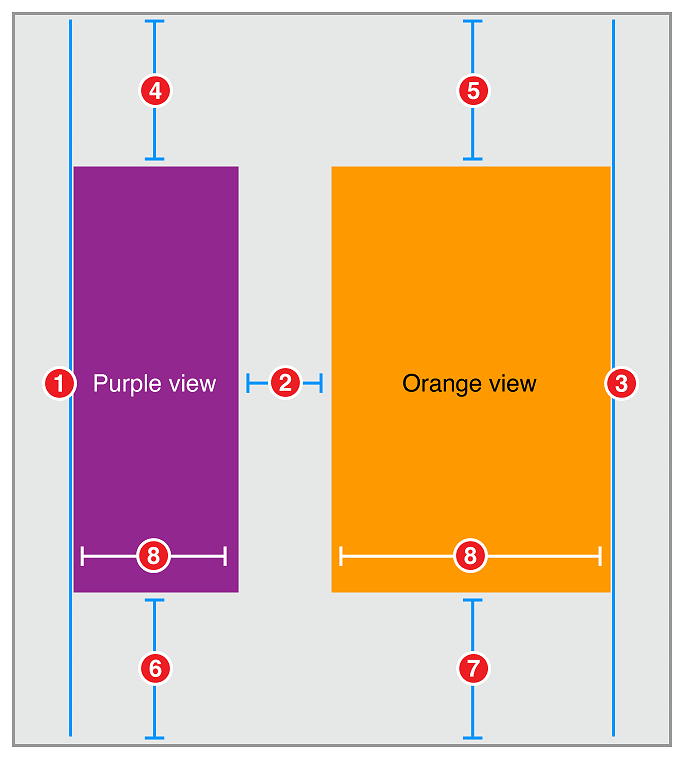
このレシピは、2 つの等幅ビュー のレシピに非常に似ていますが、1 つの大きな違いがあります。このレシピでは、オレンジ色のビューは常に紫色のビューの 2 倍の幅です。

ビューと制約
前と同様に、2 つのビューをドラッグして配置し、おおよそ正しい位置に配置します。次に、図のように制約を設定します。

- Purple View.Leading = Superview.LeadingMargin
- Orange View.Leading = Purple View.Trailing + Standard
- Orange View.Trailing = Superview.TrailingMargin
- Purple View.Top = Top Layout Guide.Bottom + 20.0
- Orange View.Top = Top Layout Guide.Bottom + 20.0
- Bottom Layout Guide.Top = Purple View.Bottom + 20.0
- Bottom Layout Guide.Top = Orange View.Bottom + 20.0
- Orange View.Width = 2.0 x Purple View.Width
属性
属性インスペクタでビューの背景色を設定します。
| ビュー | 属性 | 値 |
| 紫色のビュー | 背景 | 紫色 |
| オレンジ色のビュー | 背景 | オレンジ色 |
議論
このレシピでは、幅の制約に乗数を使用しています。乗数は、ビューの高さまたは幅に対する制約でのみ使用できます。これで 2 つの異なるビューの相対的なサイズを設定できます。または、ビューのアスペクト比を指定して、ビュー自体の高さと幅の間に制約を設定することもできます。
Interface Builder では、さまざまな形式を使用して乗数を指定できます。乗数は、10 進数 (2.0)、パーセンテージ (200%)、分数 (2/1)、または比率 (2:1) として記述できます。
複雑な幅 の 2 つのビュー
このレシピは、2 つの異なる幅のビュー のレシピとほとんど同じです。ただし、ここでは一対の制約を使用して、ビューの幅のより複雑な動作を定義します。このレシピでは、システムは赤いビューを青いビューの 2 倍の幅にしようとしますが、青いビューの最小幅は 150 ポイントです。したがって、iPhone では、ポートレイトのビューはほぼ同じ幅で、ランドスケイプのビューではどちらのビューも大きくなりますが、赤いビューの幅は青いビューの 2 倍になります。

ビューと制約
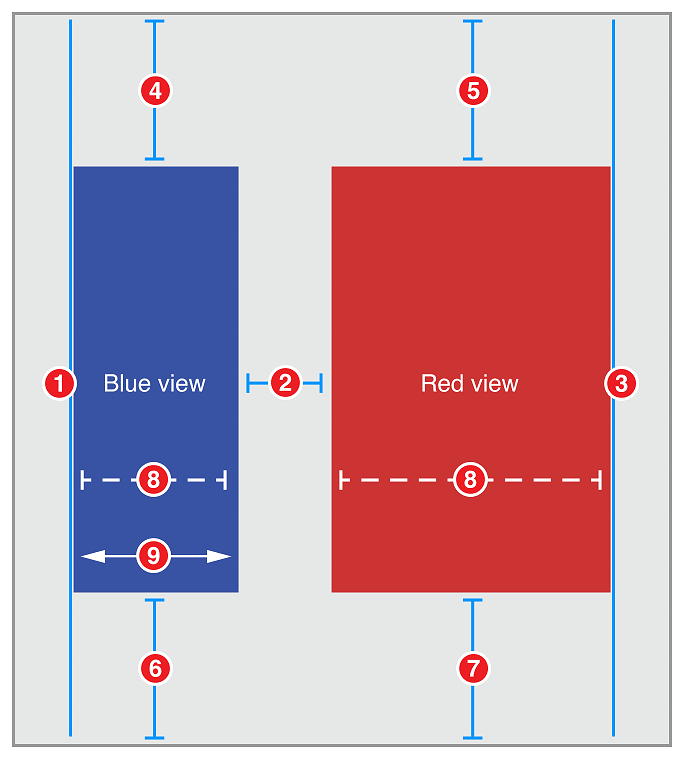
キャンバス上にビューを配置し、図のように制約を設定します。

- Blue View.Leading = Superview.LeadingMargin
- Red View.Leading = Blue View.Trailing + Standard
- Red View.Trailing = Superview.TrailingMargin
- Blue View.Top = Top Layout Guide.Bottom + 20.0
- Red View.Top = Top Layout Guide.Bottom + 20.0
- Bottom Layout Guide.Top = Blue View.Bottom + 20.0
- Bottom Layout Guide.Top = Red View.Bottom + 20.0
- Red View.Width = 2.0 x Blue View.Width (Priority 750)
- Blue View.Width >= 150.0
属性
属性インスペクタでビューの背景色を設定します。
| ビュー | 属性 | 値 |
| 青いビュー | 背景 | 青 |
| 赤いビュー | 背景 | 赤 |
議論
このレシピでは、一対の制約を使用してビューの幅を制御しています。オプションの比例幅の制約によりビューが引き寄せられ、赤いビューは青いビューの 2 倍の幅になります。ただし、必要な "以上" の制約により、青色のビューの一定の最小幅が定義されます。
実際、スーパービュー先端マージンと後端マージンの間の距離が 458.0 ポイント以上 (150.0 + 300.0 + 8.0) の場合、赤いビューは青いビューの 2 倍の大きさになります。マージン間の距離が短い場合、青いビューは 150.0 ポイント幅に設定され、赤いビューは残りのスペースを埋めます (ビュー間に 8.0 ポイントのマージンを残し)。
これは、適応するシングルビュー のレシピで導入されたパターンのさらに別のバリエーションとして認識できます。
この設計を拡張するには、例えば 3 つの制約を使用するなど、制約を追加します。赤いビューの最小幅を設定するために必要な制約。青いビューの最小幅を設定するための優先度の高いオプションの制約と、ビュー間の優先サイズ比を設定する優先度の低いオプションの制約。
前:スタックビュー 次:固有のコンテンツサイズのビュー