Interface Builder での制約の操作
Interface Builder で自動レイアウトの制約を設定するには、主に 3 つのオプションがあります。ビュー間を Control + ドラッグして、固定 (Pin) ツールと整列 (Align) ツールを使用できます。また、Interface Builder に制約を設定させ、結果を編集または変更できます。これらのアプローチには、それぞれ長所と短所があります。ほとんどのデベロッパは、他の方法よりも 1 つの方法を好むことに気づくでしょう。ただし、3 つのアプローチすべてに精通していると、現在のタスクに基づいてツールをすばやく切り替えることができます。
3 つのオプションすべてについて、ビューとコントロールをオブジェクトライブラリからシーンにドラッグすることから始めます。必要に応じてそれらのサイズを変更して配置します。キャンバス上にビューを配置すると、Interface Builder は、ビューの現在のサイズと、左上隅を基準にした位置を定義する一連のプロトタイプ制約を自動的に作成します。
アプリはプロトタイプの制約付きでビルドして実行できます。これらの制約を使用して、ユーザインターフェイスをすばやく視覚化しテストしますが、暗黙の制約を独自の明示的な制約に置き換えて下さい。プロトタイプの制約があるアプリを決して出荷しないでください。
最初の制約を作成するとすぐに、システムは制約によって参照されるビューからすべてのプロトタイプ制約を削除します。プロトタイプの制約がないと、レイアウトにはすべてのビューを一意にサイズ設定および配置するための十分な制約がなくなります。あいまいなレイアウトになります。影響を受ける制約が突然赤で表示され、Xcode はいくつかの警告を生成します。
パニックになる必要はありません。レイアウトが完了するまで、制約を追加し続けてください。1 つの制約を追加したらすぐに、明確で満足できるレイアウトを作成するために必要なすべての制約を追加する責任があなたにはあります。
レイアウトの警告とエラーの修正の詳細については、自動レイアウトのデバッグ を参照してください。
制約を Control + ドラッグ
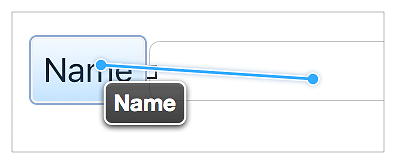
2 つのビューの間に制約を作成するには、ビューの 1 つを Control + クリックし、他のビューにドラッグします。

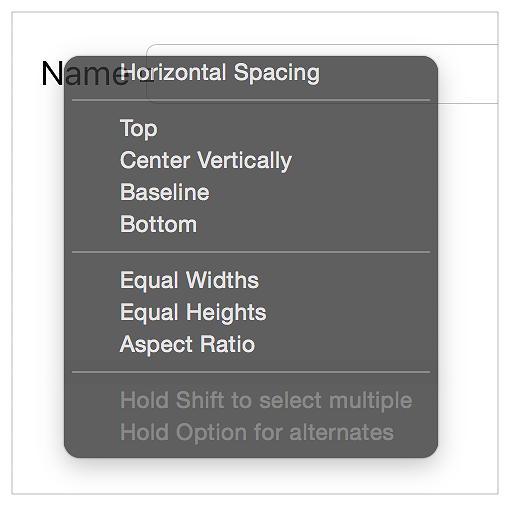
マウスを離すと、Interface Builder は HUD メニューを表示し、考えられる制約のリストを表示します。

Interface Builder は、制約している項目とドラッグジェスチャの方向に基づいて、一連の制約をインテリジェントに選択します。水平方向に多少ドラッグすると、ビュー間の水平方向の間隔を設定するオプションと、ビューを垂直方向に整列するオプションが表示されます。上下に多少ドラッグすると、垂直方向の間隔を設定するオプションと、ビューを水平に配置するオプションが表示されます。どちらのジェスチャーにも、他のオプション (ビューの相対サイズの設定など) が含まれている場合があります。
Control + ドラッグのジェスチャーは、キャンバス内の項目とシーンのドキュメントアウトラインのアイコンの両方で使用できます。これは、上部または下部のレイアウトガイドのように、見つけにくい項目に制約を描画しようとする場合にしばしば役立ちます。ドキュメントアウトラインにドラッグしたり、そこからドラッグしたりすると、Interface Builder はジェスチャーの方向に基づいて、可能な制約のリストをフィルターしません。
Interface Builder は、ビューの現在のフレームに基づいて制約を作成します。したがって、制約を描く前に、ビューを慎重に配置する必要があります。Interface Builder のガイドラインに基づいてビューを並べる場合は、合理的な一連の制約を設定し終わる必要があります。必要に応じて、後からいつでも制約を編集できます。
Control + ドラッグは、制約を設定する非常にすばやい方法を提供します。ただし、制約の値はシーンの現在のレイアウトから推測されるため、ポイントで設定し終わるのは簡単です。さらに細かく制御したい場合は、制約を作成してから確認および編集するか、固定 (Pin) ツールと整列 (Align) ツールを使用します。
制約を Control + ドラッグする詳細については、自動レイアウトヘルプの Control + ドラッグしてレイアウト制約の追加を参照してください。
スタック、整列、固定、解決ツールの使用
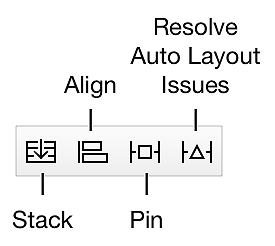
Interface Builder は、エディタウィンドウの右下隅に 4 つの自動レイアウトツールを提供します。これらは、スタック、整列、固定、および自動レイアウト問題の解決ツールです。

制約を作成するときに細かい制御が必要な場合、または一度に複数の制約を作成する場合は、固定 (Pin) ツールと整列 (Align) ツールを使用します。追加の利点として、これらのツールを使用する場合、制約を作成する前にビューを正確に配置する必要はないからです。代わりに、ビューの相対的な位置を大まかに設定し、制約を追加してから、フレームを更新できます。これにより、自動レイアウトで正しい位置が計算されます。
スタックツール
スタックツールを使用すると、スタックビューをすばやく作成できます。レイアウトで 1 つ以上の項目を選択し、それからスタックツールをクリックします。Interface Builder は選択した項目をスタックビューに埋め込み、その内容に基づいてスタックを現在のぴったりしたサイズに変更します。
整列ツール
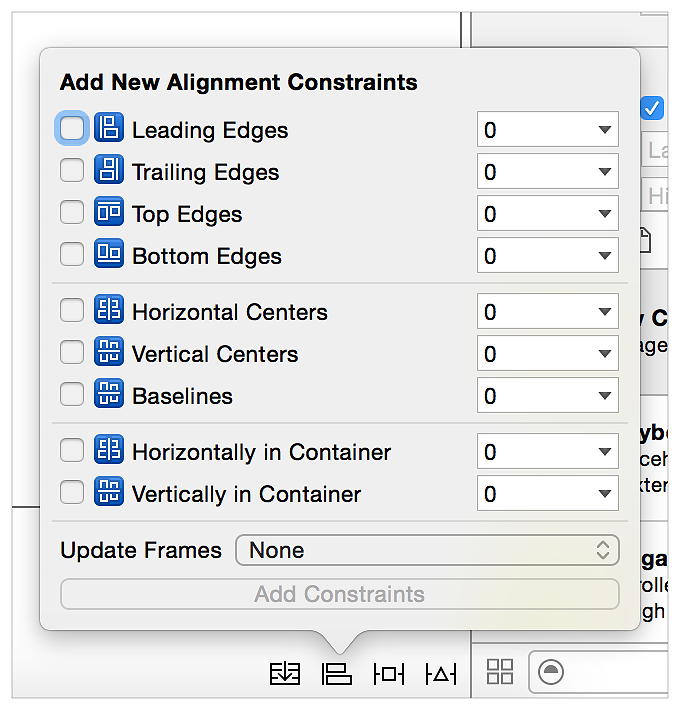
整列 (Align) ツールを使用すると、レイアウト内の項目をすばやく整列できます。整列したい項目を選択して、整列ツールをクリックします。Interface Builder は、いくつかの可能な配置を含むポップオーバービューを提示します。

選択したビューを整列するためのオプションを選択し、[制約の追加(Add Constraints)] ボタンをクリックします。Interface Builder は、これらの整列を確実にするために必要な制約を作成します。デフォルトでは、制約にはオフセットがなく (エッジまたはセンターが互いに揃っています)、制約が追加されてもフレームは更新されません。制約を作成する前に、これらの設定を変更できます。
通常、整列ツールを使用する前に、2 つ以上のビューを選択して下さい。ただし、コンテナ内の水平方向 (Horizontally in Container) またはコンテナ内の垂直方向 (Vertically in Container) の制約を単一のビューに追加できます。ポップオーバーを使用して、一度に任意の数の制約を作成できます。ただし、一度に 1 つ以上または 2 つを作成することはほとんど意味がありません。
詳細については、自動レイアウトヘルプの固定と配列ツールを使用した自動レイアウト制約の追加を参照してください。
固定ツール
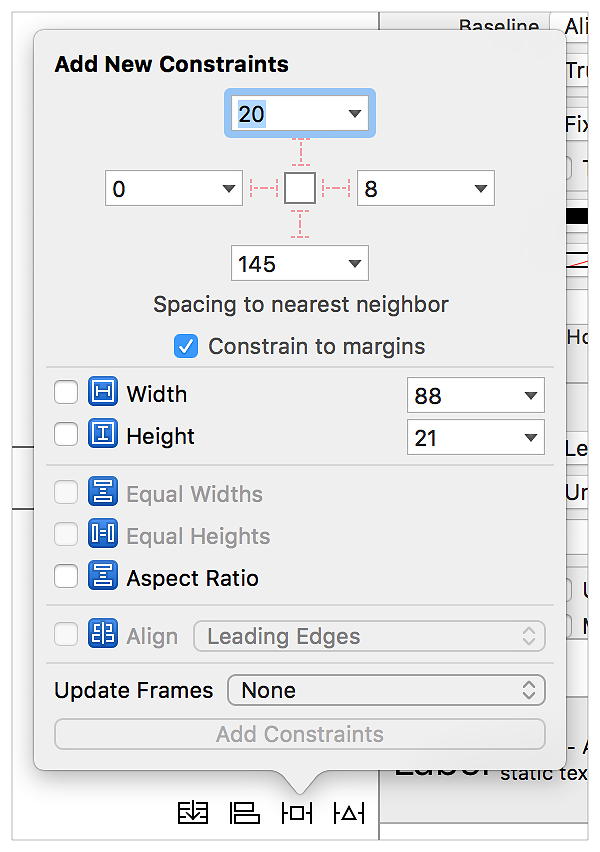
固定 (Pin) ツールを使用すると、隣接するビューに対するビューの位置をすばやく定義したり、サイズをすばやく定義したりできます。位置またはサイズを固定する項目を選択し、固定ツールをクリックします。Interface Builder は、いくつかのオプションを含むポップオーバービューを提供します。

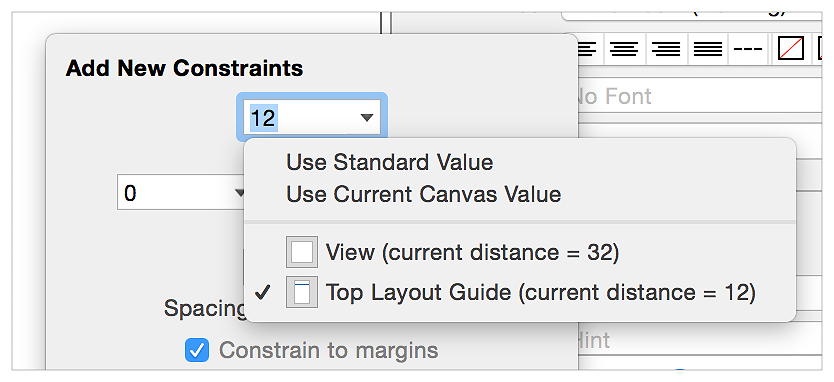
ポップオーバーの上部では、選択した項目の先端、上端、後端、または下端を最も近い隣に固定できます。関連する数字は、キャンバス内の項目間の現在の間隔を示しています。カスタムの間隔を入力するか、開閉用三角ボタンをクリックして、制約するビューを設定したり、標準の間隔を選択したりできます。"マージンへの制約(Constraints to margins)" チェックボックスは、スーパービューへの制約がスーパービューのマージンと端のどちらを使用するかを決定します。

ポップオーバーの下部では、項目の幅または高さを設定できます。幅と高さの制約はデフォルトでは現在のキャンバスサイズになりますが、別の値を入力することもできます。アスペクト比の制約では、項目の現在のアスペクト比も使用されます。ただし、この比率を変更する場合は、作成後に制約を確認および編集する必要があります。
通常、固定すべきビューを 1 つ選択して下さい。ただし、2 つ以上のビューを選択して、それらに同じ幅または同じ高さを与えることもできます。複数の制約を一度に作成することも、制約を追加するときにフレームを更新することもできます。必要なオプションを設定したら、[制約の追加(Add Constraints)] ボタンをクリックして制約を作成します。
詳細については、自動レイアウトヘルプの固定・整列ツールを使用した自動レイアウト制約の追加を参照してください。
自動レイアウト問題解決ツール
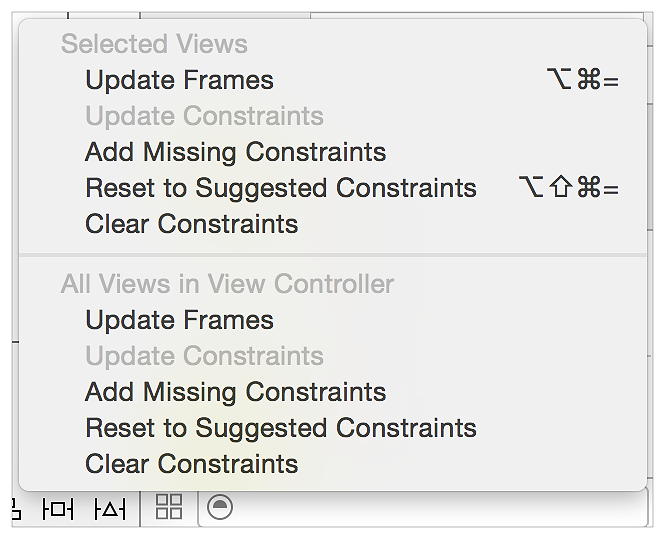
自動レイアウト問題解決ツールには、自動レイアウトの一般的な問題を修正するための多数のオプションが用意されています。メニューの上半分のオプションは、現在選択されているビューにのみ影響します。下半分のオプションは、シーン内のすべてのビューに影響します。

このツールを使用して、現在の制約に基づいてビューのフレームを更新したり、キャンバス内のビューの現在の位置に基づいて制約を更新したりできます。欠落している制約を追加したり、制約をクリアしたり、Interface Builder が推奨する一連の制約にビューをリセットしたりすることもできます。
制約を追加またはリセットするコマンドについては、Interface Builder に制約を作成させる で詳しく説明しています。
Interface Builder に制約を作成させる
Interface Builder は、一部またはすべての制約を作成できます。このアプローチを使用する場合、Interface Builder は、与えられたビューの現在のサイズとキャンバス内の位置を考慮して、最適な制約を推測しようとします。ビューの配置は慎重に行ってください。間隔にわずかな違いがあると、レイアウトが大きく異なる可能性があります。
Interface Builder にすべての制約を作成させるには、[自動レイアウト問題の解決ツール(Resolve Auto Layout Issues tool)] > [推奨される制約にリセット(Reset to Suggested Constraints)] をクリックします。Interface Builder は、選択されたビュー (またはシーン内のすべてのビュー) に必要なすべての制約を作成します。
または、いくつかの制約を自分で追加し、[自動レイアウト問題解決ツール(Resolve Auto Layout Issues tool)] > [不足している制約を追加(Add Missing Constraints)] をクリックすることもできます。このオプションは、明確なレイアウトに必要な制約を追加します。また、この場合も、選択したビューまたはシーン内のすべてのビューに制約を追加できます。
このアプローチにより、明確で満足できるレイアウトを迅速にビルドできますが、ユーザインターフェイスが単純でない限り、結果のレイアウトは意図したとおりに動作しない可能性があります。意図した結果が得られるまで、常にユーザインターフェイスをテストし、制約を変更してください。
制約の検索と編集
制約を追加したら、それを検索して表示し、編集できるようにする必要があります。制約にアクセスするためのオプションがいくつかあります。各オプションは、制約を整理して提示する独自の方法 (method) を提供します。
- I-バー (T 字型のエンドキャップの線)。I-バーは空白のサイズを示します。この空白は、2 つの項目間の距離か、項目の高さまたは幅のいずれかです。
- プレーンの線 (エンドキャップのない直線)。 プレーンの線は、端が揃う場所を示します。たとえば、Interface Builder は 2 つ以上のビューの先端を揃えるときに単純線を使用します。これらの線はまた、それらの間に 0 ポイントの空白がある項目を接続するためにも使用できます。
- 実線。実線は必要な制約を表します (優先度 = 1000)。
- 破線。破線はオプションの制約を表しています (優先度 < 1000)。
- 赤い線。この制約の影響を受ける項目の 1 つにエラーがあります。項目のレイアウトがあいまいであるか、そのレイアウトが満足のいくものではありません。詳細については、問題ナビゲータまたは Interface Builder のアウトラインビュー内の図面の矢印をクリックしてください。
- オレンジ色の線。オレンジ色の線は、この制約の影響を受ける項目の 1 つのフレームが、現在の制約のセットに基づいた正しい位置にないことを示しています。Interface Builder はまた、フレームの計算された位置を破線のアウトラインとして表示します。[自動レイアウト問題解決ツール(Resolve Auto Layout Issues tool)] > [フレームの更新(Update Frames)] コマンドを使用して、項目を計算された位置に移動できます。
- 青い線。制約の影響を受ける項目は明確で満足できるレイアウトであり、項目のフレームは自動レイアウトエンジンによって計算された正しい位置にあります。
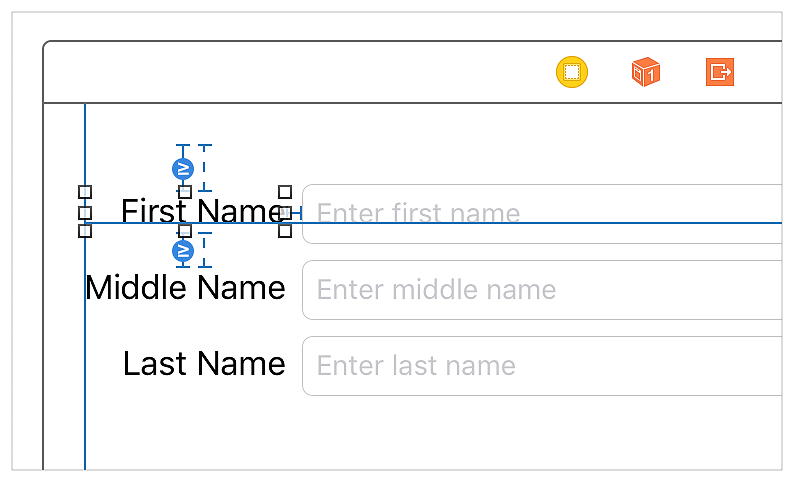
- 等号バッジ。Interface Builder は、2 つの項目に同じ幅または同じ高さを与える制約を、各項目の個別のバーとして表示します。両方のバーは、内部に等号 (=) を含む青いバッジでタグ付けされています。
- 以上、と 以下のバッジ。Interface Builder は、>= または <= 記号を内部に含む小さな青いバッジで、以上または以下の関係を表すすべての制約をマークします。

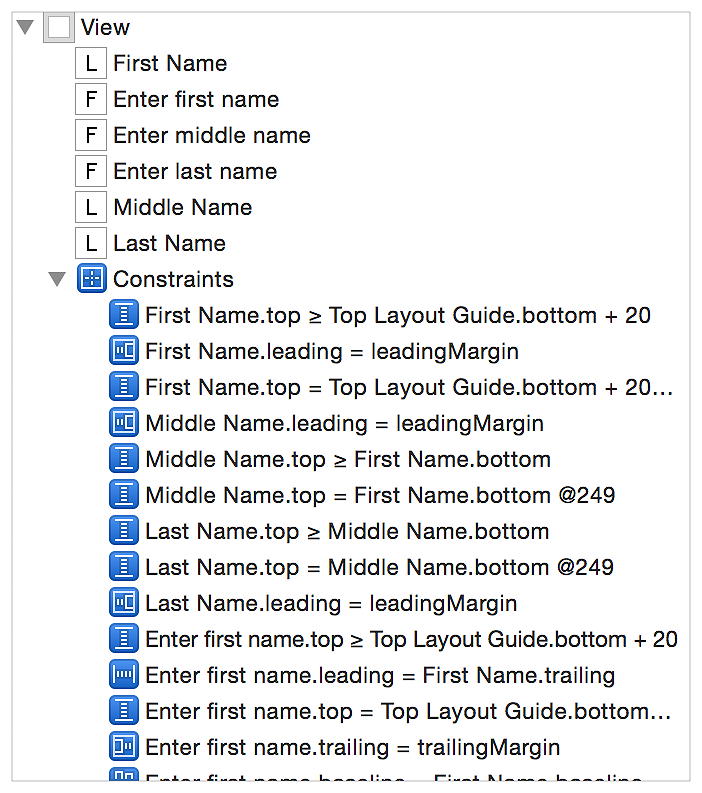
文書のアウトライン内の制約をリスト
Interface Builder は、ドキュメントアウトライン内のすべての制約をリストし、それらを保持するビューの下にグループ化します。制約は、制約内の両方の項目を含む最も近いビューによって保持されます。この計算では、各ビューにはそれ自体とそのすべてのサブビューが含まれ、上部と下部のレイアウトガイドはシーンのルートビューに含まれています。

制約はアウトラインの周りに分散できるとはいうものの、ほとんどの制約はシーンのルートビューの下に配置されます。すべての制約を確認したい場合は、ビュー階層全体を展開します。
制約は、疑似コードを使用してリストされます。これらのリストは長い場合が多く、同様のビューのセットで始まることが多いため、意味のある情報を表示する前に、アウトラインの幅を広げる必要があるかもしれません。アウトラインで制約を選択すると、キャンバスでその制約が強調表示されます。この機能を使用すると、調査したい制約をすばやく特定できます。
単純なシーンの場合、アウトラインはシーンのすべての制約を一目で確認するのに最適な場所です。ただし、レイアウトがより複雑になると、特定の制約を見つけるのがすぐ難しくなります。多くの場合、キャンバスでビューを選択するか、サイズインスペクタでビューを調べることにより、一度に 1 つのビューで制約を調べた方がよいでしょう。
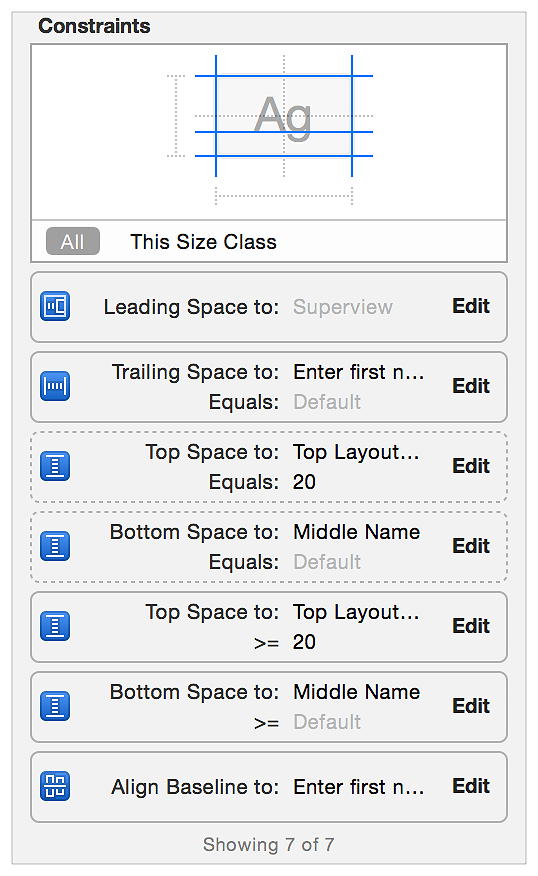
サイズインスペクタで制約を検索
サイズインスペクタには、現在選択されているビューに影響するすべての制約がリストされます。必須の制約は実線のアウトラインで表示され、オプションの制約は破線のアウトラインで表示されます。説明には、制約に関する重要な情報がリストされます。常に、影響を受ける属性とその他の項目が制約に含まれます。また、関係、定数値、乗数または比率も含まれます。

上記のスクリーンショットの上部にある図は、制約の影響を受ける属性を示しています。図の属性を 1 つ以上選択することで、制約のリストをフィルタリングできます。その後リストには、選択した属性に影響を与える制約のみが表示されます。
詳細については、自動レイアウトヘルプの項目のレイアウト制約の完全なリストの表示を参照してください。
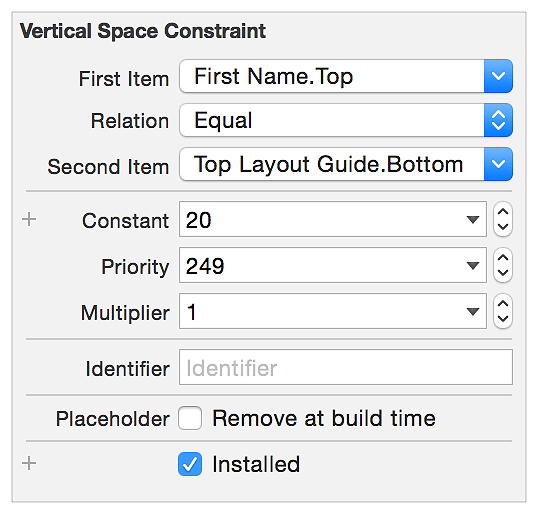
制約の調査と編集
キャンバス内またはドキュメントアウトライン内で制約を選択すると、属性インスペクタに制約のすべての属性が表示されます。これには、制約方程式のすべての値が含まれます。最初の項目、関係、2 番目の項目、定数、および乗数です。属性インスペクタにはまた、制約の優先度とその識別子も表示されます。

制約の identifier プロパティを使用すると、コンソールログやその他のデバッグタスクで制約をより簡単に識別できるように、わかりやすい名前を付けることができます。
制約をプレースホルダとしてマークすることもできます。これらの制約は、設計時にのみ存在します。アプリの実行時にはレイアウト内に含まれません。実行時に制約を動的に追加することを計画する場合、通常はプレースホルダ制約を追加します。明確で満足できるレイアウトを作成するために必要な制約を一時的に追加することにより、Interface Builder 内の警告またはエラーをすべてクリアします。
定数、優先度、乗数、関係、識別子、プレースホルダの属性をあなたは自由に変更できます。ただし、1 番目と 2 番目の項目については、オプションがより制限されています。1 番目と 2 番目の項目を入れ替えることができます (必要に応じて、乗数と定数を反転します)。項目の属性を変更することもできますが、項目自体を変更することはできません。制約をまったく別の項目に移動する必要がある場合は、制約を削除して新しい制約に置き換えます。
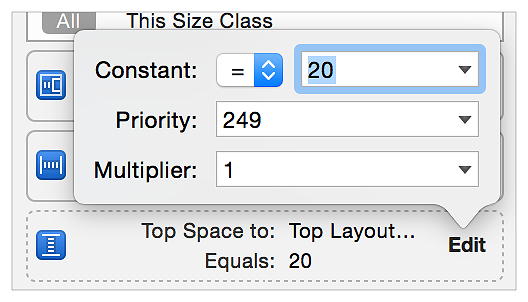
サイズインスペクタから直接編集することもできます。制約のいずれかで [編集(Edit)] ボタンをクリックすると、制約の関係、定数、優先度、または乗数を変更できるポップオーバーが表示されます。追加の変更を行うには、制約をダブルクリックして選択し、属性インスペクタで開きます。

詳細については、自動レイアウトヘルプの、自動レイアウト制約の編集を参照してください。
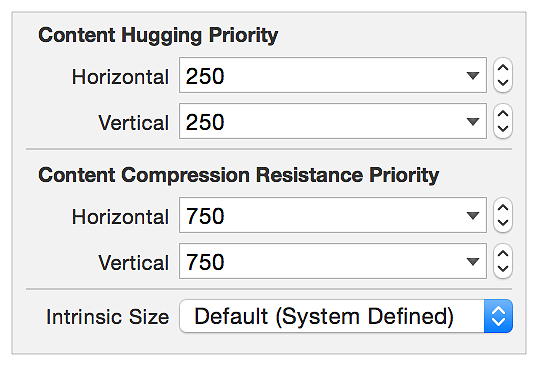
内容の保持と圧縮耐性の優先順位の設定
ビューの内容の保持と圧縮耐性の優先度 (CHCR優先度) を設定するには、キャンバス内またはドキュメントのアウトライン内でビューを選択します。サイズインスペクタを開き、内容の保持の優先順位と圧縮抵抗の優先順位の設定が見つかるまで下にスクロールします。

Interface Builder でビューの固有のサイズを設定することもできます。デフォルトでは、Interface Builder はビューの intinticContentSize メソッドから返されたサイズを使用します。ただし、設計時に別のサイズが必要な場合は、プレースホルダ固有のコンテンツサイズを設定できます。このプレースホルダは、Interface Builder でのみビューのサイズに影響します。実行時にはビューに影響を与えることはありません。
詳細については、自動レイアウトヘルプのカスタムビューのプレースホルダの固有サイズの設定を参照してください。
iOS のみの機能
iOS には、自動レイアウトと相互作用するいくつかのユニークな機能が追加されています。これには、上部と下部のレイアウトガイド、ビューのレイアウトマージン、ビューの読みやすいコンテンツガイド、ビューのセマンティックコンテンツが含まれます。
上部および下部のレイアウトガイド
上端と下端のレイアウトガイドは、現在アクティブなビューコントローラの表示コンテンツエリアの上端と下端を表します。コンテンツを透明または半透明の UIKit バー (例えば、ステータスバー、ナビゲーションバー、タブバーなど) の下に拡張したくない場合は、自動レイアウトを使用して、コンテンツをそれぞれのレイアウトガイドに固定します。
レイアウトガイドは UILayoutSupport プロトコルを採用しており、ガイドに length プロパティを与えており、これは、ガイドとビューのそれぞれの端との間の距離を測定します。具体的には:
- 上端のレイアウトガイドの場合、 length は、ビューコントローラのビューの上端と、ビューに重なる一番下のバーの下端との間の距離をポイントで示します。
- 下端のレイアウトガイドの場合、 length は、ビューコントローラのビューの下端と、ビューに重なるバー (タブバーなど) の上端との間の距離をポイントで示します。
これらのガイドはまた、制約の項目としても機能し、上端、下端、および高さの属性をサポートします。通常は、ビューを上部レイアウトガイドの下端属性または下端レイアウトガイドの上端属性に制約します。ガイドはまた、topAnchor、bottomAnchor、 および heightAnchor プロパティも提供し、プログラムによる制約の作成を簡素化します。
Interface Builder は、ルートビューの上端または下端に必要に応じて制約を作成するときに、オプションとして上端および下端レイアウトガイドを自動的に提供します。レイアウトガイドがビューの最近傍の場合、Interface Builder はデフォルトでガイドを使用します。固定ツールを使用すると、必要に応じて、レイアウトガイドとルートビューの端を切り替えることができます。開閉用三角ボタンをクリックしてください。
レイアウトマージン
自動レイアウトは、各ビューのマージンを定義します。これらのマージンは、ビューの端とそのサブビューの間の適切な間隔を表します。layoutMargins または layoutMarginsGuide プロパティを使用して、ビューのマージンにアクセスできます。layoutMargins プロパティを使用すると、マージンを UIEdgeInsets 構造体として取得および設定できます。layoutMarginsGuide プロパティは、UILayoutGuide オブジェクトとしてマージンへの読み取り専用アクセスを提供します。 さらに、preservesSuperviewLayoutMargins プロパティを使用して、ビューのマージンがそのスーパービューのマージンとどのように相互作用するかを決定します。
デフォルトのマージンは、両側で 8 ポイントです。これらのマージンは、アプリのニーズに基づいて変更できます。
システムは、ビューコントローラのルートビューのマージンを設定および管理します。上端と下端のマージン (余白) はゼロポイントに設定されているため、バーの下のコンテンツ (もしあれば) を簡単に拡張できます。サイドマージンは、コントローラの表示方法と場所によって異なりますが、16 ポイントまたは 20 ポイントにすることができます。これらのマージンは変更できません。
ビューをそのスーパービューに制約する場合、通常はビューの端ではなくレイアウトマージンを使用して下さい。UIKit では、NSLayoutAttribute 列挙型は、上端、下端、先端、後端、左、および右マージンを表すいくつかの属性を定義します。また、マージンを基準とした中揃え X および中揃え Y の属性も含まれています。
Interface Builder では、ビューとそのスーパービューの間の制約を Congtrol + ドラッグすると、デフォルトでマージン属性が使用されます。固定ツールを使用する場合、 "マージンに制約(Constrain to margins)" チェックボックスをトグルすることができます。それがチェックされている場合、結果の制約はスーパービューのマージン属性を使用します。それがチェックされていない場合、スーパービューの端が使用されます。同様に、属性インスペクタで制約を編集するとき、最初の項目と 2 番目の項目のポップダウンメニューには、"マージンを基準(Relative to margin)" オプションが含まれます。マージン属性を使用するには、この項目を選択します。端を使用するには、選択を解除します。
最後に、プログラムでスーパービューのマージンへの制約を作成する場合は、layoutMarginsGuide プロパティを使用して、レイアウトガイドに直接制約を作成します。これにより、ガイドのレイアウトアンカーを使用して制約を作成し、読みやすい合理化された API を提供できます。
読みやすいコンテンツガイド
ビューの readableContentGuide プロパティには、ビュー内のテキストオブジェクトの最大の最適幅を定義するレイアウトガイドが含まれています。理想的には、コンテンツは十分に狭く、ユーザは頭を動かさなくても読むことができます。
このガイドは常にビューのレイアウトマージンの中央に配置され、これらのマージンを超えることは決してありません。ガイドのサイズは、システムのダイナミックな型のサイズによっても異なります。通常、ユーザがより大きなフォントを選択すると、システムはより広いガイドを作成します。これは、ユーザがデバイスを読んでいる間、デバイスを遠くに持っているためです。
ほとんどのデバイスでは、読みやすいコンテンツガイドとレイアウトマージンの違いはほとんどありません。iPad で横向きで作業する場合にのみ、違いが明らかになります。
意味のある内容
先端の制約と後端の制約を使用してビューをレイアウトすると、左から右への言語 (英語など) と右から左への言語 (アラビア語など) を切り替えるときに、ビューの位置が自動的に反転します。ただし、一部のインターフェイス要素は、読み取り方向に基づいて位置を変更しないでしょう。たとえば、物理的な方向 (上、下、左、右) に基づくボタンは、常に同じ相対的な方向に留まります。
ビューの semanticContentAttribute プロパティは、左から右への言語と右から左への言語を切り替えるときにビューのコンテンツを反転すべきかどうかを決定します。
Interface Builder で、属性インスペクタのセマンティック (Semantic) オプションを設定します。値が Unspecified (指定されない) の場合、ビューのコンテンツは読み取り方向で反転します。Spatial (空間の)、Playback、Force Left-to-Right (左から右に強制) に設定されている場合、コンテンツは常に先端が左に、後端が右に配置されます。Force Right-to-Left (右から左に強制) は常に、コンテンツの先端を右に、後端を左に配置します。
経験則
以下のガイドラインは、自動レイアウトを成功させるのに役立ちます。これらの各法則には、間違いなく多くの正当な例外があります。ただし、それらから離れる場合は、先に進む前に一時停止し、アプローチを慎重に検討してください。
- フレーム、境界、または中心のプロパティを使用してビューの形状を決して指定しないでください。
- 可能な限りスタックビューを使用して下さい
- ビューとその最近傍の間に拘束を作成します。
- ビューに固定した高さまたは幅を与えないでください。
- 制約の設定に問題がある場合は、固定ツールと整列ツールを使用してみてください。これらのツールは、Control + ドラッグするよりも多少遅いかもしれませんが、制約を作成する前に、関連する正確な値と項目を確実に確認できます。この追加の健全性チェックは、特に最初に開始するときに役立ちます。
- 項目のフレームを自動的に更新するときは注意してください。項目にサイズと位置を完全に指定するのに十分な制約がない場合、更新の動作は未定義です。ビューは、高さまたは幅がゼロに設定されたため、または誤ってスクリーンの外に配置されたために、しばしば消えます。
- レイアウト内のすべてのビューに意味のある名前を必ず付けてください。これにより、ツールを使用するときにビューを簡単に識別できます。
- 常に左右ではなく、先端と後端の制約を使用します。
- iOS では、項目をビューコントローラーのルートビューの端に制約する場合、以下の制約を使用します。
スタックビューはコンテンツのレイアウトを管理し、残りのレイアウトに必要な制約の論理を大幅に簡素化します。スタックビューが必要な動作を提供しない場合にのみ、カスタム制約に頼ってください。
2 つのボタンが互いに隣り合っている場合は、2 番目のボタンの前端を最初のボタンの後端に制約します。通常、2 番目のボタンには、最初のボタンを越えてビューの端に達するような制約があってはなりません。
自動レイアウトの要点は、変更に動的に応答することです。固定サイズを設定すると、ビューの適応能力が失われます。ただし、ビューの最小サイズまたは最大サイズを設定することもできます。
いつでも項目のフレームを更新して、必要に応じて変更を元に戻すことができます。
システムは、テキストまたはタイトルに基づいてラベルとボタンに自動的に名前を付けます。他のビューの場合は、ID インスペクタで Xcode 固有のラベルを設定する必要がある場合があります (またはドキュメントのアウトラインでビューの名前をダブルクリックして編集します)。
ビューは、その semanticContentAttribute プロパティ (iOS) またはその userInterfaceLayoutDirection プロパティ (OS X) を使用して、ビューの先端と後端の解釈方法をいつでも調整できます。
- 水平方向の制約。ほとんどのコントロールでは、レイアウトマージンにゼロポイントの制約を使用します。システムは、デバイスとは何か、アプリがビューコントローラをどのように表示するかに基づいて、正しい間隔を自動的に提供します。
- 垂直方向の制約。ビューがバーの下に広がる場合は、上下のマージンを使用します。これは特にスクロールビューで一般的であり、コンテンツをバーの下でスクロールできます。ただし、コンテンツの初期位置を正しく設定するには、スクロールビューの contentInset プロパティと scrollIndicatorInsets プロパティを変更する必要があるのに注意しましょう。
マージンからマージンまでのルートビューを満たすテキストオブジェクトの場合は、レイアウトのマージンではなく、読みやすいコンテンツガイドを使用してください。
ルートビューを端から端まで満たす必要がある項目 (例えば、背景画像など) の場合は、ビューの先端と後端を使用します。
ビューがバーの下に拡張されていない場合は、代わりにビューを上部と下部のレイアウトガイドに制約します。
- プログラムでビューをインスタンス化するときは、必ずその translatesAutoresizingMaskIntoConstraints プロパティを NO に設定してください。デフォルトでは、システムはビューのフレームとその自動サイズ変更マスクに基づいて一連の制約を自動的に作成します。独自の制約を追加すると、自動生成された制約と必然的に競合します。これにより、満足できないレイアウトが作成されます。
- OS X と iOS ではレイアウトの計算が異なることに注意してください。
- OS X では、自動レイアウトはウィンドウの内容とウィンドウのサイズの両方を変更できます。
- iOS では、システムがシーンのサイズとレイアウトを提供します。自動レイアウトはシーンのコンテンツのみを変更できます。
- これらの違いは比較的小さいように見えますが、レイアウトの設計方法、特に優先順位の使用方法に大きな影響を与える可能性があります。