SwiftUI Essentials (SwiftUI の本質)
ビルドリストとナビゲーション
Mac → セクション 2、iPhone → セクション 102 とします。
セクション 2
行のビューを作成
このチュートリアル内で作成する最初のビューは、各ランドマークの詳細を表示するための行です。この行のビューは、表示するランドマークのプロパティ内に情報を格納するため、1 つのビューで任意のランドマークを表示できます。後で、複数の行を組み合わせてランドマークのリストにします。
ステップ 1
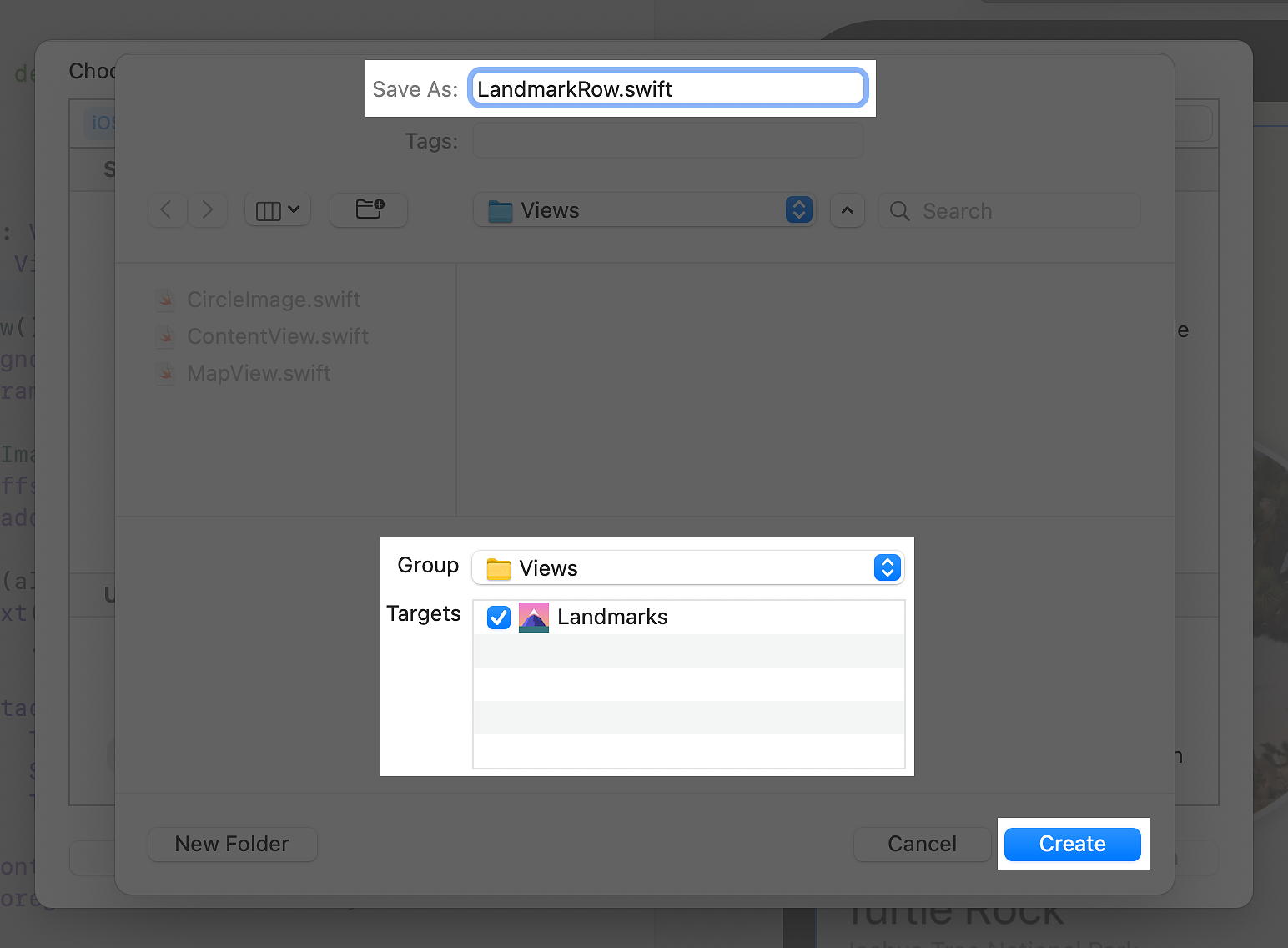
Views グループに LandmarkRow.swift という名前の 新しい SwiftUI ビューを作成します。
ステップ 2
プレビューがまだ表示されていない場合は、[Editor(エディタ)] > [Canvas(キャンバス)] を選択してキャンバスを表示し、[Resume(再開)] をクリックします。
ステップ 3
LandmarkRow の格納されたプロパティとして Landmark を追加します。
LandmarkRow 型は初期化中に landmark インスタンスを必要とするため、landmark プロパティを追加すると、プレビューは機能しなくなります。
プレビューを修正するには、プレビュープロバイダーを変更する必要があります。
ステップ 4
LandmarkRow_Previews の previews 静的プロパティで、landmarkRow イニシャライザに landmark パラメータを追加し、landmarks 配列の最初の要素を指定します。
プレビューには、"Hello、World!" というテキストが表示されます。
これを修正すると、行のレイアウトをビルドできます。
ステップ 5
既存のテキストビューを HStack に埋め込みます。
ステップ 6
landmark プロパティの名前を使用するようにテキストビューを変更します。
ステップ 7
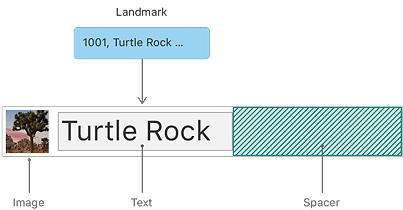
テキストビューの前に画像を追加し、その後にスペーサー(Spacer)を追加して、行を完成させます。



![]() LandmarkRow.swift
LandmarkRow.swift
- import SwiftUI
- struct LandmarkRow: View {
- var landmark: Landmark
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct LandmarkRow_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkRow()
- }
- }

上記のプログラムの 13 行目を以下のように修正します。
- LandmarkRow(landmark: landmarks[0])
さらに 6 ~ 10 行目を以下のように修正します。
- var body: some View {
- HStack {
- Text("Hello, World!")
- }
- }
上記の 8 行目を以下のように修正します。
- Text(landmark.name)
- import SwiftUI
- struct LandmarkRow: View {
- var landmark: Landmark
- var body: some View {
- HStack {
- landmark.image
- .resizable()
- .frame(width: 50, height: 50)
- Text(landmark.name)

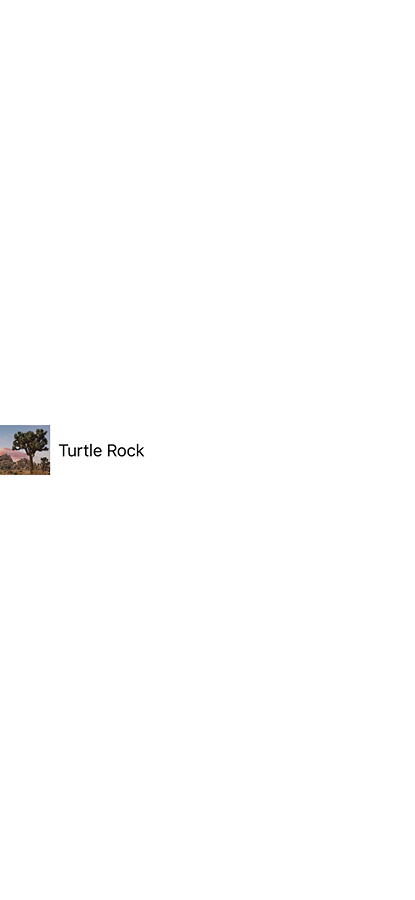
最終的に以下のように修正すれば出来上がり。
![]() LandmarkRow.swift
LandmarkRow.swift