XCode 15.0 日本語化計画:New Human Interface Guideline
イニシャライザ
init(_:format:)
対応する書式スタイルでサポートされている非文字列型の書式設定された表現を表示するテキストビューを作成します。
iOS 14.0+ iPadOS 14.0+ macOS 11.0+ Mac Catalyst 14.0+
tvOS 14.0+ WatchOS 7.0+ VisionOS 1.0+
init<F>(
_ input: F.FormatInput,
format: F
) where F : FormatStyle, F.FormatInput : Equatable, F.FormatOutput == Stringパラメータ
input
表示すべき基礎となる値。
format
F.FormatInput 型の基礎となる値を文字列表現に変換する、F 型の書式スタイル。
議論
このイニシャライザを使用し、FormatStyle を使用して型を文字列表現に変換し、非文字列の値を基礎としたテキストビューを作成します。値を変更すると、テキストビューに表示される文字列が更新されます。
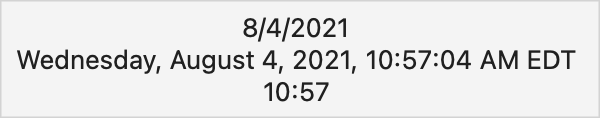
以下の例では、3 つの Text ビューが、異なる Date.FormatStyle オプションを使用して、日付フィールドと時刻フィールドの異なる組み合わせで日付を表示します。
- @State private var myDate = Date()
- var body: some View {
- VStack {
- Text(myDate, format: Date.FormatStyle(date: .numeric, time: .omitted))
- Text(myDate, format: Date.FormatStyle(date: .complete, time: .complete))
- Text(myDate, format: Date.FormatStyle().hour(.defaultDigitsNoAMPM).minute())
- }
- }

以下も見よ
書式を使用したテキストビューの作成
init<Subject>(Subject, formatter: Formatter)
参照変換可能な値の書式設定された表現を表示するテキストビューを作成します。
init<Subject>(Subject, formatter: Formatter)
Foundation オブジェクトの書式設定された表現を表示するテキストビューを作成します。
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ