XCode 12.5 日本語化計画:Swift 記事: Inspecting View Layout
記事
Inspecting View Layout
(ビューレイアウトの検査)
Xcode プレビューを使用するか、一時的な境界を追加して、ビューの位置と範囲を決定します。
概観
SwiftUI がビューのサイズと位置を決定する方法について学ぶには、Xcode プレビューを利用して単一のビューの境界を検査してください。一時的な境界を追加して、SwiftUI が複数のビューを一緒に配置およびサイズを設定する方法を検査することもできます。
Xcode プレビューでビューを強調表示する
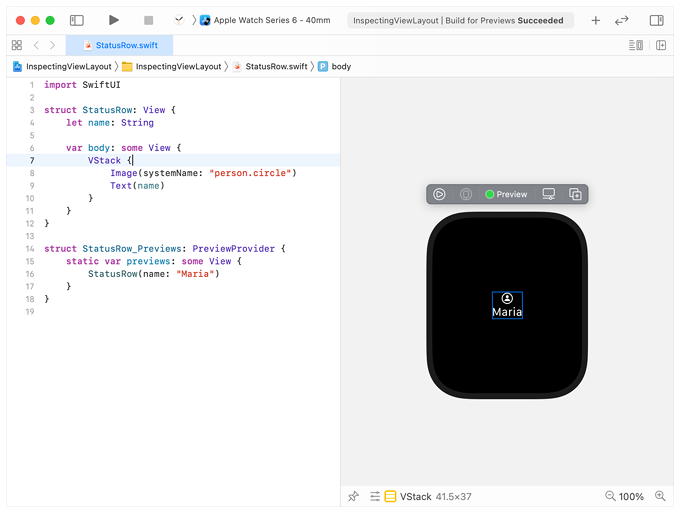
Xcode プレビューを使用すると、エディタ内でビューまたは子ビューを選択することにより、特定のビュー要素のサイズをすばやく確認できます。これを説明するために、以下の例では、VStack を使用して、SFSymbols によって提供されるイメージを名前の上に垂直にグループ化します。
struct StatusRow: View {
}
struct StatusRow_Previews: PreviewProvider {
}
VStack を選択すると、Xcode プレビュー内のビューの周囲に青い境界線が表示されます。

一時的な境界線を使用して複雑なレイアウトを探索する
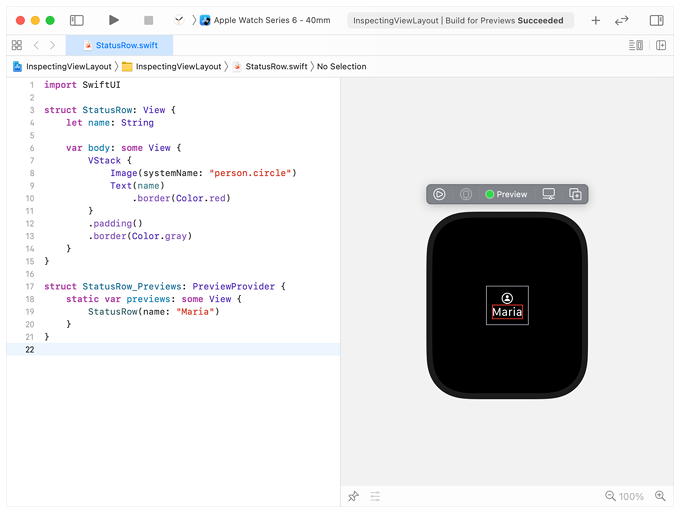
複数のビューの境界線を表示したり、ビューが選択されていないときに境界線を表示したりするには、ビュー修飾子 border(_:width:) を使用して境界線を一時的に追加します。境界線の色を blue 以外に設定して、Xcode によって追加された境界線から簡単に区別できるようにします。
struct StatusRow: View {
}

以下も見よ
必須
![]() Picking Container Views for Your Content
Picking Container Views for Your Content
スタック、グリッド、リスト、およびフォームを使用して、柔軟なユーザーインターフェイスをビルドします。