イニシャライザ
init(uiColor:)
UIKit カラーからカラーを作成します。
宣言
init(uiColor: UIColor)
パラメータ
color
そこから色を作成する UIColor インスタンス。
議論
このメソッドを使用して、UIColor インスタンスから SwiftUI カラーを作成します。新しい色は、元の色の適応性を維持します。たとえば、link を使用して長方形を作成し、ユーザのシステム設定に一致するようにシェードがどのように調整されるかを確認できます。
struct Box: View {
var body: some View {
Color(uiColor: .link)
.frame(width: 200, height: 100)
}
}
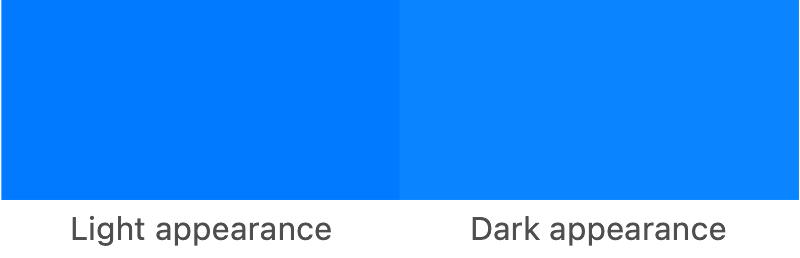
上記で定義した Box ビューは、ユーザがダークモードをオンにすると自動的にその外観を変更します。ライトアピアランスとダークアピアランスを並べて配置すると、シェードの微妙な違いを確認できます。

注意
このイニシャライザは、既存の UIColor を SwiftUI カラーに変換する必要がある場合にのみ使用してください。それ以外の場合は、 init(_:red:green:blue:opacity:) などのイニシャライザを使用して SwiftUI の Color を作成するか、blue などのシステムカラーを使用して下さい。
以下も見よ
別の色から色を作成する
AppKit カラーからカラーを作成します。
Core Graphics カラーからカラーを作成します。
可能な場合は、カラーの Core Graphics 表現。