XCode 14.3 日本語化計画:New Human Interface Guideline
記事
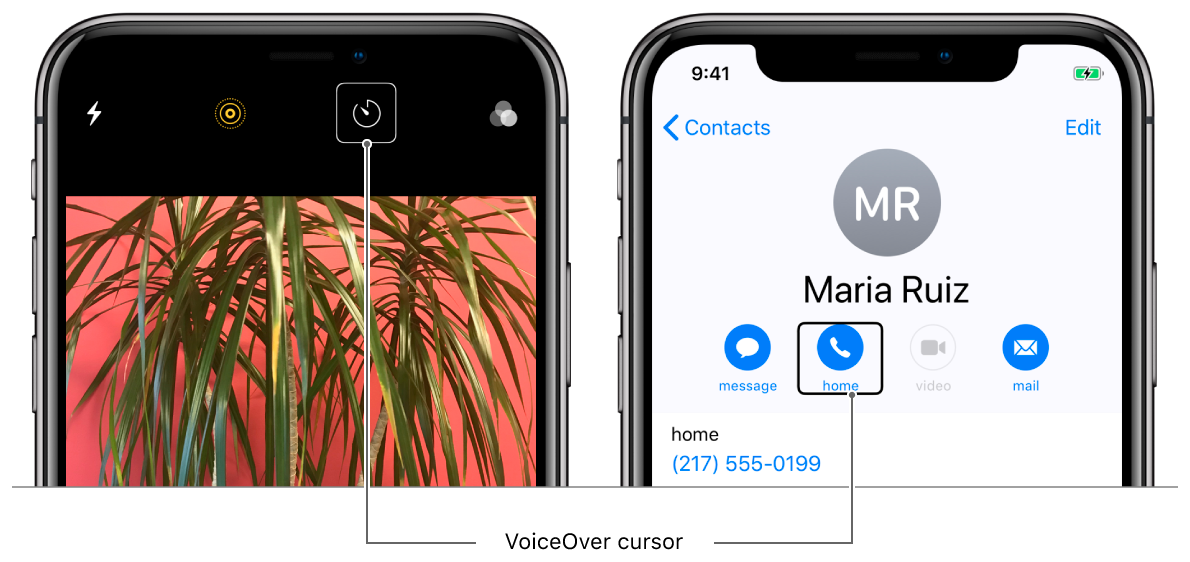
あなたのアプリで VoiceOver をサポートする
VoiceOver サポートを追加すると、視覚障害のあるユーザがあなたの iOS アプリにアクセスしやすくなります。
概観
VoiceOver は、スクリーンを見なくてもデバイス上のインターフェイスを体験できるようにするジェスチャベースのスクリーンリーダーです。視覚障害者は、iOS デバイスの使用中に聴覚フィードバックを提供するために VoiceOver に依存していますが、VoiceOver は視覚障害者または視覚障害のあるユーザ専用ではありません。たとえば、乗り物酔いしやすい人は、移動中の乗り物に乗っているときに VoiceOver をオンにすることを選択できます。VoiceOver はあらゆる型の人を支援しますが、視覚障害のある人はデバイスを使用するときは常に VoiceOver に依存しています。
いくつかの手順を実行すると、Xcode またはプログラムであなたのアプリの VoiceOver にアクセスできるようになります。アクセシビリティを向上させることで、あなたのアプリをより多くのユーザに公開し、誰でも簡単に使用できるようになります。

VoiceOver をオンにしてアプリを監査
あなたのアプリのアクセシビリティをテストするには、VoiceOver をオンにしてインターフェイス内をナビゲートします。VoiceOver をオンにしてあなたのアプリを使用すると、そのアクセシビリティのベースラインを確立できます。監査を開始するには、[設定] > [アクセシビリティ] > [VoiceOver] を選択し、VoiceOver を有効にします。次に、VoiceOver をテストする場合は常に、あなたのアプリを開いて、指定されたアクションを使用して下さい。
監査により、VoiceOver でアクセスできる要素とそうでない要素が明らかになり、VoiceOver のナビゲーションが明確かつ論理的であるかどうかがわかります。どの要素にアクセスできないかを追跡し、より良い VoiceOver サポートを追加するための改善点のリストを作成して下さい。
VoiceOver をオンにしてナビゲートする
VoiceOver をオンにしてあなたのアプリを監査するには、VoiceOver の固有のジェスチャセットを使用してあなたのアプリをナビゲートします。テストには、次の 5 つの主要なジェスチャを使用できます。
詳細については、VoiceOver ジェスチャを使用して iPhone を操作する を参照してください。
VoiceOver のみに依存している人の経験を再現するには、スクリーンカーテンを使用してあなたのアプリをテストします。名前が示すように、スクリーンカーテンはスクリーン全体を暗くします。VoiceOver ジェスチャを使用してナビゲートすることはできますが、スクリーン上の要素は表示されません。
一般的なアクセシビリティの問題を特定
あなたのアプリを監査するには、すべての要素にアクセスできること、およびそれらの要素の順序が意図したとおりであることを確認します。VoiceOver がアクセスできる要素とアクセスできない要素に注意してください。また、視覚に依存していると思い込み、タスクを実行するのが難しいと感じた場合にも注意してください。たとえば、あなたのアプリの初期ビューに戻っているとき、または別のアプリやユーザとコンテンツを共有しているときに、VoiceOver をどのように使用してコンテンツにアクセスできるようにしますか?あなたのアプリを監査する際には、以下のような一般的な問題を確認する必要があります。
どの領域に改善が必要かがわかったら、あなたのアプリへの VoiceOver サポートの追加を開始します。
アプリのアクセシビリティを更新
VoiceOver にアクセスできない要素については、アクセシビリティラベルとヒントを改善することから始めます。accessibilityLabel プロパティは、ユーザが要素を選択したときに VoiceOver が読み上げる説明テキストを提供し、accessibilityHint プロパティは、選択した要素の追加のコンテキスト (またはアクション) を提供します。
アクセシビリティラベルは、VoiceOver が読み上げるテキストを提供するため、非常に重要です。優れたアクセシビリティラベルは短く、情報が豊富です。 UILabel と accessibilityLabel は異なるものであることに注意することが重要です。デフォルトでは、VoiceOver は UILabel や UIButton などの標準 UIKit コントロールのテキストを読み取ります。ただし、これらのコントロールには、ラベルまたはボタンに関する詳細を追加するために、対応する accessibilityLabel プロパティを持つこともできます。
文脈によっては、ヒントが必ずしも必要というわけではありません。場合によっては、ラベルで十分なコンテキスト(文脈)が提供されることがあります。アクセシビリティラベルで言いすぎていると感じる場合は、そのテキストをヒントに移動することを検討してください。
ユーザがあなたのインターフェイスの意図を確実に理解できるようにするには、アクセシビリティラベルを手動で設定する必要があるかもしれません。アクセシビリティラベルとヒントは、Xcode の ID インスペクタで、またはプログラムで設定できます。
ID インスペクタを使用してアクセシビリティラベルとヒントを追加
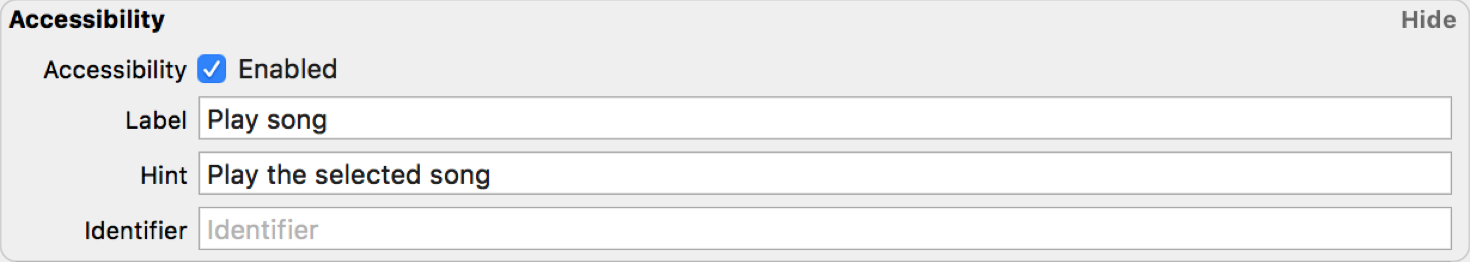
標準の UIKit コントロールを使用する場合は、ID インスペクタの [アクセシビリティ] ペインを使用して、Xcode 内でアクセシビリティラベルとヒントを割り当てます。アクセシビリティを向上するには、「アクセシビリティを有効にする」オプションを選択して要素にアクセスできるようにします。たとえば、音楽アプリの再生ボタンには、以下のラベルとヒントが含まれるかもしれません。

アクセシビリティラベルとヒントをプログラムで追加
VoiceOver が自動的に認識しないカスタム UI 要素を操作している場合や、アクセシビリティラベルの一部として変数を使用している場合など、Xcode でアクセシビリティラベルとヒントを追加するだけでは不十分な場合があります。このような状況では、アクセシビリティラベルまたはヒントをプログラムで設定する必要があります。要素がアクセシビリティ要素であることを指定し、対応するアクセシビリティラベルとヒントを作成して下さい。
あなたの要素をプログラム的に VoiceOver にアクセスできるようにするには、要素をアクセシビリティ要素として定義します。
要素のラベルは、あなたのアプリの寿命全体を通して同じままではない可能性があります。たとえば、ゲームのプレイ中にスコアを保持するカウンターの場合、スコアの変化に応じてラベルを変更したい事があります。これをプログラム的に行うには、アクセシビリティラベルとヒントを設定します。
score.accessibilityHint = "Your current score"
アクセシビリティ情報を簡素化
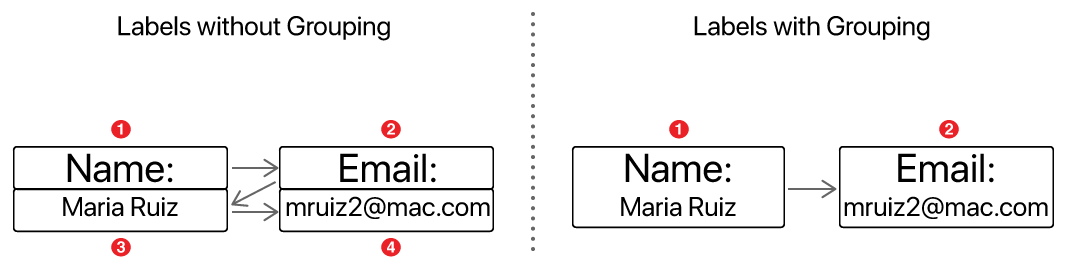
VoiceOver はデバイスの言語の方向に読み上げます。たとえば、VoiceOver は英語を左から右に読み上げ、アラビア語とペルシャ語は右から左に読み上げます。 UI でラベルを垂直方向に積み重ねたり、表にテキストを表示したりすると、VoiceOver がラベルを正しい順序で読み上げません。アクセシビリティ要素をプログラム的にグループ化して、VoiceOver があなたの意図したとおりに要素を読み取れるようにできます。たとえば、タイトルと値を積み重ねて人の名前と電子メールアドレスを表示するアプリを作成している場合、インターフェイス内での順序によっては、VoiceOver がこれらの要素を一緒に読み上げない場合があります。要素をグループ化して、明確な文脈を作成していることを確認します。

上のイメージでは、左側に 4 つのラベルがあり、VoiceOver は先頭から末尾まで (この場合は左から右に) 読み上げます。VoiceOver ではすべての要素にアクセスできますが、これでは最高のユーザ体験が提供されません。右側では、VoiceOver がグループ化されたラベルを意図した順序で読み上げ、明確なナビゲーションを可能にします。
ラベルをグループ化するには、UIAccessibilityElement を作成し、グループ化したい情報を追加します。
- var elements = [UIAccessibilityElement]()
- let groupedElement = UIAccessibilityElement(accessibilityContainer: self)
- groupedElement.accessibilityLabel = "\(nameTitle.text!), \(nameValue.text!)"
- groupedElement.accessibilityFrameInContainerSpace = nameTitle.frame.union(nameValue.frame)
- elements.append(groupedElement)
各要素にアクセシビリティラベルを含めて要素をグループ化すると、VoiceOver に依存している人々がデバイスをナビゲートしてアプリを使用できるようになります。
以下も見よ
不可欠事項
アプリのユーザインターフェイス内のビューとコントロールに関するアクセシビリティ情報を提供する一連のメソッド。
ビューのサブクラスがサブコンポーネントを別個の要素としてアクセスできるようにするために使用する一連のメソッドを提供します。
関連した文書
{} 優れたアクセシビリティ体験の提供
VoiceOver などの支援技術をサポートするために、あなたのアプリの操作モデルを改善します。
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
