XCode 12.5 日本語化計画:Swift 記事: Picking Container Views for Your Content
記事
Picking Container Views for Your Content
(コンテンツ用のコンテナビューの選択)
スタック、グリッド、リスト、およびフォームを使用して、柔軟なユーザーインターフェイスをビルドします。
概観
SwiftUI は、ビューをグループ化して繰り返す一連のコンテナビューを提供します。スタックビュー、レイジー(lazy)スタックビュー、グリッドビューなど、構造体とレイアウトのためだけにいくつかのコンテナを使用します。リストやフォームなどの他のものを使用して、システム標準のビジュアルとインタラクティブ機能も採用します。
アプリのユーザインターフェースの各部分に最適なコンテナビューを選択することは、学ぶための重要なスキルです。2 つのビューを並べて配置することから、数百の要素を含む複雑なレイアウトを作成することまで、それはすべてを支援します。
ビューのグループコレクション
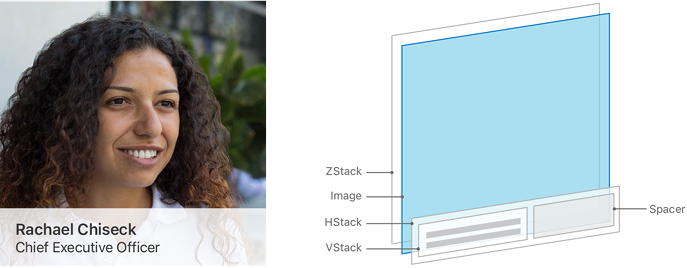
スタックビューは、SwiftUI で利用できる最もプリミティブなレイアウトコンテナです。スタックを使用して、ビューのコレクションを水平または垂直にグループ化するか、それらを互いに積み重ねてスタックにします。
HStack を使用してビューを水平にレイアウトし、VStack を使用してビューを垂直に配置し、ZStack を使用してビューを互いに重ねます。次に、スタックビューを組み合わせて、より複雑なレイアウトを作成します。これらの 3 種類のスタックは、それらの配置と間隔のプロパティ、ビュー修飾子、および Spacer ビューとともに組み合わされて、レイアウトの柔軟性を大幅に高めます。

多くの場合、スタックビューを他のコンテナビュー内のビルディングブロックとして使用します。たとえば List には通常、スタックビューが含まれており、これを使用して各行内にビューをレイアウトします。
スタックビューを使用してビューをレイアウトする方法の詳細については、スタックビューを使用したレイアウトのビルド を参照してください。
ビューのグループまたはビューを繰り返す
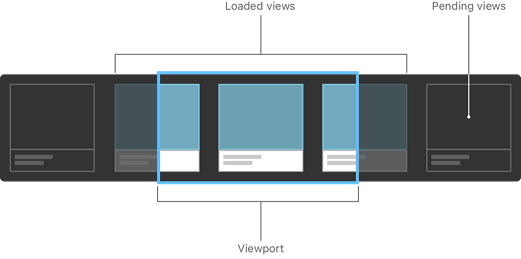
HStack、VStack、LazyHStack、および LazyVStack を使用して、ビューのグループまたはビューを繰り返すこともできます。 ScrollView 内にスタックビューを配置して、コンテンツがそのコンテナの境界を超えて拡張できるようにします。ユーザは、水平、垂直、または両方向に同時にスクロールできます。
スタックビューとレイジースタックは同様の機能を備えており、互換性があるように感じるかもしれませんが、それぞれ異なる状況で長所があります。スタックビューは子のビューを一度にロードし、システムがそのロード時にすべてのサブビューのサイズと形状を認識しているため、レイアウトを高速かつ信頼性の高いものにします。レイジースタックは、サブビューが表示されたときにのみシステムが寸法を計算するため、パフォーマンスとある程度のレイアウトの正確さを交換します。

使用すべきスタックビューの型を選択するときは、常に標準のスタックビューから始めて、コードのプロファイリングでパフォーマンスを改善する価値があることが示された場合にのみ、レイジースタックに切り替えてください。レイジースタックビューの詳細と、アプリのビューの読み込みパフォーマンスを測定する方法については、パフォーマンスの高いスクロール可能なスタックの作成 を参照してください。
2 次元レイアウトでビューを配置する
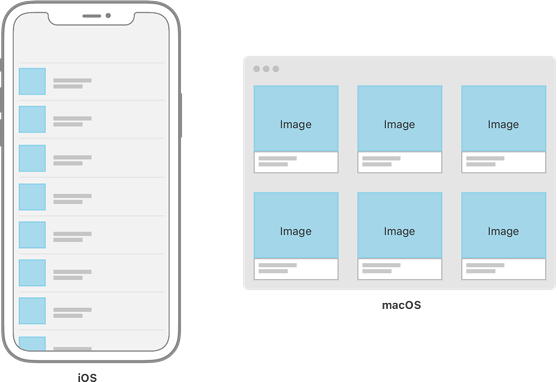
ビューを水平方向と垂直方向に同時にレイアウトするには、LazyVGrid または LazyHGrid を使用します。グリッドは、イメージギャラリーのように正方形のコンテナ内に自然に表示されるコンテンツをレイアウトするための優れたコンテナの選択です。グリッドはまた、より大きなデバイスで表示するためにユーザインターフェイスのレイアウトを拡大するのにも適しています。たとえば、連絡先情報のディレクトリは、iPhone でのリストまたは垂直スタックに適している場合がありますが、iPad や Mac などのより大きなデバイスに拡大すると、グリッドレイアウトにより自然に収まる場合があります。

スタックビューと同様に、SwiftUI グリッドビューには本質的にスクロールビューポートは含まれません。コンテンツが使用可能なスペースよりも大きい可能性がある場合は、それらを ScrollView 内に配置します。
データのコレクションを表示して操作する
SwiftUI の List ビューは、概念的には LazyVStack と ScrollView の組み合わせに似ていますが、デフォルトでは、含まれている項目の周囲および間にプラットフォームに適した視覚的なスタイルが含まれます。たとえば、iOS で実行している場合、List のデフォルト構成では、行の間に区切り線が追加され、ナビゲーションがあり、リストが NavigationView に含まれている項目の開示インジケータが描画されます。
List ビューはまた、項目の挿入、並べ替え、削除などの一般的な作業のためのプラットフォームに適した対話性もサポートします。たとえば、List 内の ForEach に onDelete(perform:) 修飾子を追加すると、システム標準のスワイプして削除する対話機能が有効になります。
LazyHStack や LazyVStack と同様に、SwiftUI の List 内の行も遅延してロードされ、遅延のない同等のものはありません。リストは本質的に必要に応じてスクロールするため、ScrollView で包み込む必要はありません。
データ入力用のグループビューとコントロール
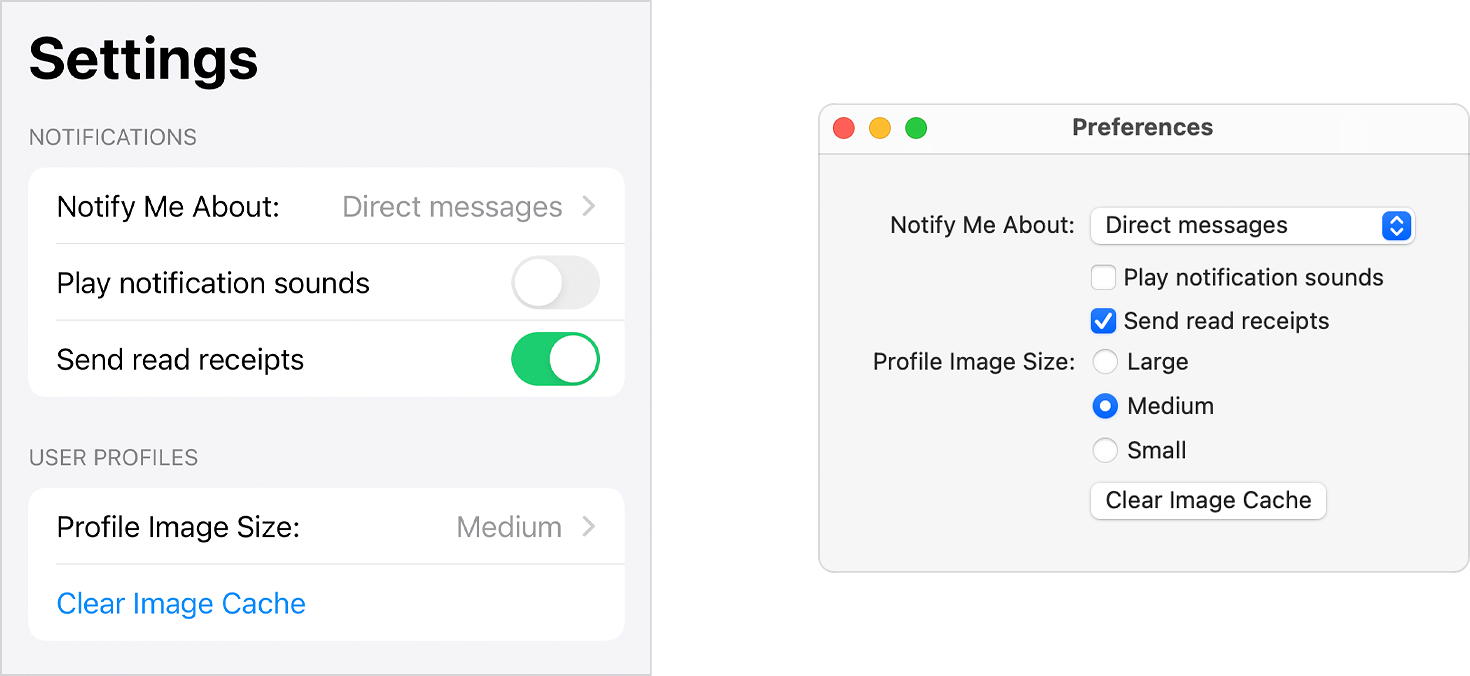
Form を使用して、システム標準のコントロールを使用するデータ入力インターフェイス、設定、または設定スクリーンを作成します。

すべての SwiftUI ビューと同様に、フォームはプラットフォームに適した方法でコンテンツを表示します。Form 内のコントロールのレイアウトは、プラットフォームによって大幅に異なる場合があることに注意してください。たとえば、iOS 上の Form 内の Picker コントロールはナビゲーションを追加し、ピッカーの選択肢を別の画面に表示しますが、macOS 上の同じ Picker はポップアップボタンまたはラジオボタンのセットを表示します。
以下も見よ
必須
![]() Inspecting View Layout (ビューレイアウトの検査)
Inspecting View Layout (ビューレイアウトの検査)
Xcode プレビューを使用するか、一時的な境界を追加して、ビューの位置と範囲を決定します。