XCode 26.2 日本語化計画
記事
カスタムビューの宣言
(Declaring a Custom View)
ビューを定義し、それらをビュー階層にアセンブルします。
概観
SwiftUI は、ユーザインターフェイス設計への宣言型アプローチを提供します。従来の命令型アプローチでは、ビューをインスタンス化し、レイアウトし、そして構成するだけでなく、条件の変化に応じて継続的に更新するという負担がコントローラコードにあります。対照的に、宣言型アプローチでは、インターフェイスの目的のレイアウトを反映する階層内でビューを宣言することにより、ユーザインターフェイスの軽量な説明を作成します。SwiftUI はそこで、ユーザ入力や状態の変化などのイベントに応じて、これらのビューの描画と更新を管理します。

SwiftUI は、ユーザインターフェイス内でビューを定義しまた構成するためのツールを提供します。SwiftUI が提供する組み込みビューと、あなたがすでに定義した他の複合ビューからカスタムビューを作成して下さい。これらのビューをビュー修飾子を使用して構成し、データモデルにそれらを接続します。次に、カスタムビューをアプリのビュー階層内に配置します。
ビュープロトコルへの準拠
View プロトコルに準拠する構造体を定義して、カスタムビューの型を宣言します。
- struct MyView: View {
- }
他の Swift のプロトコル と同様に、View プロトコルは機能の青写真を提供します。この場合、SwiftUI が画面上に描き出す要素の動作です。プロトコルへの準拠には、ビューが満たさならない要件と、プロトコルが提供する機能の両方が含まれます。要件を満たしたら、カスタムビューをビューの階層に挿入して、アプリのユーザインターフェースの一部にすることができます。
Body (本体) の宣言
View プロトコルの主な要件は、準拠する型が body の 計算されたプロパティ を定義しなければならないことです。
- struct MyView: View {
- var body: some View {
- }
- }
SwiftUI は、ビューを更新する必要があるときはいつでもこのプロパティの値を読み取ります。これは、通常、ユーザ入力またはシステムイベントに応答して、ビューの寿命中に繰り返し発生する可能性があります。ビューが返す値は、SwiftUI が画面上に描画する要素です。
View プロトコルの 2 番目の要件は、準拠する型は body プロパティの associated type (関連型) を示さなければならないことです。ただし、明示的な宣言は行わないで下さい。代わりに、some (いくつかの) View 構文を使用して、body プロパティを opaque type (不透明な型) として宣言し、body の型が View に準拠していることのみを示して下さい。正確な型は body のコンテンツによって異なり、開発中に body を編集すると変化します。Swift は正確な型を自動的に推測します。
ビューのコンテンツを組み立てる
ビュー (View) の body プロパティにコンテンツを追加して、ビューの外観を説明します。SwiftUI が提供する組み込みのビューと、他の場所で定義したカスタムビューから、body を構成できます。たとえば、"Hello、World!" という文字列を描画する body を組み込みの Text ビューを使用して作成できます。:
- struct MyView: View {
- var body: some View {
- Text("Hello, World!")
- }
- }

SwiftUI は、Text、Toggle、ProgressView などの特定の種類のコンテンツ、コントロール、およびインジケータのビューに加えて、他のビューを配置するために使用できる組み込みのビューも提供します。たとえば、VStack を使用して 2 つの Text ビューを垂直方向に積み重ねられます。
- struct MyView: View {
- var body: some View {
- VStack {
- Text("Hello, World!")
- Text("Glad to meet you.")
- }
- }
- }

上記の例のスタックのように、複数の入力子ビューを受け取るビューは、通常、ViewBuilder 属性でマークされたクロージャを使用して行います。これにより、呼び出しサイトで追加の構文を必要としない複数文のクロージャが可能になります。入力ビューを連続してリストするだけで済みます。
使用可能なコンテナビューの完全なリスト、およびそれらの使用方法の詳細については、ビューのレイアウトと表示 を参照してください。
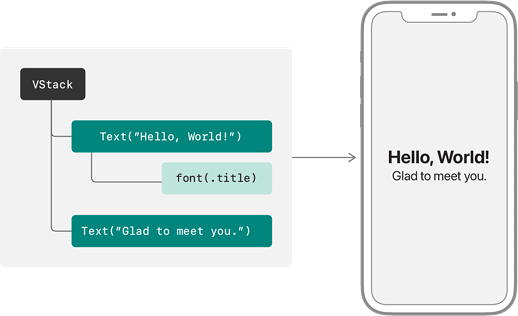
修飾子でビューを構成
ビューの body (本体) 内でビューを構成するには、ビューの修飾子を適用します。修飾子は、特定のビューで呼び出されるメソッドにすぎません。このメソッドは、ビュー階層内の元のビューを効果的に置き換える、変更された新しいビューを返します。
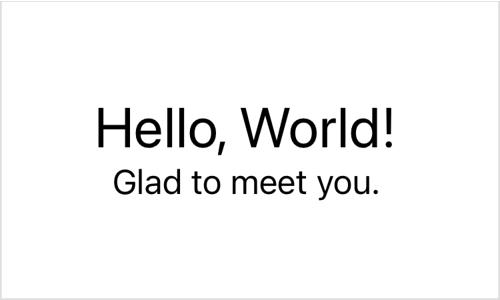
SwiftUI は、この目的のために多数のメソッドで View プロトコルを拡張します。すべての View プロトコルを準拠するビュー (組み込みのビューとカスタムビューの両方) は、何らかの方法でビューの動作を改善するこれらのメソッドにアクセスできます。たとえば、font(_:) 修飾子を適用してテキストビューのフォントを変更できます。
- struct MyView: View {
- var body: some View {
- VStack {
- Text("Hello, World!")
- .font(.title)
- Text("Glad to meet you.")
- }
- }
- }

ビュー修飾子がどのように機能するか、およびビュー上でそれらを使用する方法の詳細については、ビューの構成 を参照してください。
データの管理
あなたのビューに入力を提供するには、プロパティを追加して下さい。たとえば、"Hello、World!" の構成可能な文字列のフォントを作成できます:
- struct MyView: View {
- let helloFont: Font
- var body: some View {
- VStack {
- Text("Hello, World!")
- .font(helloFont)
- Text("Glad to meet you.")
- }
- }
- }
入力値が変更されると、SwiftUI はその変更を認識し、あなたのインターフェイスの影響を受けた部分のみを再描画します。これには、あなたのビュー全体の再初期化が含まれる場合がありますが、SwiftUI があなたに代わりそれを管理します。
システムはいつでもビューを再初期化する場合があるため、ビューの初期化コードで重要な作業を行わないようにすることが重要です。上記の例のように、明示的なイニシャライザを省略して、代わりに Swift が メンバーごとのイニシャライザ (member-wise initializer) を合成できるようにするのが最善の場合がよくあります。
SwiftUI は、Model data で説明したように、これらの制約の下でアプリのデータを管理するのにあなたの役に立つ多くのツールを提供します。Swift のイニシャライザの詳細については、Swift プログラミング言語 の 初期化 を参照してください。
ビューをビュー階層に追加
ビューを定義したら、組み込みのビューの場合と同じように、他のビュー内に組み込むことができます。ビューを表示したい階層内のポイントでビューを宣言することにより、ビューを追加します。たとえば、MyView をアプリの ContentView の中に配置できます。これは、Xcode が新しいアプリのルートビューとして自動的に作成するからです。
- struct ContentView: View {
- var body: some View {
- MyView(helloFont: .title)
- }
- }
または、macOS システム環境設定ウィンドウのコンテンツを宣言する Setting シーンや watchOS 通知のコンテンツを宣言する WKNotificationScene シーンなど、あなたのアプリ内の新しいシーンのルートビューとしてビューを追加することもできます。SwiftUI でアプリの構造体を定義する方法の詳細については、 App organization (アプリの編成) を参照してください。
以下も見よ
ビューの作成
アプリのユーザインターフェースの一部を表し、ビューの構成に使用する修飾子を提供する型。
struct ViewBuilder
クロージャからビューを構築するカスタムパラメータ属性。
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ